 |
ขอปรึกษาเกี่ยวกับสคริปของ fancybox ให้ onload ตอนเปิดหน้าเว็บเพจหน่อยครับ |
| |
 |
|
|
 |
 |
|
ถ้าตัวนี้ผมใช้

ผมใช้ Popup Fancybox ครับ
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function() {
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
}).trigger('click');
});
</script>
|
 |
 |
 |
 |
| Date :
2012-04-09 16:35:18 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วิน ขอถามต่ออีกนิดครับ
จากตรงนี้
Code (PHP)
<script type="text/javascript">
$(document).ready(function() {
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
}).trigger('click');
});
</script>
ต้องเพิ่มเติมโค๊ดตรงไหนอีกหรอครับ
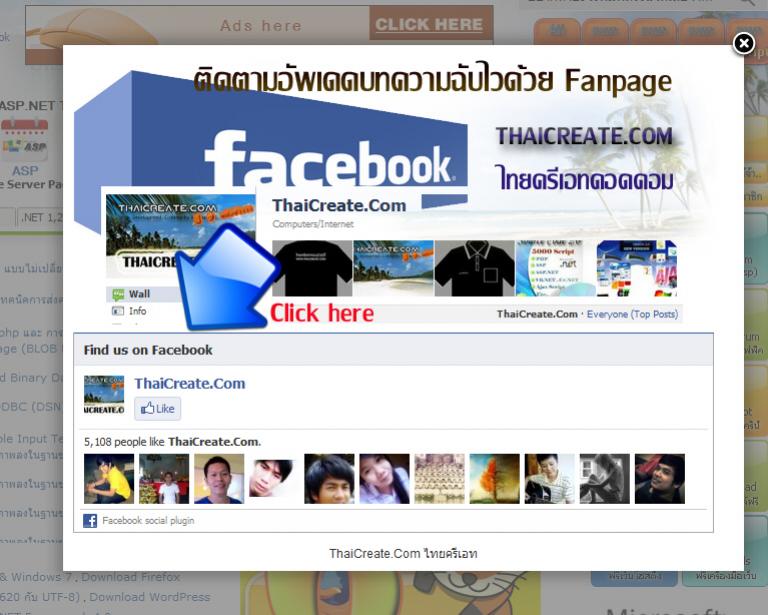
ที่จะให้ pop up ดังภาพ
เด้งขึ้นมาตอนเปิดเว็บเพจ
|
 |
 |
 |
 |
| Date :
2012-04-09 18:09:00 |
By :
iieszz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แค่นั้นแหละครับ พอมัน ready มันก็เด้งดึ๋งๆๆๆๆ มาเอง
|
 |
 |
 |
 |
| Date :
2012-04-09 18:58:25 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามเพิ่มอีกหน่อยครับ
Code (PHP)
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
<script type="text/javascript" src="scripts/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<link rel="stylesheet" href="style/style.css" />
<script type="text/javascript">
$(document).ready(function() {
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
}).trigger('click');
});
</script>
</head>
<body>
555
</body>
</html>
มันยังไม่มีไรเด้งขึ้นมาเลยง่าครับ ผมทำผิดขั้นตอนไหนรึป่าว
|
 |
 |
 |
 |
| Date :
2012-04-10 08:57:44 |
By :
iieszz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาแบบง่ายๆ ละกันไม่ต้อง trigger อะไรหรอก
Code (JavaScript)
jQuery(document).ready(function() {
jQuery.fancybox(
'<p>Welcome to www.xxx.com</p>',
{
'width' : 350,
'height' : 'auto'
}
);
});
|
 |
 |
 |
 |
| Date :
2012-04-10 10:59:36 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่ PlaKriM (ทำได้แล้ว) 
trigger เป็นส่วนหนึ่งของ jQuery รึป่าวครับ
|
 |
 |
 |
 |
| Date :
2012-04-10 13:24:08 |
By :
iieszz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
trigger ไว้สั่ง bind event ให้ form element หรือ hyperlink ครับ
|
 |
 |
 |
 |
| Date :
2012-04-10 13:30:24 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ความคิดเห็นที่ 5 ผมก็อยากได้เหมือนกันอ่ะครับ
ถ้าเป็นรูปภาพให้ใส่ตรงไหนเหรอครับ
|
 |
 |
 |
 |
| Date :
2012-08-18 20:18:22 |
By :
hanabishi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
'<p>Welcome to www.xxx.com</p>',
ตรงนี้ไงครับ html อะ ใส่เข้าไปเลย
|
 |
 |
 |
 |
| Date :
2012-08-20 00:25:26 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองใส่ <img src> แล้วมันไม่ขึ้นอ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-08-20 07:40:23 |
By :
hanabishi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
T_T
|
 |
 |
 |
 |
| Date :
2012-08-20 17:01:00 |
By :
hanabishi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขุดๆ
'<p>Welcome to www.xxx.com</p>',
ตรงที่พี่ปาคิมบอกผมลองใส่ '<img src='รูปภาพ' />'
มันไม่ขึ้นอ่ะครับรูปอ่ะ
|
 |
 |
 |
 |
| Date :
2012-08-20 22:28:26 |
By :
hanabishi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ยังไงครับ ไม่เห็นขึ้นอะไรเลยครับ
|
 |
 |
 |
 |
| Date :
2013-01-25 14:51:00 |
By :
lin2online |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทดสอบแล้วใช้ได้ใน IE ใน chome มันไม่ขึ้นนะ
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<link href="fancybox/jquery.fancybox-1.3.4.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="js/user/jquery-1.7.2.min.js"></script>
<script src="fancybox/jquery.fancybox-1.3.4.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery.fancybox(
'<div><img src="image-slide/nature-photo.png"></div>',
{
'width' : '800',
'height' : 'auto'
}
);
});
</script>
<body>
<div id="various1"><img src="image-slide/nature-photo.png"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-01-25 15:13:44 |
By :
weaned |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไขให้แล้ว สามารถใช้ได้ทุก เบราเซอร์ แล้วนะ ลองดูครับ
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<link href="fancybox/jquery.fancybox-1.3.4.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="js/user/jquery-1.7.2.min.js"></script>
<script src="fancybox/jquery.fancybox-1.3.4.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.fancybox({
'width': '600',
'height': '280',
'hideOnOverlayClick': false,
'showCloseButton': false,
'autoDimensions': false,
'showCloseButton' : true,
'scrolling': 'no',
'content': '<img src="image-slide/nature-photo.png">'
});
});
</script>
<body>
<div id="various1"><img src="image-slide/nature-photo.png"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-01-25 16:07:44 |
By :
weaned |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากทราบวิธีทำตั้งแต่ต้นครับ
|
 |
 |
 |
 |
| Date :
2013-03-11 12:29:26 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีวิธทำแบบละเอียดใหมครับ ว่าต้องโหลดอะไ ใส่ที่ไหน และ code ครับ เพราะเพิ่งเริ่มต้นทำไม่เป็นครับ ขอแค่รูปเด้ง popup ตอนเข้าเว็บก็พอแล้วครับ
|
 |
 |
 |
 |
| Date :
2013-03-11 13:17:28 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครมีรายละเอียดช่วยส่งเมลล์ให้ผมหน่อยนะครับถือว่าเป็นวิทยาทาน [email protected]
|
 |
 |
 |
 |
| Date :
2013-03-11 13:29:01 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีครับ ผมลองอย่างที่ตัวอย่างให้มาอ่ะครับ เจอปัญหาแบบเดียวกันเลย อยากได้อยู่เหมือนกันครับ พอผมก็อปโค้ดความเห็นที่ 16 ไปใส่ มันกลับกลายเป็นไปอยู่ข้างบนเฉยเลย อย่างที่เห็นในภาพ ช่วยแก้ปัญหาหน่อยครับ ขอบคุณมากๆๆครับ

ช่วยแก้ปัญหาหน่อยครับ ขอบคุณมากๆๆครับ
|
 |
 |
 |
 |
| Date :
2014-05-14 14:32:29 |
By :
golf |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วหากต้องการทำให้มันเป็นแบบ พอเรากดปุ่มแล้วขึ้น popup แบบข้างบนครับ ทำได้หรือเปล่า
|
 |
 |
 |
 |
| Date :
2014-06-25 18:53:50 |
By :
wita |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่ารายละเอียดมันเยอะนะครับ
ลองถามพี่กู ดูก่อนไหมครับ fancybox jquery document มีเพียบเลยครับ
ทุก parameter ทุก function ไม่ได้มีแค่ประโยชน์อย่างเดียวด้วยครับ
แต่ถ้าจะเล่นอย่างเดียว ลองหาอ่านพวก canvas object ดูบ้างไหมครับ ไม่ต้องแบก jquery มาทั้งยวงเพื่อทำประโยชน์แค่
fancy box (jquery เขาตั้งชื่อมา แต่ผมเรียกว่า การวา่ง object html code บน merge pen canvas)
|
 |
 |
 |
 |
| Date :
2014-06-25 20:39:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะให้คลิกที่ fancybox pop up ที่เด้งดึ๋งขึ้นมา เชื่อมโยงไปหน้าอื่นเขียนโค้ดยังไงค่ะ
|
 |
 |
 |
 |
| Date :
2014-08-22 15:36:35 |
By :
nana |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดดังกล่าวรันแล้ว ok เลยครับ แต่ถ้าจะใส่ video จาก youtube ผมใส่เข้าไปโต้งๆ ไม่แสดงผลนะครับ
|
 |
 |
 |
 |
| Date :
2015-01-28 12:05:23 |
By :
kitter |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|