 |
สอบถามเรื่อง เปิด-ปิด ตัว checkbox หน่อยครับ เกี่ยวกับระบบการจองรถอ่ะครับ |
| |
 |
|
|
 |
 |
|
เปลี่ยนทั้งหมดให้เป็น radio button โดยใช้ name="carservice" เหมือนกันทั้งหมด
|
 |
 |
 |
 |
| Date :
2012-04-26 05:15:41 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะครับ
Code (PHP)
<script>
function chkall(select_id)
{
var car_no = document.getElementsByTagName('input');
for(var i=0;i<car_no.length;i++)
{
if(car_no[i].type=="checkbox" && car_no[i].id==select_id)
{
car_no[i].disabled = true;
}
}
}
function unchkall(select_id)
{
var car_no = document.getElementsByTagName('input');
for(var i=0;i<car_no.length;i++)
{
if(car_no[i].type=="checkbox" && car_no[i].id==select_id)
{
car_no[i].disabled = false;
}
}
}
</script>
1.<input type="checkbox" name="chk[]" id="car_no"><br>
2.<input type="checkbox" name="chk[]" id="car_no"><br>
3.<input type="checkbox" name="chk[]" id="car_no"><br>
4.<input type="checkbox" name="chk[]" id="car_no"><br>
ไมสามารถใช้บริการได้<input type="checkbox" name="chkall" id="chkall" onclick="if(this.checked==true){chkall('car_no');}else{unchkall('car_no');}">
|
 |
 |
 |
 |
| Date :
2012-04-26 08:29:01 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามต่ออีกนิดนะครับ ถ้า ผมทำการเลือกรถ ไว้แล้ว 2 คัน แล้วผมไป ติ๊กที่ช่องไม่สามารถจัดบริการได้ แบบนี้

ข้อมูลรถที่มเลือก มันจะลงฐานข้อมูลรึเปล่าครับ รบกวนหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2012-04-26 15:37:31 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
disabled ไปแล้วจะ ไม่มีค่าส่งไปให้บันทึกครับ
|
 |
 |
 |
 |
| Date :
2012-04-26 15:52:29 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ขอบคุณครับ แต่ตอนนี้กำลังลองประยุกต์ใช้กับของผม มันไม่ได้อ่ะ ครับ ชื่อ checkbox อะไรก็เปลี่ยนเหมือนกันแล้ว แต่ มันยังไม่ disable ให้ครับ - -
|
 |
 |
 |
 |
| Date :
2012-04-26 15:58:17 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดลองแบบ jquery ดูน่ะครับ
Code (PHP)
<div id="service">
1. <input type="checkbox" name="carservice[]" id="bus" value="bus" /> รถบัส<br />
2. <input type="checkbox" name="carservice[]" id="sedan" value="sedan" /> รถยนต์เก๋ง<br />
3. <input type="checkbox" name="carservice[]" id="truck" value="truck" /> รถกระบะ<br />
4. <input type="checkbox" name="carservice[]" id="coach" value="coach" /> รถตู้<br />
</div>
ไม่สามารถใช้บริการได้ <input type="checkbox" name="carservice[]" id="disableAll" value="disableAll" />
<script language="javascript">
$("#disableAll").click(function(){
$("div#service input:checkbox").each(function(){
$(this).attr("disabled",$("input:checkbox#disableAll").is(":checked") );
});
});
</script>
|
 |
 |
 |
 |
| Date :
2012-04-26 16:27:16 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปิด ปิด check box ตามความเห็นของ คุณ mangkunzo ได้แล้วอ่ะครับ แต่ผมจะมาติดปัญหา ไอตรงที่ว่า

พอจะมีทางอื่นอีกไหมครับ หรือมีวิธีไหนอีกบ้างอ่ะครับ พอดี เพิ่งทำเป็นครั้งแรก เลยยังไม่มีปีะสบการณ์ครับ
|
 |
 |
 |
 |
| Date :
2012-04-26 16:48:28 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเอาโค้ดที่ทำมาลงครับ
|
 |
 |
 |
 |
| Date :
2012-04-26 17:00:21 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<form method="post" id="CarReservation_form" action="chooseDriver.php" >
<div id="service">
1. <input type="checkbox" name="carservice[]" id="bus" value="bus" /> รถบัส<br />
2. <input type="checkbox" name="carservice[]" id="sedan" value="sedan" /> รถยนต์เก๋ง<br />
3. <input type="checkbox" name="carservice[]" id="truck" value="truck" /> รถกระบะ<br />
4. <input type="checkbox" name="carservice[]" id="coach" value="coach" /> รถตู้<br />
</div>
ไม่สามารถใช้บริการได้ <input type="checkbox" name="carservice[]" id="disableAll" value="disableAll" /><br />
<input type="submit" value="ดำเนินการต่อ(เลือกคนขับ)" id="submitCarReserv" />
</form>
<script language="javascript">
$("#disableAll").click(function(){
$("div#service input:checkbox").each(function(){
$(this).attr("disabled",$("input:checkbox#disableAll").is(":checked") );
});
$("#submitCarReserv").attr("disabled",$("input:checkbox#disableAll").is(":checked") );
});
</script>
|
 |
 |
 |
 |
| Date :
2012-04-26 17:25:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ Unidentifer มากครับ ทำได้แล้ว แต่มันมาติดปัญหาเพิ่มในขั้นต่อไปอ่ะครับ

ประมาณนี้อ่ะครับ พอจะมีทางเป็นไปได้รึเปล่าครับ
|
 |
 |
 |
 |
| Date :
2012-04-27 01:04:27 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปุ่ม "ตกลง" ผมแทนที่ด้วย ปุ่ม "ดำเนินการต่อ(เลือกคนขับ)" ไปแล้วครับ มันคือปุ่ม submit นั่นเอง
ให้เอาปุ่ม ตกลง ออกน่ะครับ
Code (PHP)
<form method="post" id="CarReservation_form" >
<div id="service">
1. <input type="checkbox" name="carservice[]" id="bus" value="bus" /> รถบัส<br />
2. <input type="checkbox" name="carservice[]" id="sedan" value="sedan" /> รถยนต์เก๋ง<br />
3. <input type="checkbox" name="carservice[]" id="truck" value="truck" /> รถกระบะ<br />
4. <input type="checkbox" name="carservice[]" id="coach" value="coach" /> รถตู้<br />
</div>
ไม่สามารถใช้บริการได้ <input type="checkbox" name="carservice[]" id="disableAll" value="disableAll" /><br />
<input type="submit" value="ดำเนินการต่อ(เลือกคนขับ)" id="submitCarReserv" /> <input type="reset" value="ยกเลิก" /><br />
<input type="text" name="comment" id="comment" style="width:120px;" />
</form>
<script language="javascript">
$(document).ready(function(){
$("#comment").hide();
$("#comment").keyup(function(){
// ต้องป้อน มากกว่า 10 ตัวอักษร ปุ่ม "ดำเนินการต่อ(เลือกคนขับ)" จึงจะปรากฎ
if($(this).val().length >10)
$("#submitCarReserv").attr("disabled",false);
});
});
$("#disableAll").click(function(){
$("div#service input:checkbox").each(function(){
$(this).attr("disabled",$("input:checkbox#disableAll").is(":checked") );
});
$("#submitCarReserv").attr("disabled",$("input:checkbox#disableAll").is(":checked") );
$("#comment").toggle("fast");
});
</script>
|
 |
 |
 |
 |
| Date :
2012-04-27 10:42:04 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ายังไม่สมัครสมาชิกผมจะไม่ตอบให้แล้วน่ะครับ ...หุหุหุ
|
 |
 |
 |
 |
| Date :
2012-04-27 11:22:51 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
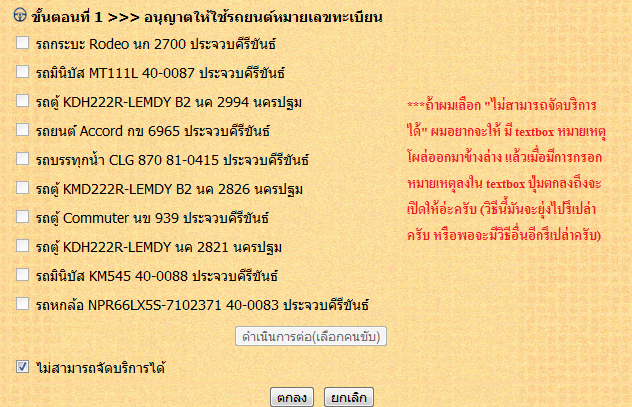
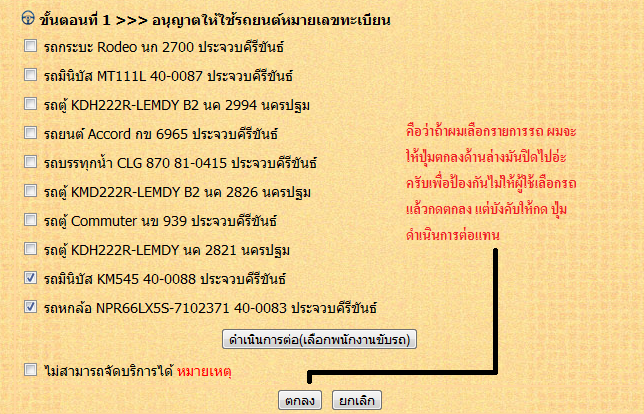
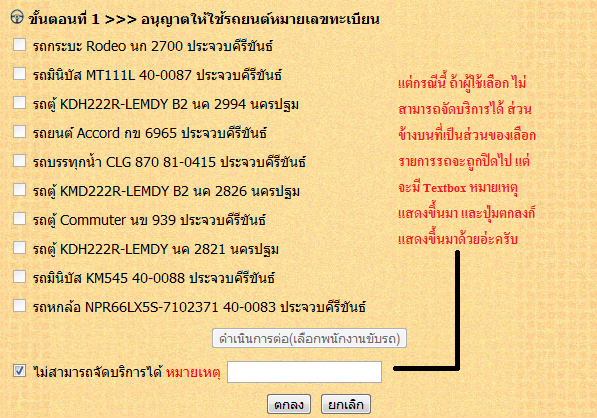
คือว่า ผมต้องการจะให้เป็นลักษณะนี้อะครับ

อีกกรณี

ประมาณนี้อ่ะครับ ตอนนี้ที่เหลือก็ยังขาดส่วนล่างอ่ะครับ ส่วนที่เลือกกรณีไม่สามารถจัดบริการได้ แล้วให้แสดง textbox กับปุ่มตกลง ที่ยังทำไม่ได้อ่ะครับ ช่วยชี้แนะด้วยนะครับ
ปล. ผมสมัครสมาชิกแล้วนะครับ คุณ Unidentifer ^^
|
 |
 |
 |
 |
| Date :
2012-04-28 00:19:45 |
By :
chaturon9 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทำให้แล้วใน No.11
ลองเอาโค้ดไปทดสอบดูหรือยังครับ
|
 |
 |
 |
 |
| Date :
2012-04-28 00:29:25 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันที่จริง ทั้งสองปุ่ม "ดำเนินการต่อ(เลือกคนขับ)" และ "ตกลง" ทำหน้าที่เดียวกัน และเป็น type="submit" เหมือนกันครับ
|
 |
 |
 |
 |
| Date :
2012-04-28 00:34:57 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
No 11 ผมลองเอาไปทดสอบดูแล้วอ่ะครับ แต่มันก็ยังไม่ผลอะไร เดี๋ยวผมจะลองดูเรื่อย ๆ นะครับ แล้วส่วนปุ่ม คือ ถ้าผมเลือกรายการรถ แล้วมันจะเด้งไปหน้าจัดคนขับรถ แต่ถ้าผมเลือก ไม่สามารถจัดบริการได้ มันจะไม่เด้งไปหน้าเลือกพนักงานขับรถอ่ะครับ มันจะลงฐานข้อมูลเลยว่า ไม่สามารถจัดบริการได้ และก็หมายเหตุว่าเพราะอะไร ประมาณนี้อ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-04-28 22:26:00 |
By :
chaturon9 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|