 |
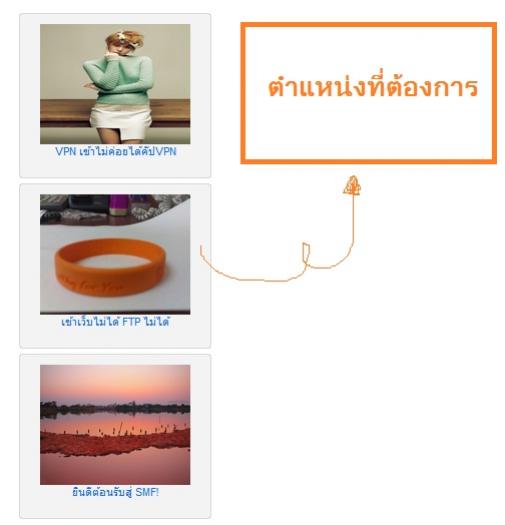
อยากทราบวิธีจัดรูปแบบการแสดงผลแบบ 2 column ดึงรูปจาก smf |
| |
 |
|
|
 |
 |
|
อยากทราบวิธีการจัดการกระทู้ที่ดึงมาจาก SMF ให้เป็น 2 column แล้ว ตัดขึ้นบรรทัดใหม่อะครับ ตามรูปครับ

ผมเพิ่ม fuction เข้าไปใน SSI.php
Code (PHP)
function findIMG($text){
preg_match_all('/\[img\].*?\[\/img\]/i',$text,$page);
foreach($page as $value)
$src = substr($value[0],5);
$src = substr($src,0,-6);
return($src);
}
function ssi_pic($num_top = 12,$order,$board)
{
global $context, $settings, $db_prefix, $txt, $scripturl, $ID_MEMBER, $user_info, $modSettings;
// Find boards with lots of posts.
$request = db_query("
SELECT t.ID_TOPIC,m.body,m.subject
FROM ({$db_prefix}topics as t , {$db_prefix}messages as m)
WHERE t.ID_FIRST_MSG=m.ID_MSG AND t.ID_BOARD=$board
ORDER BY t.".$order." DESC
LIMIT $num_top", __FILE__, __LINE__);
$topics = array();
while ($row = mysql_fetch_assoc($request))
{
$topics[] = array(
'id' => $row['ID_TOPIC'],
'body' => $row['body'],
'subject' => $row['subject']
);
}
mysql_free_result($request);
foreach ($topics as $data){
$topic = "index.php/?topic=".$data['id'];
$srcPic = findIMG($data['body']);
$subject = $data['subject'];
echo ' <div class="boxpGal2">
<div class="picpGal2"><a href="'.$topic.'" title="??????????????????." " target="_blank"><img src="'.$srcPic.'" width="150" height="120" alt="" />
<center>'.mb_substr($subject,0,25,'UTF-8').'</center></a></div>
</div>';
}
}
แล้ว ดึงออกมาแสดงที่ test.php
Code (PHP)
<?php require("C:\\AppServ\\www\\smf\\SSI.php"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="style2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p> </p>
<table width="250" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="middle"><? ssi_pic(20,'ID_TOPIC',1);?>
<div align="center"></div>
<div align="center"></div></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
<p> </p>
<p> </p>
</body>
</html>
Css ที่ใช้ในไฟล์ที่ดึงมา เป็น test.php
Code (PHP)
body{font:11px/1.231 arial,helvetica,clean,sans-serif;*font-size:small;*font:x-small;}select,input,button,textarea{font:99% arial,helvetica,clean,sans-serif;}
a:link {text-decoration: none; color:#196CE4;}
a:visited {text-decoration: none; color:#196CE4;}
a:active {text-decoration: none; color:#196CE4;}
a:hover {text-decoration: none; color:#F93;}
.boxpGal2{
padding:center;
float:left;
width:190px;
height:170px; // ระยะห่าง 2 คอลั่ม
margin:5px 0px 5px 7px;
}
.picpGal2{
padding:10px 5px 20px 5px; // ระยะห่างเส้นขอบ
height:140px; // ความกว้างของรูป
overflow:hidden;
background-color:#f3f3f3;
box-shadow: 0px 0px 1px #1a1a1a;
border-radius:2px;
margin-bottom:3px;
}
.picpGal{
padding:4px;
height:135px;
overflow:hidden;
border:2px #CCC dotted;
}
Tag : PHP, MySQL, HTML/CSS
|
ประวัติการแก้ไข
2012-05-07 01:17:15
|
 |
 |
 |
 |
| Date :
2012-05-07 01:15:02 |
By :
veerapong |
View :
2429 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุด ๆ ยอดๆๆ มากๆๆ คับ แต่ ยังไม่รุ้ว่าจะทำได้ไหม สาธุขอให้ทำได้เพราะหา วิธี มา หลายวิธีมากไม่เคยได้เลย จน ล่า สุด ถึงกับ ต้อง เปลี่ยน มาใช้SMF 1.1.13 ไม่รู้เปนไง แต่ ได้ ไม่ได้ไยังไง ผมจะมาบอกคัรบ อิอิ
|
 |
 |
 |
 |
| Date :
2012-07-28 09:25:03 |
By :
gpostguy.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีแบบ vesion 2.0 ไหมครับ ทดสอบดูแล้วไม่ขึ้นอะไรเลย error
|
 |
 |
 |
 |
| Date :
2012-08-07 15:57:44 |
By :
Tonchi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนถามหน่อยครับ มีปัญหากับแท็กนี้ครับ
function findIMG($text){
preg_match_all('/\[img\].*?\[\/img\]/i',$text,$page);
foreach($page as $value)
$src = substr($value[0],5);
$src = substr($src,0,-6);
return($src);
}
จะเห็นได้ว่าตัวแปลจะเป็น  แล้วเอาไปแสดง แล้วเอาไปแสดง
แต่ปัญหาคือ [img width=500 height=375][/img] ถ้าอย่างนี้จะแก้ไขโคัดด้านบนที่ให้มายังไงครับ
เพราะมันดึงภาพไม่มาเพราะมีความกว้างติดมาด้วยแบบนี้ครับ
|
 |
 |
 |
 |
| Date :
2014-03-24 20:26:32 |
By :
11 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตั้งกระทู้ใหม่เถอะครับ
|
 |
 |
 |
 |
| Date :
2014-03-25 01:34:29 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|