 |
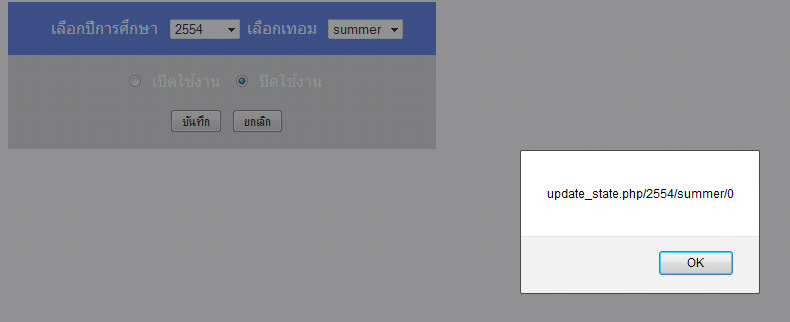
ต้องการใช้ปุ่ม radio ในการทำปุ่มเปิด ปิด ถ้าเลือกเปิดก็ให้ radio เปลี่ยนสถานะเป็น 1 แต่ถ้าเลือกปิด ให้ radio เปลี่ยนสถานะเป็น 0 |
| |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>https://www.thaicreate.com/php/forum/078756.html</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<style type="text/css">
.container{
width:420px;
background-color:royalblue;
color:white;
padding-top:1em;
padding-bottom:1em;
padding-left:0.5em;
text-align:center;
}
.caption{
padding:0.4em;
padding-left:2px;
}
</style>
<div class="container">
<span class="caption">เลือกปีการศึกษา</span>
<span>
<select name="yearacad" id="yearacad">
<option value="">-- เลือก --</option>
<option value="2554">2554</option>
<option value="2555">2555</option>
<option value="2556">2556</option>
</select>
</span>
<span class="caption">เลือกเทอม</span>
<span>
<select name="semester" id="semester">
<option value="">-- เลือก --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="summer">summer</option>
</select>
</span>
</div>
<div class="container" style="background-color:lightgray;">
<span><input type="radio" name="functional" id="functional" value="1" /></span>
<span class="caption">เปิดใช้งาน</span>
<span><input type="radio" name="functional" id="functional" value="0" /></span>
<span class="caption">ปิดใช้งาน</span><br /><br />
<input type="button" name="submitForm" id="submitForm" value="บันทึก" /> <input type="reset" name="resetForm" id="resetForm" value="ยกเลิก" />
</div>
<div id="show_result"></div>
<script language="JavaScript">
$("#submitForm").click(function(){
var url = "update_state.php";
var sem = $("#semester option:selected").val();
var year = $("#yearacad option:selected").val();
var act = $("input[name=functional]:checked").val();
alert(url+"/"+year+"/"+sem+"/"+act);
$.post(url , {semester:sem , acad_year:year , act:act} ,function(data){
$("div#show_result").empty().html(data);
});
});
</script>
</body>
</html>
update_state.php
<?php
$strSQL = "update tb1 set status='{$_POST["act"]}' where semester='{$_POST["semester"]}' and yearacad=='{$_POST["acad_year"]}' ";
$objParse = oci_parse ($objConnect, $strSQL);
oci_execute($objParse);
if( oci_fetch_all ($objParse,$outputArray) ){
echo "ทำการบันทึกเรียบร้อย";
}else{
echo "ไม่สามารถบันทึกข้อมูล [$sql]";
}
$strSQL= "select * from tb1";
$objParse = oci_parse ($objConnect, $strSQL);
oci_execute($objParse);
$data = oci_fetch_assoc($objParse);
print_r($data);
?>
|
 |
 |
 |
 |
| Date :
2012-05-22 12:57:54 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องแก้ไขนิดหน่อยครับ
update_state.php
<?php
$strSQL = "update tb1 set status='{$_POST["act"]}' where semester='{$_POST["semester"]}' and yearacad='{$_POST["acad_year"]}' ";
$objParse = oci_parse ($objConnect, $strSQL);
oci_execute($objParse);
if( oci_num_rows($objParse) ){
echo "ทำการบันทึกข้อมูลเรียบร้อย";
}else{
$strSQL = "insert into tb1(status,semester,yearacad) values('{$_POST["act"]}' , '{$_POST["semester"]}' , '{$_POST["acad_year"]}') ";
$objParse = oci_parse ($objConnect, $strSQL);
oci_execute($objParse);
if(oci_num_rows($objParse))
echo "ไม่พบข้อมูลในระบบ... ขณะนี้ทำการเพิ่มข้อมูลในระบบแล้ว ";
}
$strSQL= "select * from tb1";
$objParse = oci_parse ($objConnect, $strSQL);
oci_execute($objParse);
$number = oci_fetch_all($objParse,$data);
print_r($data);
?>
|
 |
 |
 |
 |
| Date :
2012-05-22 13:06:45 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเพิ่มโค้ดนิดหน่อย
แต่ขอโค้ดของ CONTROL_ADD.php ก่อนครับ
|
 |
 |
 |
 |
| Date :
2012-05-28 14:45:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|