 |
รบกวนช่วยตอบให้หน่อยค่ะ.......................ยังทำไม่ได้เลยค่ะ |
| |
 |
|
|
 |
 |
|
เค้าบอกว่าให้ใช้ uploadify ครับ (ผมยังไม่เคยลองครับ)
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=TIS-620" />
<title>Gallery</title>
<script type="text/javascript" src="../jquery/jquery-1.6.1.min.js"></script>
<link href="uploadify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript" src="jquery.uploadify.v2.1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#file_upload').uploadify({
'uploader' : 'uploadify.swf',
'script' : 'uploadify.php',
'cancelImg' : 'cancel.png',
'folder' : '/uploads',
'auto' : false,
'removeCompleted' : false,
'multi' : true,
'fileExt' : '*.jpg;*.gif;*.png',
'onAllComplete' : function(event,data) { alert(data.filesUploaded + ' files uploaded successfully!');}
});
});
</script>
</head>
<body>
<div >
<form id="form1" action="" method="post">
<input id="file_upload" name="file_upload" type="file" />
<a href="javascript:$('#file_upload').uploadifyUpload();">Upload Files</a> | <a href="javascript:$('#file_upload').uploadifyClearQueue();">Clear Queue</a>
</form>
</div>
</body>
</html>
เปลี่ยนนามสกุลตรงนี้ครับ 'fileExt' : '*.jpg;*.gif;*.png',
Go to : ขอความช่วยเหลือเรื่องวิธีใช้งาน jquery plugin uploadify ครับ
|
 |
 |
 |
 |
| Date :
2012-05-05 15:17:29 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ค่ะพี่วิน คือหนูมือใหม่ค่ะไม่ค่อยรู้เรื่องนี้สักเท่าไร พยายามทำแล้วเเต่ยังไม่ได้ค่ะ รบกวยช่วยหน่อยน่ะค่ะ
|
 |
 |
 |
 |
| Date :
2012-05-05 22:38:25 |
By :
banana_bnn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่ได้ก็ไปตรวจสอบที่ฝั่ง Server แทนครับ 
|
 |
 |
 |
 |
| Date :
2012-05-06 06:08:16 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำยังไงอ่ะค่ะพี่วิน
|
 |
 |
 |
 |
| Date :
2012-05-06 20:45:36 |
By :
banana_bnn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
echo $_FILES["fileUpload"]["type"];
ลอง echo ดูครับว่าไฟล์ที่ upload มี type เป็นอะไร จากนั้นก็ให้ if เอาเฉพาะ type ที่ต้องการ
หรือไม่ค้นหมาในกระทู้เก่า ๆ ครับ มีเยอะมาก
|
 |
 |
 |
 |
| Date :
2012-05-07 06:19:25 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะพี่วิน เดี่ยวหนูขอไปลองก่อนน่ะค่ะ
|
 |
 |
 |
 |
| Date :
2012-05-08 00:03:31 |
By :
banana_bnn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
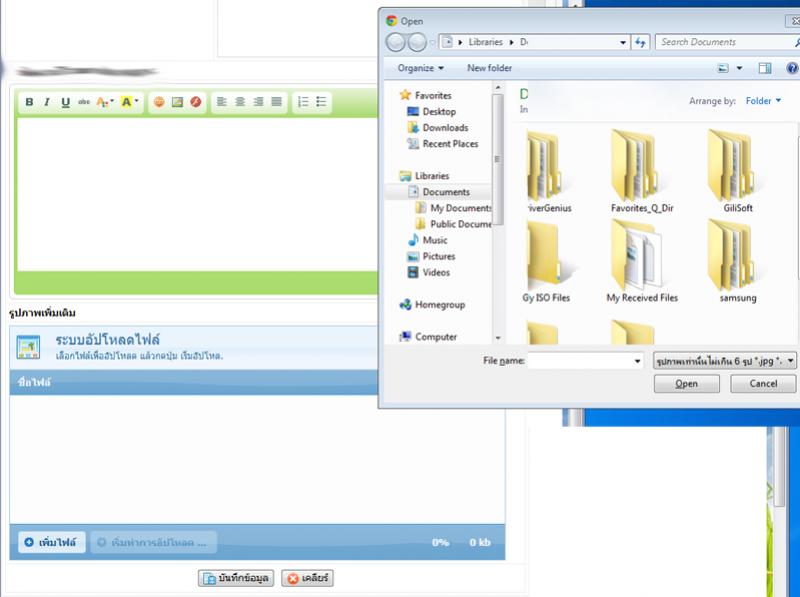
เห็นพวกอัปโหลดต่าง ๆ ใช้ runtime ของ silverlight อย่างเดียวนะครับ ถึงจะกำหนดได้ และใช้ได้ทั้ง ie chrome firefox
ถ้าเป็นพวก html5 flash ปกติ จะกำหนดไม่ได้ตอนเลือกไฟล์ ( ผิดถูกไง ขออภัยมา ณ ที่นี้ด้วย )
แคปจากโปรแกรมผมเอง ..

|
 |
 |
 |
 |
| Date :
2012-05-08 01:10:14 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ deawx พอมีโค้ดให้หนูลองศึกษาไหมค่ะ คือหนูมือใหม่ค่ะพี่ ขอบคุณล่วงหน้าค่ะ
|
ประวัติการแก้ไข
2012-05-08 15:45:57
 |
 |
 |
 |
| Date :
2012-05-08 15:36:59 |
By :
banana_bnn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|