|
 |
| |
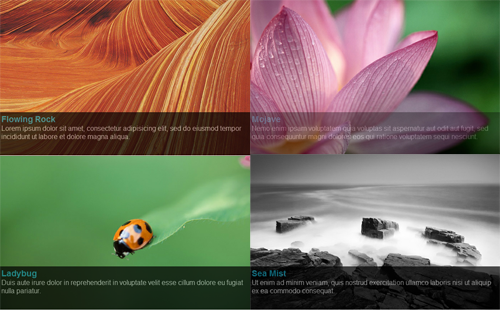
ช่วยทีครับ เรื่องคำอธิบายภาพ อยากให้เอาเมาส์ชี้ภาพแล้วคำอธิบายเลื่อนขึ้น |
| |
 |
|
|
 |
 |
|
http://www.queness.com/resources/html/slideshow/jquery-slideshow.html ผมเจอจากที่นี่ครับ แต่ผมอยากได้แบบตามที่กล่าวไว้เบื้องต้นน่ะครับ

คือหน้าเลย์เอาท์เป็นแบบด้านบนเลยครับ แต่พอเอาเมาส์ชี้ รายละเอียดถึงจะเลื่อนขึ้น ถ้าไม่ชี้ ก็เป็นรูปเรียงกัน4 รูปเฉยๆครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-05-17 22:30:25 |
By :
thaicreatekung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันไม่มีให้ดาวน์โหลดเหรอครับ
|
 |
 |
 |
 |
| Date :
2012-05-18 06:48:30 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.ferretarmy.com/files/jQuery/ImageOverlay/ImageOverlay.html ผมไปหามาที่ใกล้เคียงที่สุด จากหน้านี้เลยครับ
แต่โค้ดของที่นี่มันมีปัญหาตรงที่ เวลาเรากด ctrl+F5 ภาพมันจะขึ้นบ้างไม่ขึ้นบ้างครับ เวลาเปิดบางทีภาพก็ไม่มา
อยากได้ประมาณนี้เลยครับ
With options set (border_color, overlay_origin, overlay_color, and overlay_text_color): ชอบตรงนี้ครับ ถ้าจากเว็บนั้นจะเป็นรูปไฟฟ็อก เอาเมาส์ชี้จะเป็นรูปมือ คำอธิบายเด้งลงมา(ปรับเป็นเด้งขึ้นก็ได้) เปลี่ยนสีได้ ชอบมากเลยครับ แต่อย่างที่กล่าวไว้ตอนต้น บางทีภาพมันไม่มาครับ ช่วยแนะนำด้วยนะครับ
ขอบคุณทุกท่านครับ
|
 |
 |
 |
 |
| Date :
2012-05-18 10:01:31 |
By :
thaicreatekung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

