|
 |
| |
การใช้ Listbox เชื่อมความสัมพันธ์ (คล้ายๆ จังหวัดกับอำเภอ) ผมสร้างแล้วมันไม่ยอมแสดงเชื่อมกัน |
| |
 |
|
|
 |
 |
|
เซียนๆทั้งหลาย ช่วยดูให้หน่อยครับ มือใหม่ชอบทำ  
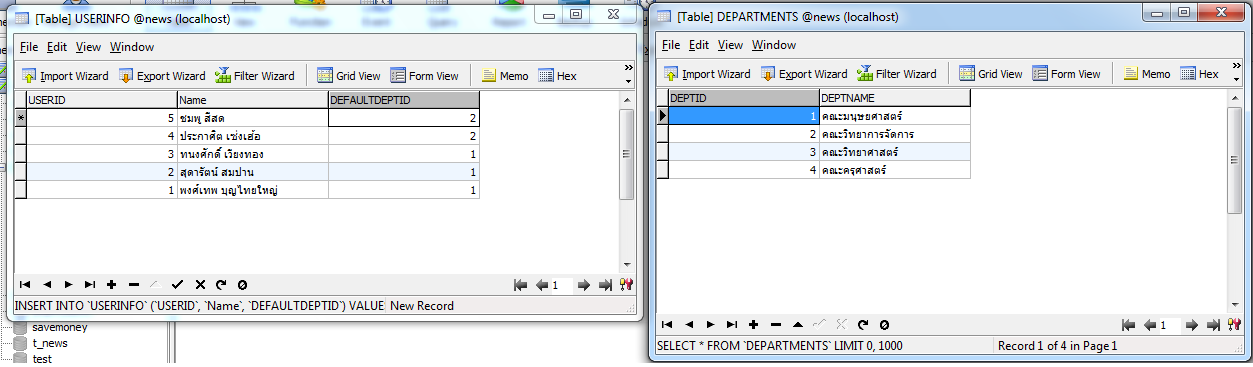
นี่รูปฐานข้อมูลผม

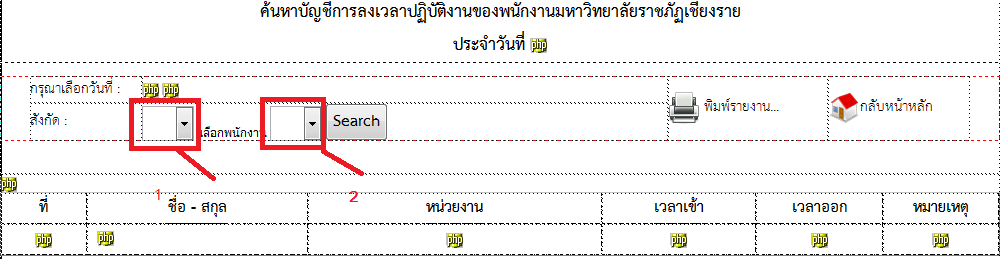
ผมอยากให้เวลาเลือกสังกัดใน Listbox แรกแล้ว รายชื่อพนักงานสังกัดนั้นๆ แสดงในอีก Liskbox ที่สองเลยอ่ะครับ
ผมทำมันไม่ขึ้นครับ

ฟอร์มผม
นี่โค๊ดผม
Code (PHP)
<?php
require_once('connectiondb.php');
require_once('calendar/calendar/classes/tc_calendar.php');
If ($_POST["date5"]==''){
$DChk=date("Y-m-d");
require_once('process-step.php');}
else
{
$DChk=$_POST["date5"];
require_once('process-step.php');}
?>
<?
If ($_POST["PERSON_TYPE"]==''){
$PERSON_TYPE_ID=22;
$PERSON_TYPE='ทั้งหมด';
}
else
{
$PERSON_TYPE_IDS=$_POST["PERSON_TYPE"];
$strSQLPT = "SELECT * FROM PERSON_TYPE WHERE PERSON_TYPE_ID='$PERSON_TYPE_IDS'";
$objQueryPT = mssql_query($strSQLPT) or die ("Error Query [".$strSQLPT."]");
$objResultPT = mssql_fetch_array($objQueryPT);
$PERSON_TYPE_ID=$PERSON_TYPE_IDS;
$PERSON_TYPE=$objResultPT["PERSON_TYPE_NAME"];
}
?>
<html>
<head>
<title>:: รายงานสรุปการลงเวลาปฏิบัติงานของพนักงานมหาวิทยาลัยราชภัฏเชียงราย ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=TIS-620">
<script language = "JavaScript">
//**** List Province (Start) ***//
function SW_USER(SelectValue)
{
frmMain.PERSON_USER.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.PERSON_USER.options[frmMain.PERSON_USER.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT USERINFO.USERID, USERINFO.Name, USERINFO.DEFAULTDEPTID
FROM USERINFO
INNER JOIN DEPARTMENTS ON USERINFO.DEFAULTDEPTID = DEPARTMENTS.DEPTID
ORDER BY USERINFO.USERID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["USERINFO.DEFAULTDEPTID"];?>;
strValue = "<?=$objResult["USERINFO.USERID"];?>";
strItem = "<?=$objResult["USERINFO.Name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.PERSON_USER.options[frmMain.PERSON_USER.length]= myOption
}
<?
}
?>
}
</script>
<style type="text/css">
#Table_01 tr td table {
font-family: Cambria, "Cambria Math";
font-size: 12px;
}
</style>
<link href="css/demo.css" rel="stylesheet" type="text/css">
<script language="javascript" src="calendar/calendar/calendar.js"></script>
<link href="calendar/calendar/calendar.css" rel="stylesheet" type="text/css" />
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (Untitled-2) -->
<table width="1000" height="96" border="0" align="center" cellpadding="0" cellspacing="0" id="Table_01">
<tr>
<td height="32" class="data_grid_right"><img src="images/logo-header.jpg" width="1000" height="154" /></td>
</tr>
<tr>
<td height="32" id="Table_01">
<div class="Text_Sarabun_Header">
ค้นหาบัญชีการลงเวลาปฏิบัติงานของพนักงานมหาวิทยาลัยราชภัฏเชียงราย<br>
ประจำวันที่ <? echo date('d-m-Y', strtotime($DChk)); ?>
</div>
<br>
<form name="form1" method="post" action="" class="Header_left">
<table width="94%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="12%" class="Text_Sarabun_link">กรุณาเลือกวันที่
:</td>
<td width="56%"><?php
$myCalendar = new tc_calendar("date5", true, false);
$myCalendar->setIcon("calendar/calendar/images/iconCalendar.gif");
//$myCalendar->setDate(date('d'), date('m'), date('Y'));
$myCalendar->setPath("calendar/calendar/");
$myCalendar->setYearInterval(2000, 2015);
$myCalendar->dateAllow('2008-05-13', '2015-03-01');
$myCalendar->setDateFormat('j F Y');
//$myCalendar->setHeight(350);
//$myCalendar->autoSubmit(true, "form1");
$myCalendar->setAlignment('left', 'bottom');
// $myCalendar->setSpecificDate(array("2011-04-01", "2011-04-04", "2011-12-25"), 0, 'year');
// $myCalendar->setSpecificDate(array("2011-04-10", "2011-04-14"), 0, 'month');
// $myCalendar->setSpecificDate(array("2011-06-01"), 0, '');
$myCalendar->writeScript();
?>
<?
$strSQLPERSON_DEPT = "SELECT * FROM DEPARTMENTS";
$objQueryPERSON_DEPT = mssql_query($strSQLPERSON_DEPT) or die ("Error Query [".$strSQLPERSON_DEPT."]");
?>
</td>
<td width="17%" rowspan="2" class="Text_Sarabun_link"><img src="images/gnome-dev-printer.png" width="32" height="32" align="absmiddle"> <a href="print_report_group_person.php?PERSON_TYPE_ID=<?=$PERSON_TYPE_ID?>&DateCheck=<? echo $DChk; ?>&RepName=บัญชีการลงเวลาปฏิบัติงานของพนักงานมหาวิทยาลัยราชภัฏเชียงราย เรียงตามรายชื่อ" target="_blank">พิมพ์รายงาน...</a></td>
<td width="15%" rowspan="2" class="Text_Sarabun_link"><img src="images/home.png" width="32" height="32" align="absmiddle"><a href="control_panel.php">กลับหน้าหลัก</a></td>
</tr>
<tr>
<td class="Text_Sarabun_link">สังกัด
:</td>
<td><select name="PERSON_DEPT" id="select" class="Text_Sarabun_link" onChange="SW_USER">
<? while($objResultSQLPERSON_DEPT = mssql_fetch_array($objQueryPERSON_DEPT)) {?>
<option value="<?=$objResultSQLPERSON_DEPT["PERSON_TYPE_ID"];?>" class="Text_Sarabun_link">
<?=$objResultSQLPERSON_DEPT["DEPTNAME"];?>
</option>
<? } ?>
</select>
เลือกพนักงาน
<select name="PERSON_USER" id="PERSON_USER" class="Text_Sarabun_link">
</select>
<input name="button2" type="submit" class="Text_Sarabun_Date" id="button2" value="Search"></td>
</tr>
</table>
</form>
<br>
</td>
</tr>
<tr>
<td height="32" id="Table_"><?
$strSQLShow = "Select *,CONVERT(VARCHAR(10),(CONVERT(datetime,USER_TIMEOUT)-
CONVERT(datetime,USER_TIMEIN)),108) AS TotalTime From ReportWorking Where DATE_WORK like '$DChk' and USER_STATUS='$PERSON_TYPE_ID' order by USER_DEPT_NAME";
$objQueryShow = mssql_query($strSQLShow) or die ("Error Query [".$strSQLShow."]");
?>
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<th width="82" class="data_grid_center"><span class="Text_Sarabun_center"> ที่</span></th>
<th width="211" class="data_grid_center"><span class="Text_Sarabun_center">ชื่อ - สกุล</span></th>
<th width="280" class="data_grid_center"><span class="Text_Sarabun_center"> หน่วยงาน</span></th>
<th width="147" class="data_grid_center"><span class="Text_Sarabun_center"> เวลาเข้า </span></th>
<th width="121" class="data_grid_center"><span class="Text_Sarabun_center">เวลาออก</span></th>
<th width="108" class="data_grid_center"><span class="Text_Sarabun_center">หมายเหตุ</span></th>
</tr>
<?
$i=1;
while($objResultShow = mssql_fetch_array($objQueryShow))
{
?>
<tr>
<td class="data_grid_center"><span class="Text_Sarabun_center">
<?=$i; ?>
</span></td>
<td class="data_grid_left"><span class="Text_Sarabun_center">
<?=$objResultShow["USER_NAME"];?>
</span></td>
<td class="data_grid_center"><span class="Text_Sarabun_center">
<?=$objResultShow["USER_DEPT_NAME"];?>
</span></td>
<td class="data_grid_center"><span class="Text_Sarabun_center">
<?=$objResultShow["USER_TIMEIN"];?>
</span></td>
<td class="data_grid_center"><span class="Text_Sarabun_center">
<?=$objResultShow["USER_TIMEOUT"];?>
</span></td>
<td class="data_grid_center"><span class="Text_Sarabun_center">
<?
//echo $objResultShow["USER_TIMEOUT"];
if (trim($objResultShow["USER_TIMEOUT"])=='') {
echo "ไม่ลงเวลาออก";
}
else
{
echo $objResultShow["TotalTime"];
}
?>
</span>
</td>
</tr>
<?
$i++;
}
?>
</table>
<?
mssql_close($objConnect);
?></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
Tag : PHP, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2012-05-23 16:39:45 |
By :
compiak |
View :
2363 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ jump menu ไม่ได้เหรอครับ
|
 |
 |
 |
 |
| Date :
2012-05-23 16:59:58 |
By :
slurpee55555 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอมีตัวอย่างมั้ยครับ ???
|
 |
 |
 |
 |
| Date :
2012-05-23 17:00:53 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไปประยุกต์ใช้ดูน่ะครับ
Code (PHP)
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function() {
$("#manufactor").change(function() {
var selectedManu = $("option:selected",this).val();
var optionString="";
if(selectedManu == "TOYOTA"){
optionString="<option value='NewPrius'>New Prius</option>\n";
optionString+="<option value='camry2.5'>Camry 2.5</option>\n";
optionString+="<option value='altis2.0'>Altis 2.0</option>\n";
}
if(selectedManu == "MAZDA"){
optionString="<option value='mazda3'>Mazda 3</option>\n";
optionString+="<option value='mazda2'>Mazda 2</option>\n";
optionString+="<option value='bt50pro'>BT-50 Pro</option>\n";
}
$("#models").children().remove().end().append(optionString);
});
$("#models").change(function() {
var finalresult = $("option:selected",this).val();
$("#final_result").empty().append(finalresult);
});
})
</script>
<form>
<select name="manufactor" id="manufactor">
<option value="" selected>Please Select... </option>
<option value="TOYOTA">TOYOTA </option>
<option value="MAZDA">MAZDA </option>
</select>
<label for="models">Models</label>
<select name="models" id="models">
<option value="">Select a Model</option>
</select>
<br />
<p>คุณเลือก<span id="final_result" style="color:magenta;font-size:1.2em;padding-left:1em;font-weight:bold;"></span></p>
|
 |
 |
 |
 |
| Date :
2012-05-23 17:02:13 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี๋๋ยวผมจะลองดูนะครับ
|
 |
 |
 |
 |
| Date :
2012-05-24 09:19:17 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

