 |
สอบถาม " A J A X " :: เราจะส่งค่า GET ไปใน Ajax ยังไงดีครับผม รบกวนด้วยครับ |
| |
 |
|
|
 |
 |
|
ต้องขอรบกวนทุกท่านด้วยนะครับ พยายามทดลองแก้ไขเองแล้วอยู่ 4 ชั่วโมง จนปัญญาจริงๆ
เรื่องการส่งค่า Ajax น่ะครับ ผมจะเก็บค่า $_GET['type'] แล้วให้มันส่งไปพร้อมค่าอื่นๆใน Ajax ยังไงดีครับ T_T
ตัวอย่าง url : www.simple.com/pages.php?type=eng
ตรง type=eng นี่ล่ะคับปัญหา T_T จะส่งมันไปใน Ajax ด้วยยังไงดี T_T ดู Code ก่อนละกันคับผม
Code (JavaScript)
$(document).ready(function(){
function loading_show(){
$('#loading').html("<img src='images/ajax-loader.gif'/>").fadeIn('fast');
}
function loading_hide(){
$('#loading').fadeOut('fast');
}
function loadData(page){
loading_show();
$.ajax
({
var var1 = $_GET('type');
type: "POST",
url: "pages/movie_type.php",
data: "page="+page; // เป็นการแบ่ง Pagination ครับ แต่ผมอยากให้มันส่งค่า $_GET['type'] ไปด้วยแต่ไม่รู้ทำยังไงดี
success: function(msg)
{
$("#container").ajaxComplete(function(event, request, settings)
{
loading_hide();
$("#container").html(msg);
});
}
});
}
loadData(1); // For first time page load default results
$('#container .pagination li.active').live('click',function(){
var page = $(this).attr('p');
loadData(page);
});
$('#go_btn').live('click',function(){
var page = parseInt($('.goto').val());
var no_of_pages = parseInt($('.total').attr('a'));
if(page != 0 && page <= no_of_pages){
loadData(page);
}else{
alert('Enter a PAGE between 1 and '+no_of_pages);
$('.goto').val("").focus();
return false;
}
});
});
Code (PHP)
<?php
require_once("config.php");
if($_POST['page'])
{
$page = $_POST['page'];
$cur_page = $page;
$page -= 1;
$per_page = 1;
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
$strSQL = mysql_query("SELECT * FROM `tb_message` WHERE type ='".$_POST['type']."' LIMIT $start, $per_page");
while($result = mysql_fetch_array($strSQL))
{
echo '...............';
}
?>
ตอนนี้มันส่งค่า $_POST['page'] มาตามปกติ ลอง Echo ค่าก็แสดง แต่ผมจะให้มันส่งค่า $_GET['type'] จาก url มาด้วย
หน้า Google นี่ Search แทบจะหมดแล้วน่ะครับ ยังไงรบกวนด้วยครับ
Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2012-05-10 23:51:43 |
By :
blackedition |
View :
1714 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแก้บรรทัดที่ 14 เป็น url: "pages/movie_type.php?page="+page, ดูครับ
|
 |
 |
 |
 |
| Date :
2012-05-11 00:11:25 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคุณ Jack
ค่า page อันนั้นรับได้ตามปกติ โดย $_POST['page'] ได้แล้วอ่ะคับ
ที่นี้จะให้ มันเก็บค่า ?type=eng แล้วส่งไปด้วยยังไงดีคับ เพื่อที่จะรับ $_POST['type'] เอาไปประมวลผลต่อ
เคยเห็นคุณ PlaKriM บอกว่า ไม่จำเป็นต้องใช้ Form เสมอไป ใช้ค่าจาก DIv แล้วส่งเข้ามาใน Ajax และส่งต่อไปได้
แต่ยังไม่รู้วิธีการที่แน่นอน T_T รบกวนท่านทีทราบด้วยคับ ติดปัญหานี้อันสุดท้ายเลย
|
ประวัติการแก้ไข
2012-05-11 00:17:26
 |
 |
 |
 |
| Date :
2012-05-11 00:15:17 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่อ เพิ่งจะเข้าใจคำถามครับ
คงต้องเก็บค่า type ลงใน html อะไรสักอย่างเพื่อให้ javascript เข้าถึงได้ก่อนนะครับ เช่น
<input type="hidden" id="typ" value="<?php echo $_GET['type'];?>" />
ฉนั้นที่ javascript ก็จะเรียกใช้ได้ ดังนี้ครับ
<script type="text/javascript">
var _type=$('#typ').val();
คราวนี้จะเอา ตัวแปร _type ไปใช้ใน javascript ยังไงก็ได้แล้วครับ
</script>
|
 |
 |
 |
 |
| Date :
2012-05-11 00:37:23 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ Jack มากๆครับ รบกวนช่วยตรวจสอบให้ทีครับ
เมื่อ Echo $_POST['type']; หลังจากส่งค่าแล้วมันได้ undefined
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
function loading_show(){
$('#loading').html("<img src='images/ajax-loader.gif'/>").fadeIn('fast');
}
function loading_hide(){
$('#loading').fadeOut('fast');
}
function loadData(page,type){
loading_show();
$.ajax
({
type: "POST",
url: "pages/movie_type.php",
data: "page="+page+"&type="+type,
success: function(msg)
{
$("#container").ajaxComplete(function(event, request, settings)
{
loading_hide();
$("#container").html(msg);
});
}
});
}
loadData(1); // For first time page load default results
$('#container .pagination li.active').live('click',function(){
var page = $(this).attr('p');
var type = $('#typ').val();
loadData(page,type);
});
});
</script>
<input type="hidden" id="typ" value="<?php echo $_GET['type'];?>" />
มันขึ้น undefined sql เลย select ไม่ได้ T_T
|
ประวัติการแก้ไข
2012-05-11 01:01:39
2012-05-11 01:02:41
2012-05-11 01:04:54
 |
 |
 |
 |
| Date :
2012-05-11 00:57:55 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตอนแรกได้ส่งค่า type ไปให้หน้านี้หรือยังครับ
|
 |
 |
 |
 |
| Date :
2012-05-11 01:05:23 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
/movie.php?type=eng
ใส่เรียบร้อยแล้วนะครับ แต่มันจะเป็นเฉพาะ Page 1 เท่านั้น
ลักษณะประมาณ
[ 1 ] [ 2 ] [ 3 ] [ 4 ] [ 5 ]
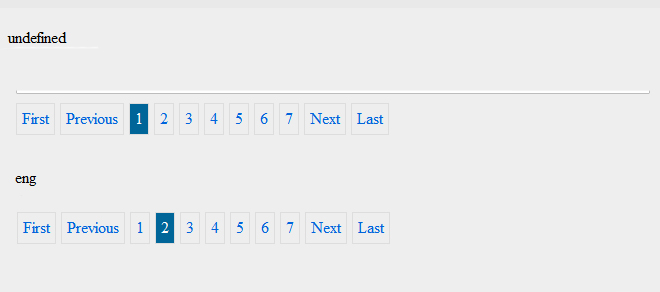
ตอนเข้าหน้านั้นครั้งแรก ลอง echo ผลออกมาขึ้น undefined
แต่เมื่อกด [ 2 ] ไป หน้า 2 ผล echo ก็ออกมา eng ถูกต้องตามคุณ Jack บอก
แต่เมื่อเอา $_POST['type'] ไปใช้ใน WHERE type = '".$_POST['type']."'
มันจะหาไม่เจอในตอนแรกทำให้หน้านั้น Error หายไปเลย ไม่มี ปุ่ม 1 2 3 4 5 ให้กด
ผมเขียนผิดตรงไหนรึป่าวครับ Code ด้านบน
เด๊วผมถ่ายรูปให้ดูนะคับ
|
ประวัติการแก้ไข
2012-05-11 01:09:05
 |
 |
 |
 |
| Date :
2012-05-11 01:08:39 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่อ มันจะไม่รู้จัก type จนกว่าจะ click หน่ะครับ ตรงบรรทัด 29 อะครับ
บรรทัด 26 ก็ไม่ได้ส่งค่า type ไปให้ loadData ด้วย
|
ประวัติการแก้ไข
2012-05-11 01:21:09
 |
 |
 |
 |
| Date :
2012-05-11 01:13:23 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ภาพครับผม
|
 |
 |
 |
 |
| Date :
2012-05-11 01:13:38 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมไม่รู้จักนะT_T
ลอง echo $_POST['page'] ออกมาตอน [ 1 ] มันก็ขึ้น 1
ลอง echo $_POST['page'] ออกมาตอน [ 1 ] มันก็ขึ้น 2
แต่
ลอง echo $_POST['type'] ออกมาตอน [ 1 ] มันก็ขึ้น undefined
ลอง echo $_POST['type'] ออกมาตอน [ 2 ] มันก็ขึ้น eng
ทั้งๆที่ ตอนมันเข้ามาตอนแรกอยู่ [ 1 ] url ด้านบนก็ขึ้น movie.php?type=eng ทำไมมันไม่รู้จักนะ T_T
ตอนแรกแอบดีใจ นึกว่าได้ละ = ="
|
 |
 |
 |
 |
| Date :
2012-05-11 01:16:49 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้บรรทัด 26 เป็น loadData(1,$('#typ').val()); นะครับ
|
 |
 |
 |
 |
| Date :
2012-05-11 01:18:56 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พูดได้คำเดียวครับ ว่า " สุดยอดมาก "
><" ผมงมอยู่ 4 5 ชั่วโมง อาจเป็นเพราะไม่เข้าใจหลักการทำงาน พอเอามาใช้เลยเกิดความไม่รู้วิธีใช้
ยังไงก็ขอบคุณมากๆครับ คุณ Jack ขอบคุณมากๆครับ
|
 |
 |
 |
 |
| Date :
2012-05-11 01:20:43 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยินดีครับ ^^
|
 |
 |
 |
 |
| Date :
2012-05-11 01:21:57 |
By :
tannabor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนแรกผมนึกว่า การจะส่งค่าเข้าไปใน Ajax ต้องส่งจาก Form ที่ต้อง submit ก่อน
ขอบคุณที่ให้ความรู้เพิ่มคับ ว่าไม่จำเป็นต้อง Submit แค่ใส่ Value ไว้ก็เรียกไปใช้งานได้
ขอบคุณมากๆครับ
|
 |
 |
 |
 |
| Date :
2012-05-11 01:22:54 |
By :
blackedition |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|