 |
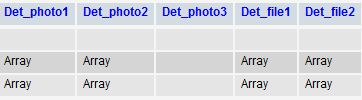
ขอสอบถามว่าทำไมในฐานข้อเราจึง มีแต่คำว่า array ในฐานละคะ ทั้งๆน่าจะเป็ฯชื่อไฟล์ |
| |
 |
|
|
 |
 |
|
ขอสอบถามว่าทำไมในฐานข้อเราจึง มีแต่คำว่า array ในฐานละคะ ทั้งๆน่าจะเป็ฯชื่อไฟล์ อย่างรูปละคะ พอดีว้าแนบไฟล์หลายๆไฟล์ไว้คะ

นี้โค๊ดคะ ไม่ทราบว่่ผิดตรงไหนคะ
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<title></title>
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
</head>
<body>
<?php
include("../include/conn_db.php");
// ต้องทำการ Include ไฟล์ที่เป็นการตั้งค่าการติดต่อฐานข้อมูลเข้ามาด้วย
/* รับค่าจากแบบฟอร์มมาเก็บไว้ในตัวแปร โดย ข้อมูลที่ User กรอกจะจะสามารถเรียกมาใช้ได้โดยคำสั่ง $_POST['ชื่อของฟิลด์ในแบบฟอร์ม'] */
$News_titel = $_POST["News_titel"];
$News_id= $_POST["News_id"];
$Det_details = $_POST["Det_details"];
$m_id =$_POST["m_id"];
$media_id=$_POST["media_id"];
$Det_URL1= $_POST["Det_URL1"];
$Det_URL2= $_POST["Det_URL2"];
$Det_URL3= $_POST["Det_URL3"];
$craete_date = date("d/m/").(date("Y")+543);
$birthday = $f_day."/".$f_month."/".$f_year;
/* ใส่คำสั่ง SQL ลงไปในระบบ MySQL เพื่อเพิ่มข้อมูลลงในฐานข้อมูล โดยผลลัพธ์อยู่ที่ $result */
/* สังเกตว่าในตำแหน่ง id จะไม่ต้องใส่ค่าใดๆลงไป เพราะในฟิลด์ id นั้น ตอนสร้างตาราง เราได้กำหนดเป็น auto_increment แล้ว ดังนั้นมันจะเพิ่มให้เองอัตโนมัติ */
$sql="insert into news (News_titel,News_id,m_id,media_id,news_from) VALUES ( '$News_titel','$News_id','$m_id','$media_id',NOW())";
for($i=0;$i<count($_FILES["filUpload"]["name"]);$i++)
{
if($_POST['action']=="insert"){
if($_FILES["filUpload"]["name"][$i] != "")
{
if(move_uploaded_file($_FILES["filUpload"]["tmp_name"][$i],"myfile/".$_FILES["filUpload"]["name"][$i]))
$Det_photo1=basename($_FILES["fileUpload"]["name"]);
}else{
$Det_photo1='';
$Det_photo2='';
$Det_photo3='';
$Det_file1='';
$Det_file2='';
}
echo "Copy/Upload Complete<br>";
}
}
$sql1="insert into details (News_id,Det_details,Det_photo1,Det_photo2,Det_photo3,Det_file1,Det_file2,Det_URL1,Det_URL2,Det_URL3) VALUES ( '$News_id','$Det_details','$Det_photo1','$Det_photo2','$Det_photo3','$Det_file1','$Det_file2','$Det_URL1','$Det_URL2','$Det_URL3')";
$result = mysql_query($sql)or die(mysql_error());
$result1 = mysql_query($sql1)or die(mysql_error());
/* ถ้า result เป็นจริง คือเพิ่มข้อมูลสำเร็จ , ถ้าเป็นเท็จ คือเพิ่มไม่สำเร็จ */
if($result && $result1) {
echo "<script>
alert('บันทึกข้อมูลเรียบร้อยแล้วค่ะ');
location.href='MemberList.php';
</script>
";
}
else
{
echo "<script>
alert('ไม่สามารถบันทึกข้อมูล');
location.href='Rigister.php';
</script>";
}
?>
</body>
</html>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-04-23 16:14:40 |
By :
09 |
View :
1573 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนเป็น $_FILES["fileUpload"] อย่างที่แนะนำแล้วคะ ยังคงเก็บเป็นชื่อ array เหมือนเดิมคะ
|
 |
 |
 |
 |
| Date :
2012-04-24 09:13:45 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่แปลกครับ
ขอแนะนำวิธี ที่ผมใช้ละกัน จริงๆมันมีวิธีอื่นอีกเยอะ
- ผมมี array 1 ตัว ชื่อว่า $file[];
- ภายในมีอยู่ 3 ตัวคือ $file[0],$file[1],$file[2]
ถ้าเก็บ $file ลงไปใน DB ตรงๆมันจะขึ้นว่า array
ผมชอบใช้วิธีนี้ในการเก็บคือ สร้างตัวแปรมาอีก 1 ตัว เพื่อทำให้ array กลายเป็น char ธรรมดา
$MyText = "$file[0]";
$MyText .= ",$file[1]";
$MyText .= ",$file[2]";
สังเกตุตรงนี้จะเห็นว่า ผมใส่ , เพื่อแยกส่วนของอาเรย์ จะใช้ loop ก็ได้นะครับ
จากนั้นเก็บลง DB ด้วย $MyText
มันมีวิธีอื่นอีกเยอะ ซึ่ง ผมถนัดทำแบบนี้ เพราะผมจะได้ เลือก ตัวคั่น เพื่อใช้ประโยชน์ต่อไปได้อีก
เดี๋ยวมาต่อเรื่องการดึง ออกมาจาก DB แล้วแปลงกลับเป็นอาเรย์นะครับ
|
 |
 |
 |
 |
| Date :
2012-04-24 09:42:21 |
By :
13eachz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้บรรทัดที่เท่าไรของโค๊ดหนูคะ ขอบคุณล่วงหน้าคัะ
|
 |
 |
 |
 |
| Date :
2012-04-24 09:57:19 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เฉพาะ Det_photo นะครับ ไม่รวม det_file
เพราะผมไม่รู้ว่า ตัว det file มันคืออะไรนะครับ
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<title></title>
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
</head>
<body>
<?php
include("../include/conn_db.php");
// ต้องทำการ Include ไฟล์ที่เป็นการตั้งค่าการติดต่อฐานข้อมูลเข้ามาด้วย
/* รับค่าจากแบบฟอร์มมาเก็บไว้ในตัวแปร โดย ข้อมูลที่ User กรอกจะจะสามารถเรียกมาใช้ได้โดยคำสั่ง $_POST['ชื่อของฟิลด์ในแบบฟอร์ม'] */
$News_titel = $_POST["News_titel"];
$News_id= $_POST["News_id"];
$Det_details = $_POST["Det_details"];
$m_id =$_POST["m_id"];
$media_id=$_POST["media_id"];
$Det_URL1= $_POST["Det_URL1"];
$Det_URL2= $_POST["Det_URL2"];
$Det_URL3= $_POST["Det_URL3"];
$craete_date = date("d/m/").(date("Y")+543);
$birthday = $f_day."/".$f_month."/".$f_year;
/* ใส่คำสั่ง SQL ลงไปในระบบ MySQL เพื่อเพิ่มข้อมูลลงในฐานข้อมูล โดยผลลัพธ์อยู่ที่ $result */
/* สังเกตว่าในตำแหน่ง id จะไม่ต้องใส่ค่าใดๆลงไป เพราะในฟิลด์ id นั้น ตอนสร้างตาราง เราได้กำหนดเป็น auto_increment แล้ว ดังนั้นมันจะเพิ่มให้เองอัตโนมัติ */
$sql="insert into news (News_titel,News_id,m_id,media_id,news_from) VALUES ( '$News_titel','$News_id','$m_id','$media_id',NOW())";
for($i=0;$i<count($_FILES["filUpload"]["name"]);$i++)
{
if($_POST['action']=="insert"){
if($_FILES["filUpload"]["name"][$i] != "")
{
if(move_uploaded_file($_FILES["filUpload"]["tmp_name"][$i],"myfile/".$_FILES["filUpload"]["name"][$i])) {
$Det_photo[$i]=basename($_FILES["fileUpload"]["name"]); } // เปลี่ยนจาก Det_photo1 ให้กลายเป็น อาเรย์
}else{
$Det_photo[$i]=''; // เปลี่ยนจากพวกที่เขียนไว้ให้กลายเป็นอาเรย์แทน
}
echo "Copy/Upload Complete<br>";
}
}
$sql1="insert into details (News_id,Det_details,Det_photo1,Det_photo2,Det_photo3,Det_file1,Det_file2,Det_URL1,Det_URL2,Det_URL3) VALUES ( '$News_id','$Det_details','$Det_photo[0]','$Det_photo[1]','$Det_photo[2]','$Det_file1','$Det_file2','$Det_URL1','$Det_URL2','$Det_URL3')"; // ใช้ $Det_photo[0] แทน
$result = mysql_query($sql)or die(mysql_error());
$result1 = mysql_query($sql1)or die(mysql_error());
/* ถ้า result เป็นจริง คือเพิ่มข้อมูลสำเร็จ , ถ้าเป็นเท็จ คือเพิ่มไม่สำเร็จ */
if($result && $result1) {
echo "<script>
alert('บันทึกข้อมูลเรียบร้อยแล้วค่ะ');
location.href='MemberList.php';
</script>
";
}
else
{
echo "<script>
alert('ไม่สามารถบันทึกข้อมูล');
location.href='Rigister.php';
</script>";
}
?>
</body>
</html>
ถ้าทำอย่างของผมคงยาว เพราะ วิธีที่ผมบอกมัน เก็บอาเรย์ใน 1 field แต่ ของคุณรู้สึกจะเป็น 1 ข้อมูล 1 ฟิลด์
|
 |
 |
 |
 |
| Date :
2012-04-24 10:24:13 |
By :
13eachz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เก็บลงฐานคะ วางเปล่าเลยคะ det file คือ เก็บไฟล์ที่แนบคะ คือ1 ข้อมูล 1 ฟิวส์คะ แล้วจะให้ดีเก็บ1 ข้อมูล 1 ฟิวส์ หรือเก็บแบบที่พี่บอกละคะ ขอบคุณคะ
|
 |
 |
 |
 |
| Date :
2012-04-24 10:33:34 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาหน้าฟอร์มให้ดูหน่อยครับ อยากรู้ว่าทำอะไรยังไง
ได้แนะนำถูกจุด
|
 |
 |
 |
 |
| Date :
2012-04-24 10:46:11 |
By :
13eachz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี้คือหน้า pay_data_store_doctor
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>แสดงข้อมูลรายละเอียดยา</title>
<style type="text/css">
<!--
body {
background-color: #93EAFF;
}
.style26 {font-family: "MS Sans Serif";
font-size: 15px;
font-weight: bold;
color: #000000;
}
.style40 {font-size: 22px}
.style42 {color: #000000}
.style21 {font-family: AngsanaUPC}
.style44 {font-family: AngsanaUPC;
font-size: 20px;
font-weight: bold;
}
.style54 {font-size: 20px; color: #FFFFFF; font-family: AngsanaUPC;}
.style56 {font-family: "MS Sans Serif"; font-size: 15px; font-weight: bold; }
.style57 {font-family: "MS Sans Serif"}
.style58 {font-size: 14px}
.style59 {
font-family: "Angsana New";
font-size: 22px;
font-weight: bold;
}
-->
</style>
<script language="javascript">
var win = null;
function NewWindow(mypage,myname,w,h,scroll){
LeftPosition = (screen.width) ? (screen.width-w)/2 : 0;
TopPosition = (screen.height) ? (screen.height-h)/2 : 0;
settings =
'height='+h+',width='+w+',top='+TopPosition+',left='+LeftPosition+',scrollbars='+scroll+',resizable'
win = window.open(mypage,myname,settings)
}
</script>
<script Language="Javascript">
<!--
function Conf(object) {
if (confirm("โปรดยืนยันการลบ ?") == true) {
return true;
}
return false;
}
//-->
</script>
</head>
<body>
<table width="955" height="364" border="1" align="center">
<tr>
<td height="26" colspan="2"><? require('header.php') ?></td>
</tr>
<tr>
<td colspan="2" bordercolor="#93EAFF" background="image/top.jpg" bgcolor="#93EAFF">
<marquee>
<div align="center"><span class="style54">ระบบการให้บริการคลินิกหมอบุญพิมล </span></div>
</marquee></td>
</tr>
<tr>
<td width="26" height="255" valign="top" bgcolor="#FFFFFF"><a href="officer_add.php"></a></p> <? include ('menu_doctor.php')?></td>
<td width="914" valign="top" bgcolor="#FFFFFF"><table width="193" border="0" align="right" cellspacing="0">
<tr>
<td width="75" height="54"><div align="right"><span class="style40 style21 style15"><strong>
<input type="image" name="imageField22" src="images/manag.gif" />
<br />
</strong></span></div></td>
<td width="86" valign="middle"><span class="style44"><a href="store_doctor_show.php" class="style15"> จัดการข้อมูลยา</a></span></td>
</tr>
</table>
<p> </p>
<p> </p>
<p align="center"><span class="style26">ข้อมูลการจ่ายยา</span></p>
<table width="77%" align="center" cellspacing="3" >
<tr background="image/top.jpg"><td width="18%" align="center" class="style56">รหัสยา</td>
<td align="center" class="style56">ชื่อยา</span></td>
<td align="center" class="style56">ราคา</span></td>
<td align="center" class="style56">จำนวนยาที่มีอยู่/ต่อหน่วย</span></span></td>
<td align="center" class="style56">จ่ายยา</span></td>
</tr>
<?php
include("include/config.php");
// คำสั่ง SQL ที่ใช้ในการเลือกข้อมูลที่อยู่ในฐานข้อมูลกลับมา (เรียงตามลำดับ ID)
$result = mysql_query("select * from store order by store_id");
/* ในลูปด้านล่าง เทียบได้กับการดึงข้อมูลมาทีละ 1 Record เพื่อนำมาแสดงผลทางหน้าจอ */
while($dbarr = mysql_fetch_array($result)) {
?>
<tr bgcolor="#dcf9ff">
<td align="center"><span class="style42 style57 style58"><?php echo $dbarr['store_id']; ?></span></td>
<td width="26%" align="center" bgcolor="#dcf9ff"><span class="style42 style57 style58"><?php echo $dbarr['store_name']; ?></span></td>
<td width="14%" align="center"><span class="style42 style57 style58"><?php echo $dbarr['price']; ?></span></td>
<td width="32%" align="center"><span class="style42 style57 style58"><?php echo $dbarr['stock_store']; ?></span></td>
<td width="10%" align="center"><center class="style42 style57 style58">
<a href="pay/order.php?store_id=<?php echo $dbarr['store_id'];?>&preseway_id=<? echo $preseway_id;?>" onclick="NewWindow(this.href,'name','900','400','no');return false"><img src="pay/images/store.gif" alt="" width="30" height="30" border="0" /></a>
</center></td>
</tr>
<?php
}
?>
</table>
<p align="center" class="style59"><a href="serway_doctor_show1.php">ย้อนกลับ</a></p></td>
</tr>
<tr>
<td height="26" colspan="2"><? require('footer.php') ?></td>
</tr>
</table>
</body>
</html>
หน้า ว่าเราจะจ่ายยาไปกี่เม็ด
Code (PHP)
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif;
background-image: url();
background-color: #93EAFF;
}
.style38 {
font-family: AngsanaUPC;
font-size: 22px;
font-weight: bold;
}
</style>
<script language="JavaScript" type="text/javascript">
function checkform (form,units)
{
if (form.qty.value == "") {
alert( "โปรดกรอกจำนวนยาที่จ่ายด้วย" );
form.qty.focus();
return false ;
}
if (form.qty.value <= 0) {
alert( "จำนวนจำนวนยาที่จ่ายต้องมากกว่าศูนย์" );
form.qty.focus();
return false ;
}
if (form.qty.value != "") {
var val = form.qty.value;
var chars = "0123456789";
var len = val.length;
var char = "";
for (i=0; i<len; i++)
{
char = val.charAt(i);
if (chars.indexOf(char)==-1)
{
alert("จำนวนยาที่จ่ายต้องเป็นเลขจำนวนเต็มบวกเท่านั้น");
form.qty.focus();
return false;
}
}
}
if (form.qty.value > units) {
alert( "ไม่สามารถจำนวนยาที่จ่ายได้ : มีจำนวนยาที่จ่ายไม่เพียงพอ" );
form.qty.focus();
return false ;
}
return true ;
}
</script>
</head>
<body>
<?php
$preseway_id= $_GET['preseway_id'];
$store_id= $_GET['store_id']; // รับรหัสสินค้าเข้ามา (ใช้แบบ GET เพราะส่งผ่าน Browser)
$unit_drug= $_GET['unit_drug'];
require_once('connect.php');
mysql_connect($hostname,$username,$password)or die("can't connect DB");
mysql_select_db($dbname) or die("can't connect DB");
$query_goods = "SELECT * FROM store where store_id='$store_id' ;";
$goods = mysql_db_query($dbname,$query_goods) or die(mysql_error());
$row = mysql_num_rows($goods);
$i=0;
$row_goods= mysql_fetch_array($goods);
$store_name =$row_goods['store_name'];
$properties =$row_goods['properties'];
$advice =$row_goods['advice'];
$store_type =$row_goods['store_type'];
$unit_drug =$row_goods['unit_drug'];
$price =$row_goods['price'];
$stock_store =$row_goods['stock_store'];
?>
<? if($stock_store>0) { ?>
<center>
<!-- ใส่ URL ของไฟล์ cart.php ครับ -->
<form action="cart.php" method="post" onSubmit="return checkform(this,<? echo $stock_store; ?>);">
<input name="store_name" type="hidden" value="<? echo $store_name; ?>">
<input name="price" type="hidden" value="<? echo $price; ?>">
<input type="hidden" name="store_id" value="<? echo $store_id; ?>">
<input type="hidden" name="unit_drug" value="<? echo $unit_drug; ?>">
<input name="preseway_id" type="hidden" value="<? echo $preseway_id; ?>" />
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border: 1px dashed #800000" bordercolor="#111111" width="90%" id="AutoNumber1">
<tr>
<td width="34%" background="../image/top.jpg" bgcolor="#FFFFFF" style="border: 1px dashed #800000">
<p align="right"><span class="style38">จำนวนยาที่จ่าย
:</span> </td>
<td width="66%" background="../image/top.jpg" bgcolor="#FFFFFF" style="border: 1px dashed #800000">
<input name="qty" type="text" size="36" maxlength="5">
<label>
<select name="unit_drug" id="unit_drug">
<option selected>กรุณาเลือก</option>
<option value="เม็ด">เม็ด</option>
<option value="ขวด">ขวด</option>
<option value="หลอด">หลอด</option>
<option value="ชุด">ชุด</option>
<option value="แพง">แพง</option>
<?
include("include/config.php");
$sql="select * from store order by store_id ASC";
$dbquery=mysql_db_query($db,$sql);
while($result=mysql_fetch_array($dbquery)){
if($store_id == $result[store_id]){ //เพื่อให้ แสดง $pt_id ที่ส่งค่ามาให้
?>
<?
}else{?>
<?
} }
?>
</select>
</label></td>
</tr>
<tr>
<td width="100%" colspan="2" background="../image/foot.jpg" bgcolor="#00CCFF" style="border: 1px dashed #800000"><center>
<input type="submit" value="เพิ่มลงตะกร้ายา" name="submit">
</center></td>
</tr>
</table>
</form>
</center>
<? }
else {
echo "<center>
<table border=\"1\" style=\"border-style:dotted; border-collapse: collapse; padding-left:4; padding-right:4; padding-top:1; padding-bottom:1\" bordercolor=\"#111111\" width=\"75%\" id=\"AutoNumber1\" height=\"138\">
<tr>
<td height=\"136\">
<center>
<font size=\"5\" color=\"#000080\">ขออภัยสินค้าหมด</font><br>
</center>
</td>
</tr>
</table>
</center><br>";
}
?>
</body>
</html>
หน้าโชว์รายการยาว่าถูกต้องไหม แล้วกดยืนยัน
Code (PHP)
[php]<?php
session_start();
mysql_db_query($db,"SET NAMES tis620");
//Create 'cart' if it doesn't already exist
if (!isset($_SESSION['SHOPPING_CART'])){ $_SESSION['SHOPPING_CART'] = array(); }
//Add an item only if we have the threee required pices of information: name, price, qty
if (isset($_POST['store_name']) && isset($_POST['price']) && isset($_POST['qty'])&& isset($_POST['unit_drug'])){
//Adding an Item
//Store it in a Array
$ITEM = array(
//Item name
'store_name' => $_POST['store_name'],
//Product id
'store_id' => $_POST['store_id'],
//Item Price
'price' => $_POST['price'],
//Qty wanted of item
'qty' => $_POST['qty'],
'unit_drug' => $_POST['unit_drug']
);
//Add this item to the shopping cart
$_SESSION['SHOPPING_CART'][] = $ITEM;
//Clear the URL variables
//header('Location: ' . $_SERVER['PHP_SELF']);
}
//Allowing the modification of individual items no longer keeps this a simple shopping cart.
//We only support emptying and removing
else if (isset($_GET['remove'])){
//Remove the item from the cart
unset($_SESSION['SHOPPING_CART'][$_GET['remove']]);
//Re-organize the cart
//array_unshift ($_SESSION['SHOPPING_CART'], array_shift ($_SESSION['SHOPPING_CART']));
//Clear the URL variables
header('Location: ' . $_SERVER['PHP_SELF']);
}
else if (isset($_GET['empty'])){
//Clear Cart by destroying all the data in the session
session_destroy();
//Clear the URL variables
header('Location: ' . $_SERVER['PHP_SELF']);
}
else if (isset($_POST['update'])) {
//Updates Qty for all items
foreach ($_POST['items_qty'] as $itemID => $qty) {
//If the Qty is "0" remove it from the cart
if ($qty == 0) {
//Remove it from the cart
unset($_SESSION['SHOPPING_CART'][$itemID]);
}
else if($qty >= 1) {
//Update to the new Qty
$_SESSION['SHOPPING_CART'][$itemID]['qty'] = $qty;
}
}
//Clear the POST variables
header('Location: ' . $_SERVER['PHP_SELF']);
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<title></title>
<script Language="Javascript">
<!--
function Conf(object) {
if (confirm("โปรดยืนยันการจ่ายยา ?") == true) {
return true;
}
return false;
}
//-->
</script>
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif;
background-image: url();
text-decoration: blink;
background-color: #93EAFF;
}
a:link {
color: #6600FF;
text-decoration: none;
}
.style7 {
color: #FFFFFF;
font-weight: bold;
font-size: large;
}
.style9 {
color: #FF0000;
font-weight: bold;
font-family: AngsanaUPC;
font-size: 22px;
}
.style46 { color: #333333;
font-weight: bold;
}
.style47 {color: #0000FF}
.style48 {
font-family: AngsanaUPC;
font-size: 22px;
}
.style52 {color: #000000; font-weight: bold; font-family: AngsanaUPC; font-size: 22px; }
.style56 {
font-family: AngsanaUPC;
color: #000000;
font-size: 36px;
}
.style58 {color: #0000FF; font-family: AngsanaUPC; font-size: 22px; }
.style59 {color: #FFFFFF; font-weight: bold; font-family: AngsanaUPC; font-size: 22px; }
.style18 {font-family: AngsanaUPC;
color: #0000FF;
font-size: 20px;
}
.style60 {font-family: AngsanaUPC; font-size: 20px; }
.style54 { font-family: AngsanaUPC;
font-weight: bold;
font-size: 22px;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
</head>
<body>
<center>
<span class="style7"><span class="style56">แสดงรายการจ่ายยา</span></span><br>
<br>
<br>
<div id="shoppingCartDisplay">
<form action="" method="post" name="shoppingcart">
<?php
ob_start();
mysql_db_query($db,"SET NAMES tis620");
?>
</span>
<table width="873" border="5" align="center" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF" style="border-collapse: collapse; border ">
<tr>
<th width="339" background="../image/top.jpg" bgcolor="#00CCFF" style="border: 1px dotted #008000" scope="col"> <span class="style58">ชื่อยา</span></th>
<th width="151" background="../image/top.jpg" bgcolor="#00CCFF" style="border: 1px dotted #008000" scope="col"> <span class="style58">ราคาต่อหน่วย</span></th>
<th width="159" background="../image/top.jpg" bgcolor="#00CCFF" style="border: 1px dotted #008000" scope="col"> <center class="style58">
<span class="style58">จำนวน/หน่วยยา </span>
</center></th>
<th width="156" background="../image/top.jpg" bgcolor="#00CCFF" style="border: 1px dotted #008000" scope="col"> <center class="style58">
<span class="style58">รวม</span>
</center></th>
<th width="48" background="../image/top.jpg" bgcolor="#00CCFF" style="border: 1px dotted #008000" scope="col"> <center class="style58">
<span class="style58">ลบ</span>
</center></th>
</tr>
<?php
$_SESSION['total'] = 0;
//Print all the items in the shopping cart
foreach ($_SESSION['SHOPPING_CART'] as $itemNumber => $item) {
?>
<tr id="item<?php echo $itemNumber; ?>">
<td bgcolor="#FFFFCC" style="border: 1px dotted #008000"><center class="style52">
<?php echo $item['store_name']; ?>
</center></td>
<td style="border: 1px dotted #008000" bgcolor="#FFFFCC"><center class="style52"><?php echo number_format($item['price'],2,'.',','); ?></center></td>
<td style="border: 1px dotted #008000" bgcolor="#FFFFCC"><center class="style52">
<?php echo $item['qty']; ?> <?php echo $item['unit_drug']; ?>
</center></td>
<td bgcolor="#FFFFCC" style="border: 1px dotted #008000"><center class="style52"><?php echo number_format($item['qty'] * $item['price'],2,'.',','); ?></center></td>
<td bgcolor="#FFFFCC" style="border: 1px dotted #008000"><center class="style59">
<a href="?remove=<?php echo $itemNumber; ?>" class="style58">[ลบ]</a>
</center></td>
</tr>
<?php
$_SESSION['total'] += $item['qty'] * $item['price'];
}
?>
<tr id="itemtotal">
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="2" align="left"><div align="right"><span class="style52"> ราคารวม </span></div></td>
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="3"><p align="center" class="style52"><? echo number_format($_SESSION['total'],2,'.',','); ?> บาท</td>
</tr>
<tr id="vat">
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="2" align="left"><div align="right"><span class="style52"> ภาษีมูลค่าเพิ่ม (7%) </span></div></td>
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="3"><p align="center" class="style52"><? echo number_format(0.07*$_SESSION['total'],2,'.',','); ?> บาท</td>
</tr>
<tr id="total">
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="2" align="left"><div align="right"><span class="style52"> ราคารวมทั้งสิ้น </span></div></td>
<td style="border: 1px dotted #008000" bgcolor="#dcf9ff" colspan="3"><p align="center" class="style9"><? echo number_format((0.07*$_SESSION['total'])+$_SESSION['total'],2,'.',','); ?> บาท</td>
</tr>
<tr id="total">
<td colspan="5" align="left" background="../image/foot.jpg" style="border: 1px dotted #008000"><div align="center" class="style47 style48">[<span class="style47"><a href="javascript:window.close();">กลับไปเพิ่มยา</a>] - [<a href="?empty">ลบยาทุกรายการ</a>] - [<a href="confirm_order.php?preseway_id=<? echo $preseway_id; ?>" target="_blank" onClick="return Conf(this)" ?empty >ยืนยันการจ่ายยา</a>]</span></div></td>
</tr>
</table>
<?php $_SESSION['SHOPPING_CART_HTML'] = ob_get_flush(); ?>
<p>
<label></label>
<input name="button" type=button
onClick="javascript:window.close();" value="ปิดหน้าต่างนี้">
</p>
</form>
</div>
<p> </p>
</center>
</body>
</html>
[/php]
|
 |
 |
 |
 |
| Date :
2012-04-24 10:53:50 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษคะ ผิดไฟล์คะ อันบนนะคะ ที่ถูกอันนี้คะ ขอบคุณล่วงหน้าคะ
Code (PHP)
<?php session_start(); ?>
<? include("../include/conn_db.php");?>
<? include("../include/function.php");?>
<? include("pu_split.php"); //แบ่งหน้า?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<LINK href="../images/styleHRG.css" type=text/css rel=stylesheet>
<title></title>
<script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฏาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม');
var defaultDateSeparator = "-"; // รูปแบบตัวคั่นระหว่าง วัน เดือน ปี (มี "/" or ".")
var defaultDateFormat = "ymd" // ใส่รูปแบบการเรียงลำดับของ วัน เดือน ปี ครับ (มี "mdy", "dmy", and "ymd")
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
// if a date separator character was given, update the dateSeparator variable
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
// if a date format was given, update the dateFormat variable
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
// deal with elements inside tables and such
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
// move the datepicker div to the proper x,y coordinate and toggle the visiblity
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
// draw the datepicker table
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
/**
This is the function that actually draws the datepicker calendar.
*/
function refreshDatePicker(dateFieldName, year, month, day)
{
// if no arguments are passed, use today's date; otherwise, month and year
// are required (if a day is passed, it will be highlighted later)
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
// the calendar will be drawn as a table
// you can customize the table elements with a global CSS style sheet,
// or by hardcoding style and formatting elements below
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
// start generating the code for the calendar table
var html = TABLE;
// this is the title bar, which displays the month and the buttons to
// go back to a previous month or forward to the next month
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + thisDay.getFullYear() + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
// this is the row that indicates which day of the week we're on
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
// now we'll start populating the table with days of the month
html += TR;
// first, the leading blanks
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
// now, the days of the month
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
// if this is a Saturday, start a new row
if (thisDay.getDay() == 6)
html += xTR + TR;
// increment the day
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
// fill in any trailing blanks
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
// add a button to allow the user to easily return to today, or close the calendar
var today = new Date();
var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
html += TR_todaybutton + TD_todaybutton;
html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>เดือนปัจจุบัน</button> ";
html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>ปิด</button>";
html += xTD + xTR;
// and finally, close the table
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
// add an "iFrame shim" to allow the datepicker to display above selection lists
adjustiFrame();
}
/**
Convenience function for writing the code for the buttons that bring us back or forward
a month.
*/
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth () + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
/**
Convert a JavaScript Date object to a string, based on the dateFormat and dateSeparator
variables at the beginning of this script library.
*/
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + (dateVal.getMonth()+1);
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length - 2);
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
/**
Convert a string to a JavaScript Date object.
*/
function show_textfield(id, txtName){
//alert(eval(id))
var txtObj = eval(txtName);
//alert(id.value + " " + id.options[id.selectedIndex].text)
if (id.options[id.selectedIndex].text == 'อื่นๆ') txtObj.style.display = "";
else txtObj.style.display = "none";
}
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
/**
Try to split a date string into an array of elements, using common date separators.
If the date is split, an array is returned; otherwise, we just return false.
*/
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
// we know that Opera doesn't like something about this, so if we
// think we're using Opera, don't even try
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
// put a try/catch block around the whole thing, just in case
try {
if (!document.getElementById(iFrameDivID)) {
// don't use innerHTML to update the body, because it can cause global variables
// that are currently pointing to objects on the page to have bad references
//document.body.innerHTML += "<iframe id='" + iFrameDivID + "' src='javascript:false;' scrolling='no' frameborder='0'>";
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
function autoTab(obj){
var pattern_ex=new String(":"); // กำหนดสัญลักษณ์หรือเครื่องหมายที่ใช้แบ่งในนี้
var returnText=new String("");
var obj_l=obj.value.length;
var obj_l2=obj_l-1;
for(i=0;i<pattern.length;i++){
if(obj_l2==i && pattern.charAt(i+1)==pattern_ex){
returnText+=obj.value+pattern_ex;
obj.value=returnText;
}
}
if(obj_l>=pattern.length){
obj.value=obj.value.substr(0,pattern.length);
}
}
</script>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #F9F9F9;
}
.style5 {font-family: "ms sans Serif", Verdana}
.style7 {font-family: "ms sans Serif", Verdana; font-size: 12px; }
.style8 {color:#000000; font-weight: bold;}
.style9 {font-size: 12px}
-->
</style>
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
//////////////////////////////
function check_number() {
e_k=event.keyCode
//if (((e_k < 48) || (e_k > 57)) && e_k != 46 ) {
if (e_k != 13 && (e_k < 48) || (e_k > 57)) {
event.returnValue = false;
alert("ต้องเป็นตัวเลขเท่านั้น... \nกรุณาตรวจสอบข้อมูลของท่านอีกครั้ง...");
}
}
</script>
<script language="javascript">
function fncSubmit()
{
if(document.frmregister.titel.value == "")
{
alert('กรุณาป้อนหัวข้อข่าวด้วยค่ะ');
document.frmregister.titel.focus();
return false;
}
if(document.frmregister.type.value == "")
{
alert('กรุณาป้อนประเภทข่าวด้วยค่ะ');
document.frmregister.type.focus();
return false;
}
if(document.frmregister.detail.value == "")
{
alert('กรุณาป้อนรายละเอียดด้วยค่ะ');
document.frmregister.detail.focus();
return false;
}
if(document.frmregister.filename.value == "")
{
alert('กรุณาแนบไฟล์ ด้วยค่ะ');
document.frmregister.filename.focus();
return false;
}
document.frmregister.submit();
}
</script>
</head>
<body>
<table width="787" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="1%" background="images/a_left.gif"> </td>
<td width="98%" valign="top" bgcolor="#f1f1f1">
<? include("Header.php");?>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="20%" valign="top" bgcolor="#FFFFFF"><table width="220" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="200" valign="top"><table width="220" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="200" valign="top" bgcolor="#FFFFFF"><table width="100%" cellpadding="0" cellspacing="0" background="../images/bg_2.gif">
<tr>
<td width="100%" height="20" bgcolor="#FFFFFF"><? include("MenuLeft.php");?>
<img src="../images/blank.gif" width="5" height="5"><img src="../images/blank.gif" width="5" height="5"></td>
</tr>
<tr>
<td height="20" bgcolor="#FFFFFF"> </td>
</tr>
</table>
<table width="94%" cellspacing="0" cellpadding="0">
<tr>
<td height="50"><table width="103%" bgcolor="#f1f1f1">
<tr>
<td>ชื่อสมาชิก : <strong>
<?=$_SESSION["S_UserName"];?>
</strong></td>
</tr>
<tr>
<td>ล๊อกอินเวลา : <strong>
<?=dateThai($_SESSION["S_LoginTime"]);?>
</strong></td>
</tr>
<tr>
<td>สถานะ :<strong> ผู้ดูแลระบบ</strong></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
<td width="80%" valign="top" bgcolor="#ffcb02"><table width="100%" cellspacing="1" cellpadding="5">
<tr>
<td bgcolor="#f1f1f1"><p><img src="../images/icon_1.gif" width="9" height="9"><u><strong>เพิ่มข่าว</strong></u>
</p>
<form name="frmregister" action="staff_addata.php" method="post" onSubmit="JavaScript:return fncSubmit();" enctype="multipart/form-data">
<table width="466" height="164" border="0" align="center" cellpadding="2" cellspacing="0" bordercolor="#003300" bgcolor="#003300">
<tr bgcolor="#F9F9F9">
<td width="130" height="28"><div align="right" class="style7"> <span class="style8"> หัวข้อข่าว</span></div></td>
<td width="328"><span class="style7">
<div align="left">
<input name="News_titel" type="text" id="News_titel" size="36" />
</div>
</span></td>
</tr>
<tr bgcolor="#F9F9F9">
<td height="30"><div align="right" class="style7"> <span class="style8">ประเภทข่าว</span></div></td>
<td><span class="style7 style5 style9"> </span><span class="style7 style5 style9">
<label> </label>
</span>
<div align="left"><span class="style7 style5 style9">
<label></label>
</span>
<select name='News_id' id="News_id">
<?
if($_GET["news_type"]!="")
{
$sql_select = "SELECT * FROM news_type WHERE News_id='{$_GET[news_type]}'";
$rs_select = mysql_query($sql_select);
$data_select = mysql_fetch_assoc($rs_select);
echo "<option value='{$data_select[news_type]}'>{$data_select[news_name]}</option>";
}else{
echo "<option value=''>- เลือก -</option>";
}
$sql_select1 = "SELECT * FROM news_type ORDER BY news_name ASC";
$rs_select1 = mysql_query($sql_select1);
while($data_select1 = mysql_fetch_assoc($rs_select1))
{
?>
<option value='<?=$data_select1["News_id"];?>'>
<?=$data_select1["news_name"];?>
</option>
<?
}
?>
</select>
</div> </td>
</tr>
<tr bgcolor="#F9F9F9">
<td height="30"><div align="right" class="style7"> <span class="style8">แหล่งข่าว</span></div></td>
<td><span class="style7 style5 style9"> </span><span class="style7 style5 style9">
<label> </label>
</span>
<label>
<div align="left"><span class="style7 style5 style9">
<label></label>
</span>
<select name='m_id' id="m_id">
<?
if($_GET["media"]!="")
{
$sql_select = "SELECT * FROM media WHERE m_name='{$_GET[media]}'";
$rs_select = mysql_query($sql_select);
$data_select = mysql_fetch_assoc($rs_select);
echo "<option value='{$data_select[media]}'>{$data_select[m_name]}</option>";
}else{
echo "<option value=''>- เลือก -</option>";
}
$sql_select1 = "SELECT * FROM media ORDER BY m_name ASC";
$rs_select1 = mysql_query($sql_select1);
while($data_select1 = mysql_fetch_assoc($rs_select1))
{
?>
<option value='<?=$data_select1["m_id"];?>'>
<?=$data_select1["m_name"];?>
</option>
<?
}
?>
</select>
</div> </td>
</tr>
<tr bgcolor="#F9F9F9">
<td height="15"><div align="right" class="style7"> <span class="style8">ประเภทแหล่งข่าว</span></div></td>
<td><span class="style7 style5 style9"> </span><span class="style7 style5 style9">
<label> </label>
</span>
<label>
<div align="left">
<label></label>
<select name='media_id' id="media_id">
<?
if($_GET["media_type"]!="")
{
$sql_select = "SELECT * FROM media_type WHERE media_name='{$_GET[media_type]}'";
$rs_select = mysql_query($sql_select);
$data_select = mysql_fetch_assoc($rs_select);
echo "<option value='{$data_select[media_type]}'>{$data_select[media_name]}</option>";
}else{
echo "<option value=''>- เลือก -</option>";
}
$sql_select1 = "SELECT * FROM media_type ORDER BY media_name ASC";
$rs_select1 = mysql_query($sql_select1);
while($data_select1 = mysql_fetch_assoc($rs_select1))
{
?>
<option value='<?=$data_select1["media_id"];?>'>
<?=$data_select1["media_name"];?>
</option>
<?
}
?>
</select>
</div> </td>
</tr>
<tr bgcolor="#F9F9F9">
<td height="15"><div align="right"><span class="style7"> <strong> รายละเอียดข่าว</strong></span></div></td>
<td><label>
<textarea name="Det_details" cols="36" rows="5" id="Det_details"></textarea>
</label></td>
</tr>
<tr bgcolor="#F9F9F9">
<td height="30"><div align="right" class="style7"> <span class="style8">รูปภาพ</span></div></td>
<td><span class="style7 style5 style9">
</span><span class="style7 style5 style9">
<label> </label>
</span>
<label>
<div align="left">
<input name="Det_photo1[]" type="file" id="Det_photo1[]"></div> </td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right"><span class="style7"> <span class="style8">รูปภาพ</span></span></div></td>
<td><input name="Det_photo2[]" type="file" id="Det_photo2[]"></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right"><span class="style7"> <span class="style8">รูปภาพ</span></span></div></td>
<td><input name="Det_photo2[" type="file" id="Det_photo2["></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right" class="style7"> <span class="style8"> ไฟล์</span></div></td>
<td><input name="Det_file1[]" type="file" id="Det_file1[]"></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right" class="style7"> <span class="style8"> ไฟล์</span></div></td>
<td><input name="Det_file2[]" type="file" id="Det_file2[]"></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right"><span class="style7"><span class="style8"> URL</span></span></div></td>
<td><label>
<input name="Det_URL1" type="text" id="Det_URL1">
</label></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right"><span class="style8">URL</span></div></td>
<td><label>
<input name="Det_URL2" type="text" id="Det_URL2">
</label></td>
</tr>
<tr bgcolor="#F9F9F9">
<td><div align="right"><span class="style8">URL</span></div></td>
<td><label>
<input name="Det_URL 3" type="text" id="Det_URL 3">
</label></td>
</tr>
</table>
<div align="center"> <br />
<input type="submit" name="Submit2" value="บันทึก" />
<input type="reset" name="Submit3" value="ยกเลิก" />
</div>
</form>
<p> </p>
<br />
</form></td>
</tr>
</table></td>
</tr>
</table>
<? include("foot.php");?></td>
<td width="1%" background="images/a_right.gif"> </td>
</tr>
</table>
</body>
</html>
<script language="javascript">
<!--
function openWindow(theURL) { //v2.0
var win=window.open(theURL,'staff','scrollbars=yes,width=517,height=600');
win.focus();
}
//-->
</script>
<SCRIPT language=JavaScript>
function check_number() {
e_k=event.keyCode
//if (((e_k < 48) || (e_k > 57)) && e_k != 46 ) {
if (e_k != 13 && (e_k < 48) || (e_k > 57)) {
event.returnValue = false;
alert("ต้องเป็นตัวเลขเท่านั้น... \nกรุณาตรวจสอบข้อมูลของท่านอีกครั้ง...");
}
}
</script>
|
 |
 |
 |
 |
| Date :
2012-04-24 10:56:54 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ทราบว่าผิดตรงไหนคะ
|
 |
 |
 |
 |
| Date :
2012-04-24 15:27:06 |
By :
09 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟอร์มอัพโหลดไฟล์ที่ตั้งกระทู้ไงคะ
|
 |
 |
 |
 |
| Date :
2012-04-25 13:45:27 |
By :
99 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$Det_photo1=basename($_FILES["fileUpload"]["name"][$i]);
ส่วนพวก Det_file1 ไม่รู้เอามาจากไหนแต่มันเป็น array
|
 |
 |
 |
 |
| Date :
2012-04-25 16:02:43 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|