 |
datepicker jquery คือ ว่า ผมอยากจะให้ โชว์ อ่ะครับ ใครมี code ที่เข้าใจง่าย มาอธิบายให้ผมหน่อย |
| |
 |
|
|
 |
 |
|
              
|
 |
 |
 |
 |
| Date :
2012-04-19 23:17:32 |
By :
birdkak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-04-19 23:51:04 |
By :
birdkak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-04-19 23:52:15 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่ามันอธิบายไว้หมดแล้วนะครับ ปฏิทินเป็นการดึง Script มาใช้อะครับ แล้วมีการจัดตำแหน่งการวางปฏิทินด้วย CSS ครับ
|
 |
 |
 |
 |
| Date :
2012-04-20 00:54:19 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://jqueryui.com/demos/datepicker/
มีโค้ดตัวอย่างให้ดูด้วย
|
 |
 |
 |
 |
| Date :
2012-04-20 09:38:39 |
By :
naskw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery ui datepickerภาษาไทย ปี พ.ศ.</title>
<link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.19.custom.css">
<style type="text/css">
/* Overide css code กำหนดความกว้างของปฏิทินและอื่นๆ */
.ui-datepicker{
width:170px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
</head>
<body>
<input type="text" name="dateInput" id="dateInput" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.19.custom.min.js"></script>
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateInput").datepicker({
dateFormat: 'dd-mm-yy',
showOn: 'button',
buttonImage: 'development-bundle/demos/datepicker/images/calendar.gif',
buttonImageOnly: true,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>
</body>
</html>

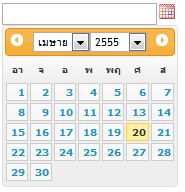
มันมาเป็น แบบนี้ครับที่ผมทำได้
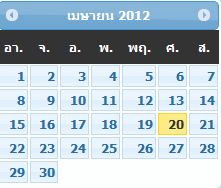
แล้วถ้าผมจะทำเป็นแบบนี้ ต้องแก้ตรงไหนครับ
v
v
v

|
 |
 |
 |
 |
| Date :
2012-04-20 09:55:16 |
By :
B[O]YA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเป็น theme ครับ เลือกได้จากตรงลิ้งข้างล่าง เป็นไฟล CSS ลองโหลดมาใหม่
http://jqueryui.com/themeroller/
ลิ้งในโค้ดตรงนี้ครับ
<link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.19.custom.css">
แต่ว่าผมก็ไม่เคยเปลี่ยนสักทีนะครับ ได้มาไงผมก็ใช้แบบนั้น
ส่วนวิธิการเปลี่ยน theme ผมไม่ทราบอะ ยังไม่ได้ลองเหมือนกัน รอท่านอื่นที่เคยทำมาบอกละกันครับ
|
 |
 |
 |
 |
| Date :
2012-04-20 10:20:27 |
By :
naskw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยน
changeMonth: true,
changeYear: true ,
ให้เป็น
changeMonth: fale,
changeYear: false ,
|
 |
 |
 |
 |
| Date :
2013-07-23 10:07:08 |
By :
bolsu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

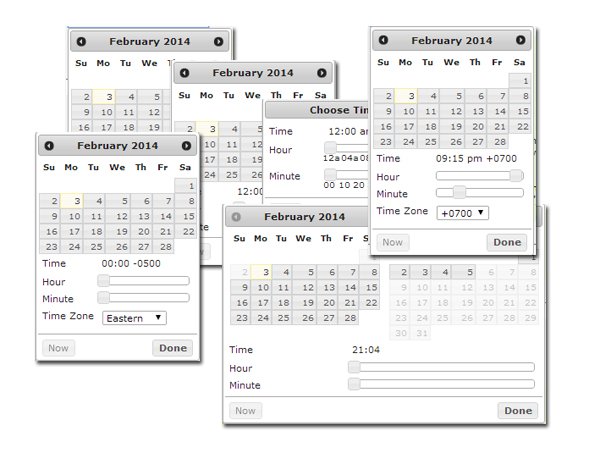
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-02-03 22:17:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|