 |
เซียน JAVA ช่วยหน่อยครับได้โปรด ผมไม่สามารถแสดงคำอธิบายของ File Field และ Text Field ได้ครับ ช่วยดู code ให้ผมหน่อยนะครับ |
| |
 |
|
|
 |
 |
|
ผมไม่สามารถแสดงคำอธิบายของ File Field และ Text Field ได้ครับ ช่วยดู code ให้ผมหน่อยนะครับ
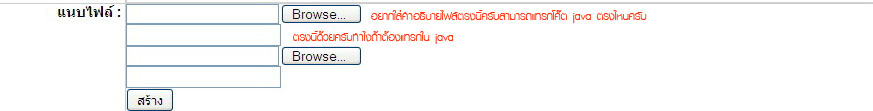
ผมมี Code ของผมแล้วก็รูปภาพประกอบในสิ่งที่ผมอยากได้ ช่วยผมหน่อยนะครับ

ในส่วน JAVA SCRIPT
<script language = "JavaScript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
/*var myElement1 = document.createElement('<input type="text" name="txt[]">');
myElement1.setAttribute('id',"txt1");
mySpan.appendChild(myElement1);*/
var myfile = document.createElement('input');
myfile.setAttribute('type',"file");
myfile.setAttribute('name',"UploadFile1[]");
//myElement1.setAttribute('id',"UploadFile1[]");
mySpan.appendChild(myfile);
var myElement3 = document.createElement('br');
mySpan.appendChild(myElement3);
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"txt");
myElement1.setAttribute('name',"name_banner_relations_file[]");
//myElement1.setAttribute('id',"txt[]");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('br');
mySpan.appendChild(myElement2);
}
</script>
ในส่วน HTML
<span id="mySpan"></span>
<input name="btnButton" id="btnButton" type="button" value="สร้าง" onClick="JavaScript:fncCreateElement();">
Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-05-14 13:28:44 |
By :
nakait20 |
View :
1079 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script language = "JavaScript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
/*var myElement1 = document.createElement('<input type="text" name="txt[]">');
myElement1.setAttribute('id',"txt1");
mySpan.appendChild(myElement1);*/
var myfile = document.createElement('input');
myfile.setAttribute('type',"file");
myfile.setAttribute('name',"UploadFile1[]");
//myElement1.setAttribute('id',"UploadFile1[]");
mySpan.appendChild(myfile);
var myComment = document.createElement("span");
myComment.setAttribute("style","color:red");
var myText1 = document.createTextNode("Hello");
myComment.appendChild(myText1);
mySpan.appendChild(myComment);
var myElement3 = document.createElement('br');
mySpan.appendChild(myElement3);
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"txt");
myElement1.setAttribute('name',"name_banner_relations_file[]");
//myElement1.setAttribute('id',"txt[]");
mySpan.appendChild(myElement1);
var myComment2 = document.createElement("span");
myComment2.setAttribute("style","color:blue");
var myText2 = document.createTextNode("Hello World I am here!");
myComment2.appendChild(myText2);
mySpan.appendChild(myComment2);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('br');
mySpan.appendChild(myElement2);
}
</script>
<span id="mySpan"></span>
<input name="btnButton" id="btnButton" type="button" value="สร้าง" onClick="JavaScript:fncCreateElement();">
|
 |
 |
 |
 |
| Date :
2012-05-14 13:51:54 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วขอบคุณมากเลยครับขอบคุณสำหรับอีกหนึ่งความรู้ที่เพิ่มให้ผม
ขอถามอีกนิดครับถ้าผมจะเพิ่มขนาด Fount เพิ่มโค๊ตส่วนไหนครับ
|
 |
 |
 |
 |
| Date :
2012-05-14 14:19:34 |
By :
nakait20 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
myComment.setAttribute("style","color:red;font-size:1.5em;background-color:gray;");
|
 |
 |
 |
 |
| Date :
2012-05-14 14:22:14 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณอีกครั้งครับ ได้แล้วครับผม
|
 |
 |
 |
 |
| Date :
2012-05-14 14:27:36 |
By :
nakait20 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|