|
 |
| |
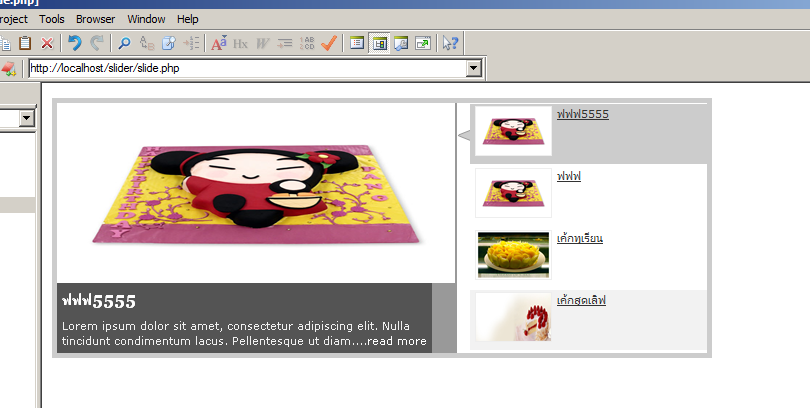
รบกวนหน่อยครับ จาก Featured ของ JQuery Slide ตัวนี้น่ะ |
| |
 |
|
|
 |
 |
|
เลือกไหนครับ จาก database หรอ
ถ้าจาก database ตามตัวอย่างผมเลย
Code (PHP)
<?
$sql = mysql_query("select image_path,details from table_image order by image id"); // ตัวอย่างน่ะครับ
?>
<div id="featured" >
<ul class="ui-tabs-nav">
<?
$key = 1; // auto generrate id
while($arr_image = mysql_fetch_array($sql))
{
if($key == 1) // selected first image
{
?>
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-<?=$key?>"><a href="#fragment-<?=$key?>"><img src="<?=$arr_image['image_path']?>" alt="" /><span><?=$arr_image['details']?></span></a></li>
<?
}
else
{
?>
<li class="ui-tabs-nav-item" id="nav-fragment-<?=$key?>"><a href="#fragment-<?=$key?>"><img src="<?=$arr_image['image_path']?>" alt="" /><span><?=$arr_image['details']?></span></a></li>
<?
}
$key++;
}
?>
</ul>
<?
$key = 1;
while($arr_image = mysql_fetch_array($sql))
{
if($key == 1) // selected first image
{
?>
<div id="fragment-<?=$key?>" class="ui-tabs-panel" style="">
<img src="<?=$arr_image['image_path']?>" alt="" />
<div class="info" >
<h2><a href="#" ><?=$arr_image['details']?></a></h2>
<p><?=$arr_image['details']?><a href="#" >read more</a></p>
</div>
</div>
<?
}
else
{
?>
<div id="fragment-<?=$key?>" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="<?=$arr_image['image_path']?>" alt="" />
<div class="info" >
<h2><a href="#" ><?=$arr_image['details']?></a></h2>
<p><?=$arr_image['details']?><a href="#" >read more</a></p>
</div>
</div>
<?
}
$key++;
}
?>
</div>
|
ประวัติการแก้ไข
2012-03-25 13:07:12
 |
 |
 |
 |
| Date :
2012-03-25 13:06:42 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
เดี่ยวก่อนนะ
|
 |
 |
 |
 |
| Date :
2012-03-25 13:58:35 |
By :
บังเอิญผ่านมาเห็น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับ ไม่ขยับครับ
|
 |
 |
 |
 |
| Date :
2012-03-25 18:38:30 |
By :
บังเอิญผ่านมาเห็น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลออกแล้วนะครับ แต่มันไม่สามารถรายการอื่นได้
มันอยู่ที่อันแรกตลอดเลยน่ะ
Code (PHP)
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 1000, true);
});
</script>
<div id="featured" >
<ul class="ui-tabs-nav">
<?
$key=1;
require("connect.inc.php");
$sql=mysql_query("select * from news"); // ตัวอย่างน่ะครับ
while($image=mysql_fetch_array($sql)){
if($key==1){
?>
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-<?=$key?>">
<a href="#fragment-<?=$key?>"><img src="../images/<?=$image['Picture']; ?>" width="75" height="48" alt="" /><span><? echo $image['News_Detail']; ?></span></a>
</li>
<?
} else {
?>
<li class="ui-tabs-nav-item" id="nav-fragment-<?=$key?>">
<a href="#fragment-<?=$key?>"><img src="../images/<?=$image['Picture']; ?>" width="75" height="48" alt="" /><span><? echo $image['News_Detail']?></span></a>
</li>
<?
}
$key++;
}
?>
</ul>
<?
$key=1;
$sql = mysql_query("select * from news"); // ตัวอย่างน่ะครับ
while($image=mysql_fetch_array($sql)){
if($key==1){
?>
<!-- First Content -->
<div id="fragment-<?=$key?>" class="ui-tabs-panel" style="">
<img src="../images/<?=$image['Picture']; ?>" alt="" width="398" height="180" />
<div class="info" >
<h2><a href="#" ><? echo $image['News_Detail']; ?></a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#" >read more</a></p>
</div>
</div>
<?
} else {
?>
<!-- Second Content -->
<div id="fragment-<?=$key?>" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="../images/<?=$image['Picture']; ?>" alt="" width="398" height="180" />
<div class="info" >
<h2><a href="#" ><? echo $image['News_Detail']; ?></a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#" >read more</a></p>
</div>
</div>
<?
}
$key++;
}
?>
</div>
รบกวนด้วยครับ
|
 |
 |
 |
 |
| Date :
2012-03-25 23:57:54 |
By :
บังเอิญผ่านมาเห็น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ style.css ไปด้วยไม๊ครับ
เพราะผมลองทำดูจากโค้ดผม ปกติดีทุกอย่างครับ
แนะนำให้โหลด 2 ไฟล์นี้มาไว้ที่เครื่องน่ะครับ
http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js
http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js

style.css
#featured{
width:400px;
padding-right:250px;
position:relative;
border:5px solid #ccc;
height:250px;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('images/selected-item.gif') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px;
background: url('images/transparent-bg.png');
}
#featured .info h2{
font-size:18px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}
ตัวอย่าง โค้ดที่ผมลองทำ ใช้งานได้ปกติ
<?
include("../connect.php");
?>
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
<div id="featured" >
<ul class="ui-tabs-nav">
<?
$key=1;
//require("connect.inc.php");
$sql=mysql_query("select * from product limit 0,4"); // ตัวอย่างน่ะครับ
while($image=mysql_fetch_array($sql)){
//echo $image['p_img'];
if($key==1){
?>
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-<?=$key?>">
<a href="#fragment-<?=$key?>"><img src="../cakeonline/product/<?=$image['p_img']; ?>" width="75" height="48" alt="" /><span><? echo $image['p_details']; ?></span></a>
</li>
<?
} else {
?>
<li class="ui-tabs-nav-item" id="nav-fragment-<?=$key?>">
<a href="#fragment-<?=$key?>"><img src="../cakeonline/product/<?=$image['p_img']; ?>" width="75" height="48" alt="" /><span><? echo $image['p_details']?></span></a>
</li>
<?
}
$key++;
}
?>
</ul>
<?
$key=1;
$sql = mysql_query("select * from product limit 0,4"); // ตัวอย่างน่ะครับ
while($image=mysql_fetch_array($sql)){
if($key==1){
?>
<!-- First Content -->
<div id="fragment-<?=$key?>" class="ui-tabs-panel" style="">
<img src="../cakeonline/product/<?=$image['p_img']; ?>" alt="" width="398" height="180" />
<div class="info" >
<h2><a href="#" ><? echo $image['p_details']; ?></a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#" >read more</a></p>
</div>
</div>
<?
} else {
?>
<!-- Second Content -->
<div id="fragment-<?=$key?>" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="../cakeonline/product/<?=$image['p_img']; ?>" alt="" width="398" height="180" />
<div class="info" >
<h2><a href="#" ><? echo $image['p_details']; ?></a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#" >read more</a></p>
</div>
</div>
<?
}
$key++;
}
?>
</div>
|
ประวัติการแก้ไข
2012-03-26 10:30:24
 |
 |
 |
 |
| Date :
2012-03-26 10:29:16 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณมากครับพี่
|
 |
 |
 |
 |
| Date :
2012-03-26 17:32:12 |
By :
บังเอิญผ่านมาเห็น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

