 |
รบกวนสอบถามเกี่ยวกับเรื่องกรอกค่าใน textbox แล้วส่งออกมาคำนวณ โดยไม่ต้อง submit |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>https://www.thaicreate.com/php/forum/078678.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<table cellpadding="2" cellspacing="0" border="1">
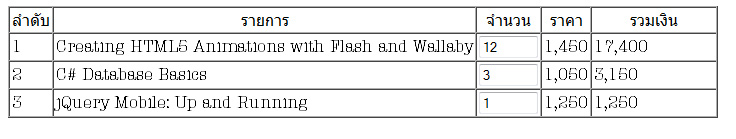
<tr style="text-align:center;"><td>ลำดับ</td><td>รายการ</td><td>จำนวน</td><td>ราคา</td><td width="120">รวมเงิน</td></tr>
<tr><td>1</td><td>Creating HTML5 Animations with Flash and Wallaby</td><td id="qty_td"><input type="text" name="qty[]" id="qty" size="5" /></td><td id="price">1,450</td><td id="line_total"></td></tr>
<tr><td>2</td><td>C# Database Basics</td><td id="qty_td"><input type="text" name="qty[]" id="qty" size="5" /></td><td id="price">1,050</td><td id="line_total"></td></tr>
<tr><td>3</td><td>jQuery Mobile: Up and Running</td><td id="qty_td"><input type="text" name="qty[]" id="qty" size="5" /></td><td id="price">1,250</td><td id="line_total"></td></tr>
</table>
<script>
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
}
$("input#qty").blur(function(){
var price =$(this).parent("#qty_td").next().text().replace("," , "");
var qty = $(this).val();
$(this).parent("#qty_td").next().next().text(numberWithCommas(parseFloat(price)*parseFloat(qty)));
});
</script>
</body>
</html>
|
ประวัติการแก้ไข
2012-05-23 10:10:18
 |
 |
 |
 |
| Date :
2012-05-23 10:00:56 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-05-23 10:07:47 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกๆ ท่านมากๆ เลยครับ 
|
 |
 |
 |
 |
| Date :
2012-05-23 11:13:08 |
By :
tony78 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผลลัพธ์ที่ได้ในช่องรวมเงิน ให้ค่าเป็น Nan 
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!--POPUP หาคู่ค้า-->
<script type="text/javascript">
function OpenBranch() {
var myWindow=window.open("search_spare.php");
if (!myWindow.opener) myWindow.opener = self;
}
</script>
</head>
<body>
<form action="test2.php" method="post">
<table cellpadding="2" cellspacing="0" border="1">
<tr style="text-align:center;">
<td>ลำดับ</td>
<td>รายการ</td>
<td>จำนวน</td>
<td>ราคา</td>
<td width="120">รวมเงิน</td>
</tr>
<?
$hdnMaxLine = 5;
for($x=1;$x<=$hdnMaxLine;$x++){
?>
<tr>
<td><?=$x;?></td>
<td><input type="text" name="sp_code[]" id="sp_code" /><input type="button" VALUE="..." onClick="Javascript:OpenBranch();" /></td>
<td id="qty_"><input type="text" name="qty[]" id="qty" size="5" /></td>
<td id="price_"><input type="text" name="price[]" id="price" ></td>
<td id="line_total"></td>
</tr>
<? } ?>
</table>
<input type="hidden" name="hdnMaxLine" value="5">
<input type="submit" value=" บันทึก ">
</form>
<script>
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(?:\d{3})+(?!\d))/g, ",");
}
$("input#qty").blur(function(){
var price =$(this).parent("#qty_").next().text().replace("," , "");
var qty = $(this).val();
$(this).parent("#qty_").next().next().text(numberWithCommas(parseFloat(price)*parseFloat(qty)));
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-11 15:03:25 |
By :
PALM26 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|