 |
|

<?PHP
$link=mysql_connect("localhost","root","12345") or die("error".mysql_error());
mysql_select_db("thailand",$link);
mysql_query("set character set utf8");Code (PHP)
$sql = "SELECT count(GEO_ID) as GEO FROM `province` GROUP BY GEO_ID ORDER BY GEO_ID ";
$query = mysql_query($sql);
$data = array();
while ($rs = mysql_fetch_object($query)) {
$data[] = $rs->GEO;
}
$show = "
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd'>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='content-type' content='text/html; charset=utf-8'/>
<title>
Google Visualization API Sample
</title>
<script src='http://code.jquery.com/jquery-latest.js'></script>
<script type='text/javascript' src='http://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type='text/javascript'>
function drawVisualization() {
// Create and populate the data table.
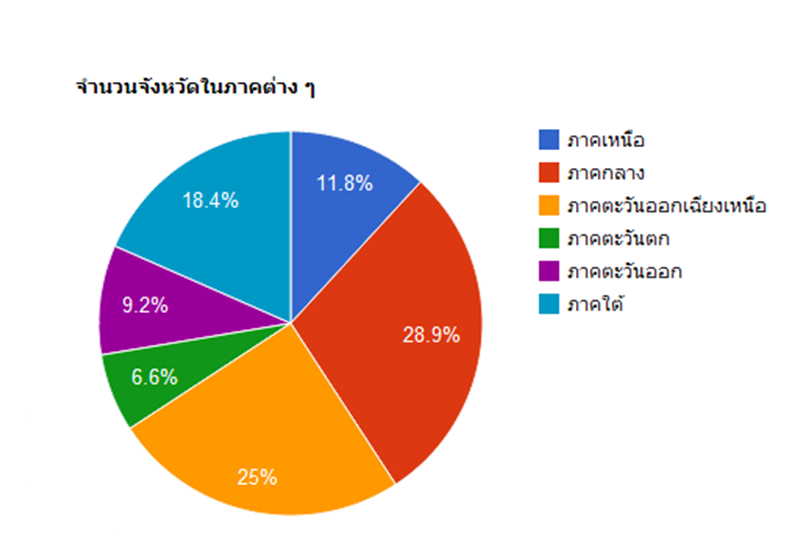
var data = google.visualization.arrayToDataTable([['', ''],['ภาคเหนือ', ".$data[0] ."],['ภาคกลาง', ".$data[1] ."],['ภาคตะวันออกเฉียงเหนือ',".$data[2] ."],['ภาคตะวันตก', ".$data[3] ."],['ภาคตะวันออก', ".$data[4] ."] ,['ภาคใต้', ".$data[5] ."] ]);
// Create and draw the visualization.
new google.visualization.PieChart(document.getElementById('visualization')).
draw(data, {title:'จำนวนจังหวัดในภาคต่าง ๆ'});
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style='font-family: Arial;border: 0 none;'>
<div id='visualization' style='width: 700px; height: 400px;'></div>
</body>
</html>";
echo $show;
?>
// sql
-- Table structure for table `province`
--
CREATE TABLE IF NOT EXISTS `province` (
`PROVINCE_ID` int(5) NOT NULL auto_increment,
`PROVINCE_CODE` varchar(2) collate utf8_unicode_ci NOT NULL,
`PROVINCE_NAME` varchar(150) collate utf8_unicode_ci NOT NULL,
`GEO_ID` int(5) NOT NULL default '0',
PRIMARY KEY (`PROVINCE_ID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=77 ;
--
-- Dumping data for table `province`
--
INSERT INTO `province` (`PROVINCE_ID`, `PROVINCE_CODE`, `PROVINCE_NAME`, `GEO_ID`) VALUES
(1, '10', 'กรุงเทพมหานคร ', 2),
(2, '11', 'สมุทรปราการ ', 2),
(3, '12', 'นนทบุรี ', 2),
(4, '13', 'ปทุมธานี ', 2),
(5, '14', 'พระนครศรีอยุธยา ', 2),
(6, '15', 'อ่างทอง ', 2),
(7, '16', 'ลพบุรี ', 2),
(8, '17', 'สิงห์บุรี ', 2),
(9, '18', 'ชัยนาท ', 2),
(10, '19', 'สระบุรี', 2),
(11, '20', 'ชลบุรี ', 5),
(12, '21', 'ระยอง ', 5),
(13, '22', 'จันทบุรี ', 5),
(14, '23', 'ตราด ', 5),
(15, '24', 'ฉะเชิงเทรา ', 5),
(16, '25', 'ปราจีนบุรี ', 5),
(17, '26', 'นครนายก ', 2),
(18, '27', 'สระแก้ว ', 5),
(19, '30', 'นครราชสีมา ', 3),
(20, '31', 'บุรีรัมย์ ', 3),
(21, '32', 'สุรินทร์ ', 3),
(22, '33', 'ศรีสะเกษ ', 3),
(23, '34', 'อุบลราชธานี ', 3),
(24, '35', 'ยโสธร ', 3),
(25, '36', 'ชัยภูมิ ', 3),
(26, '37', 'อำนาจเจริญ ', 3),
(27, '39', 'หนองบัวลำภู ', 3),
(28, '40', 'ขอนแก่น ', 3),
(29, '41', 'อุดรธานี ', 3),
(30, '42', 'เลย ', 3),
(31, '43', 'หนองคาย ', 3),
(32, '44', 'มหาสารคาม ', 3),
(33, '45', 'ร้อยเอ็ด ', 3),
(34, '46', 'กาฬสินธุ์ ', 3),
(35, '47', 'สกลนคร ', 3),
(36, '48', 'นครพนม ', 3),
(37, '49', 'มุกดาหาร ', 3),
(38, '50', 'เชียงใหม่ ', 1),
(39, '51', 'ลำพูน ', 1),
(40, '52', 'ลำปาง ', 1),
(41, '53', 'อุตรดิตถ์ ', 1),
(42, '54', 'แพร่ ', 1),
(43, '55', 'น่าน ', 1),
(44, '56', 'พะเยา ', 1),
(45, '57', 'เชียงราย ', 1),
(46, '58', 'แม่ฮ่องสอน ', 1),
(47, '60', 'นครสวรรค์ ', 2),
(48, '61', 'อุทัยธานี ', 2),
(49, '62', 'กำแพงเพชร ', 2),
(50, '63', 'ตาก ', 4),
(51, '64', 'สุโขทัย ', 2),
(52, '65', 'พิษณุโลก ', 2),
(53, '66', 'พิจิตร ', 2),
(54, '67', 'เพชรบูรณ์ ', 2),
(55, '70', 'ราชบุรี ', 4),
(56, '71', 'กาญจนบุรี ', 4),
(57, '72', 'สุพรรณบุรี ', 2),
(58, '73', 'นครปฐม ', 2),
(59, '74', 'สมุทรสาคร ', 2),
(60, '75', 'สมุทรสงคราม ', 2),
(61, '76', 'เพชรบุรี ', 4),
(62, '77', 'ประจวบคีรีขันธ์ ', 4),
(63, '80', 'นครศรีธรรมราช ', 6),
(64, '81', 'กระบี่ ', 6),
(65, '82', 'พังงา ', 6),
(66, '83', 'ภูเก็ต ', 6),
(67, '84', 'สุราษฎร์ธานี ', 6),
(68, '85', 'ระนอง ', 6),
(69, '86', 'ชุมพร ', 6),
(70, '90', 'สงขลา ', 6),
(71, '91', 'สตูล ', 6),
(72, '92', 'ตรัง ', 6),
(73, '93', 'พัทลุง ', 6),
(74, '94', 'ปัตตานี ', 6),
(75, '95', 'ยะลา ', 6),
(76, '96', 'นราธิวาส ', 6),
(77, '97', 'บึงกาฬ ',3);
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2012-04-14 17:43:04
2012-04-14 17:44:47
2012-04-14 17:46:21
2012-04-14 17:46:39
|
 |
 |
 |
 |
| Date :
2012-04-14 17:41:50 |
By :
ipstarone |
View :
7479 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |