 |
รบกวนถามผู้รู้ เกี่ยวกับ การแสดงจังหวัด,อำเภอ,ตำบล ที่ดึงจากฐานข้อมูลแล้วไม่แสดง |
| |
 |
|
|
 |
 |
|
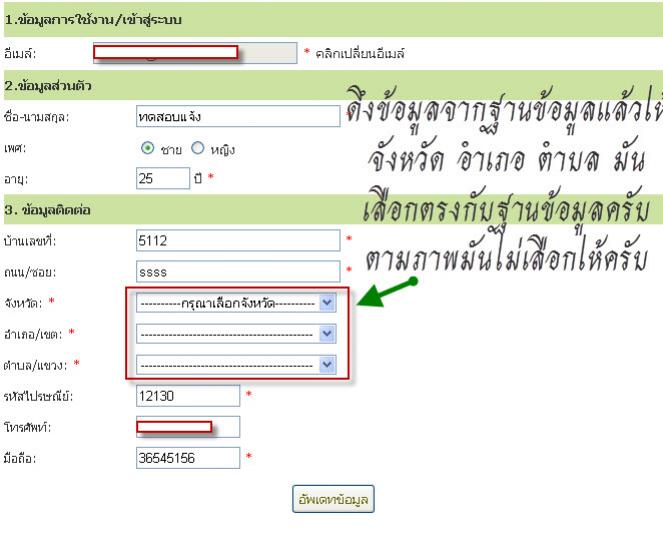
เลือกจังหวัด > อำเภอ > ตำบล
ตอนสมัครสมาชิกมันก็เลือกได้ปกติใช้งานได้ครับ
แต่คราวนี้ พอล็อกอินเข้าไป แก้ไขข้อมูลส่วนตัว แล้วดึงข้อมูลต่างๆ
แล้วจะให้โชว์ มันไม่โชว์ ให้ครับ
ผมควรจะใส่โค้ดยังไงครับ
ปล. นี้ผมลองทำกับอีก page นึง ไม่ได้ดึงข้อมูลจากฐาน แต่ กำหนด ค่าให้ตัวแปรที่จะแสดงเลยครับตัวอย่าง

หน้า index.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>จังหวัด-อำเภอ-ตำบล ด้วย AJAX</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* {
font-family:Tahoma;
font-size:8pt;
}
</style>
</head>
<body>
<?php
//ค่าที่ได้รับมาจากการ Submit
$province0 = $_POST['province0'];
$amphur0 = $_POST['amphur0'];
$tumbon0 = $_POST['tumbon0'];
$province1 = $_POST['province1'];
$amphur1 = $_POST['amphur1'];
$tumbon1 = $_POST['tumbon1'];
$provinceedit = 102;
$amphuredit = 10211;
$tumbonedit = 1021105;
$provinceedit2 = 107 ;
$amphuredit 2 = 10706 ;
$tumbonedit2 = 1070610;
if (!empty($amphur0)||!empty($amphur1)) {
echo "<br /><br />ค่าที่ได้จากการ Submit คือ :<br /<br />จังหวัดที่เลือก : $province0<br />อำเภอที่เลือก : $amphur0<br />ตำบลที่เลือก : $tumbon0<br /><br /><br />\n";
echo "<br /><br />ค่าที่ได้จากการ Submit คือ :<br /<br />จังหวัดที่เลือก : $province1<br />อำเภอที่เลือก : $amphur1<br />ตำบลที่เลือก : $tumbon1<br /><br /><br />\n";
}
echo "<form action=\"\" method=\"post\">\n";
echo "<span id=\"provinceDiv0\">";
echo "<label for=\"province0\">จังหวัด :</label><select name=\"province0\" id=\"province0\" onchange=\"dochange('province0',0)\">\n";
echo "<option value=\"$provinceedit\">--------------</option> \n";
echo "</select></span>\n";
echo "<span id=\"amphurDiv0\">";
echo "<label for=\"amphur0\">อำเภอ :</label><select name=\"amphur0\" id=\"amphur0\" onchange=\"dochange('amphur0',0)\">\n";
echo "<option value=\"$amphur\" ";
if ($amphuredit == $amphur) //เลือกอำเภอที่เลือกไว้
{
echo " selected='selected'";
}
echo ">--------------</option> \n";
echo "</select></span>\n";
echo "<span id=\"tumbonDiv0\">";
echo "<label for=\"tumbon0\">ตำบล :</label><select name=\"tumbon0\" id=\"tumbon0\">\n"; //รายการสุดท้ายไม่ต้องมี event แล้ว
echo "<option value=\"$tumbonedit\">--------------</option> \n";
echo "</select></span>\n";
echo "<br/>";
echo "<span id=\"provinceDiv1\">";
echo "<label for=\"province1\">จังหวัด :</label><select name=\"province1\" id=\"province1\" onchange=\"dochange('province1','1')\">\n";
echo "<option value=\"$editprovince2\">--------------</option> \n";
echo "</select></span>\n";
echo "<span id=\"amphurDiv1\">";
echo "<label for=\"amphur1\">อำเภอ :</label><select name=\"amphur1\" id=\"amphur1\" onchange=\"dochange('amphur1',1)\">\n";
echo "<option value=\"$amphur\">--------------</option> \n";
echo "</select></span>\n";
echo "<span id=\"tumbonDiv1\">";
echo "<label for=\"tumbon1\">ตำบล :</label><select name=\"tumbon1\" id=\"tumbon1\">\n"; //รายการสุดท้ายไม่ต้องมี event แล้ว
echo "<option value=\"$tumbon\">--------------</option> \n";
echo "</select></span>\n";
echo "<br /><br /><br /><input type=\"submit\" value=\"ส่ง\" name=\"submit\" />\n";
echo "</form>\n";
?>
<script type="text/javascript">
//AJAX
function Inint_AJAX()
{
try
{
return new ActiveXObject( "Msxml2.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new ActiveXObject( "Microsoft.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new XMLHttpRequest();
}
catch ( e )
{
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange( obj,id )
{
var req = Inint_AJAX();
if(id==0){
var province = document.getElementById( 'province0' ).value;
var tumbon = document.getElementById( 'tumbon0' ).value;
}else{
var province = document.getElementById( 'province1' ).value;
var tumbon = document.getElementById( 'tumbon1' ).value;
}
if ( obj=="province0"||obj=="province1") //เมื่อทำการเลือที่จังหวัดมา ให้เคลียร์ค่าอำเภอ
{
var amphur = "";
}
else //เลือกรายการอื่น
{
var amphur = (id==0)?document.getElementById( 'amphur0' ).value:document.getElementById( 'amphur1' ).value;
}
var data = "province=" + province + "&hur=" + amphur + "&tumbon=" + tumbon+"&id="+id;
req.onreadystatechange = function()
{
if ( req.readyState == 4 )
{
if ( req.status == 200 )
{
switch(id)
{
case 0:
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv0').innerHTML = datas[0].province;
document.getElementById( 'amphurDiv0' ).innerHTML = datas[0].amphur;
document.getElementById( 'tumbonDiv0' ).innerHTML = datas[0].tumbon;
break;
case 1:
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv1').innerHTML = datas[0].province;
document.getElementById( 'amphurDiv1' ).innerHTML = datas[0].amphur;
document.getElementById( 'tumbonDiv1' ).innerHTML = datas[0].tumbon;
break;
}
}
};
};
req.open( "post" , "province2.php" , true ); //สร้าง connection
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange('province0',0);
dochange('province1',1);
};
</script>
</body>
</html>
หน้า province.php
Code (PHP)
<?
header( "Expires: Sat, 1 Jan 2005 00:00:00 GMT" );
header( "Last-Modified: ".gmdate( "D, d M Y H:i:s" )."GMT" );
header( "Cache-Control: no-cache, must-revalidate" );
header( "Pragma: no-cache" );
header( "content-type: application/x-javascript; charset=UTF-8" );
$provinceedit = 102;
$amphuredit = 10211;
$tumbonedit = 1021105;
$province = $_POST[province];
$amphur = $_POST[amphur];
$tumbon = $_POST[tumbon];
$fid=$_POST['id'];
$hostname_conn = "localhost";
$username_conn = "root";
$password_conn = "1234";
$database_conn = "testpro";
mysql_connect( $hostname_conn , $username_conn , $password_conn ) or die( "เชื่อมต่อฐานข้อมูลไม่ได้" );
mysql_select_db( $database_conn ) or die( "เลือกฐานข้อมูลไม่ได้" ); // เลือกฐานข้อมูล
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client='utf8'");
mysql_query("SET character_set_connection='utf8'");
mysql_query("collation_connection = utf8_unicode_ci");
mysql_query("collation_database = utf8_unicode_ci");
mysql_query("collation_server = utf8_unicode_ci");
//ให้คืนค่าจังหวัดไว้เป็นอันดับแรก
$sql = "SELECT id, name FROM province";
$result = mysql_query( $sql );
echo "[{\"province\":\"";
echo "<label for='province$fid'>จังหวัด :</label>";
echo "<select name='province$fid' id='province$fid' onchange='dochange(this,$fid)'>";
echo "<option value='0'>--กรุณาเลือกจังหวัด--</option>";
while( $fetcharr = mysql_fetch_array( $result ) )
{
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ( $province == $id ) //เลือกจังหวัดที่เลือกไว้
{
echo " selected='selected'";
};
echo ">$name</option>";
};
echo "</select>\",\"amphur\":\"";
echo "<label for='amphur$fid'>อำเภอ :</label>";
echo "<select name='amphur$fid' id='amphur$fid' onchange='dochange(this,$fid)'>";
//ถ้ามีการเลือกจังหวัดมาแล้วให้แสดงอำเภอต่อ
if ( $province != "0" && $province != "" )
{
echo "<option value='0'>--กรุณาเลือกอำเภอ--</option>";
$sql = "SELECT id, name FROM amphur WHERE provinceID='$province'";
$result = mysql_query( $sql );
while( $fetcharr = mysql_fetch_array( $result ) )
{
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ( $amphur == $id ) //เลือกอำเภอที่เลือกไว้
{
echo " selected='selected'";
};
echo ">$name</option>";
};
}
else
{
echo "<option value=''>--------------</option>";
};
echo "</select>\",\"tumbon\":\"";
echo "<label for='tumbon$fid'>ตำบล :</label>";
echo "<select name='tumbon$fid' id='tumbon$fid'>";
//ถ้ามีการเลือกอำเภอมาแล้วให้แสดงตำบลต่อ
if ( $amphur != "0" && $amphur != "" )
{
echo "<option value='0'>--กรุณาเลือกตำบล--</option>";
$sql = "SELECT id, name FROM tumbon WHERE amphurID=$amphur";
$result = mysql_query( $sql );
while( $fetcharr = mysql_fetch_array( $result ) )
{
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ( $tumbon == $id ) //เลือกตำบลที่เลือกไว้
{
echo " selected='selected'";
};
echo ">$name</option>";
};
}
else
{
echo "<option value=''>--------------</option>";
};
echo "</select>\"}]";
mysql_close();
?>
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2012-04-02 18:53:49 |
By :
pspang |
View :
1583 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือว่า ถ้าเป็น การ add ข้อมูลผม สามารถทำได้แล้วครับ แต่นี้เป็นปัญหาเวลา edit ข้อมูลแล้ว จะแสดงข้อมูลขึ้นมาอ่าครับ
|
 |
 |
 |
 |
| Date :
2012-04-02 19:31:54 |
By :
pspang |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ดูตัวอย่างครับที่ผมทำไว้
Code (PHP)
<TR>
<TD align="right">ตำบล/แขวง :</TD>
<TD align="left"><select id="ddlDistrict" name="ddlDistrict" style="width:175px" onBlur="chkdistrict();">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM district ORDER BY DISTRICT_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$DISTRICT_ID=$objResult["DISTRICT_ID"];
$DISTRICT_NAME=$objResult["DISTRICT_NAME"];
echo "<option value=\"$DISTRICT_ID\"";
if($objResult["DISTRICT_ID"]==$row_show["DISTRICT_ID"]){
echo "selected";
}
echo ">$DISTRICT_NAME</option>";
}
?></select>
</TD>
<TD align="left"><span id="msg_ddlDistrict" class="text7"></span></TD>
</TR>
<TR>
<TD align="right">อำเภอ/เขต :</TD>
<TD align="left"><select id="ddlAmphur" name="ddlAmphur" style="width:175px" onChange = "ListDistrict(this.value)" onBlur="chkamphur();">
<option selected value=""></option>
<?
echo $strSQL = "SELECT * FROM amphur ORDER BY AMPHUR_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$AMPHUR_ID=$objResult["AMPHUR_ID"];
$AMPHUR_NAME=$objResult["AMPHUR_NAME"];
echo "<option value=\"$AMPHUR_ID\"";
if($objResult["AMPHUR_ID"]==$row_show["AMPHUR_ID"]){
echo "selected";
}
echo ">$AMPHUR_NAME</option>";
}
?> </select>
</TD>
<TD align="left"><span id="msg_amphur" class="text7"></span></TD>
</TR>
<TR>
<TD align="right">จังหวัด :</TD>
<TD align="left"><select id="ddlProvince" name="ddlProvince" style="width:175px" onChange = "ListAmphur(this.value)" onBlur="chkprovince();" >
<option selected value=""></option>
<?
echo $strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$PROVINCE_CODE=$objResult["PROVINCE_CODE"];
$PROVINCE_NAME=$objResult["PROVINCE_NAME"];
echo "<option value=\"$PROVINCE_CODE\"";
if($objResult["PROVINCE_CODE"]==$row_show["PROVINCE_CODE"]){
echo "selected";
}
echo ">$PROVINCE_NAME</option>";
}
?> </select>
</TD>
<TD align="left"> <span id="msg_province" class="text7"></span></TD>
</TR>
|
 |
 |
 |
 |
| Date :
2012-04-02 22:24:03 |
By :
000su000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|