 |
แก้ไข datepicker แบบใช้ การแก้ไขผ่านหน้าระบบโดยไม่ต้องเข้าไปยุ่งเกี่ยวกับตัว Source code เลยอ่ะครับ |
| |
 |
|
|
 |
 |
|
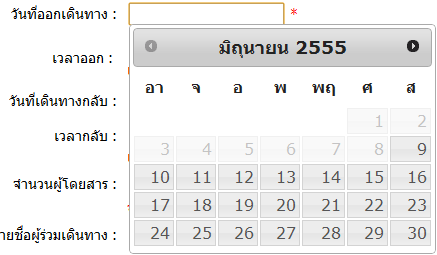
ผมใช้ ตัวปฏิทิน ของ datepicker ในการทำระบบการขอใช้รถยนต์ และ การขอใช้รถยนต์ ผมมีเงื่อนไข ว่า ต้องขอใช้ล่วงหน้าก่อน 2 วันผมเลยใช้การ ค่า mindate+2 ลงในตัวปฏิทิน แบบนี้ครับ
Code (PHP)
<script type="text/javascript" src="jQuery/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jQuery/js/jquery-ui-1.8.1.offset.datepicker.min.js"></script>
<script type="text/javascript" src="jQuery/validate/jquery.validate.js"></script>
<script src="SpryAssets/SpryCollapsiblePanel.js" type="text/javascript"></script>
<script src="ajax/framework.js"></script>
<script type="text/javascript">
$(function(){
// Datepicker
var d=new Date();
var BDay = (d.getFullYear()+520) + '-' + (d.getMonth()+1) + '-' + d.getDate();
var toDay = (d.getFullYear()+543) + '-' + (d.getMonth()+1) + '-' + d.getDate();
$("#from").datepicker({ dateFormat: 'yy-mm-dd', yearOffset: 543, defaultDate: toDay , dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
minDate: '+2d',
onSelect: datepicked,
dayNamesMin: ['อา','จ','อ','พ','พฤ','ศ','ส'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม']
});
$("#to").datepicker({ dateFormat: 'yy-mm-dd', yearOffset: 543, defaultDate: toDay , dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
minDate: '+2d',
onSelect: datepicked,
dayNamesMin: ['อา','จ','อ','พ','พฤ','ศ','ส'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม']
});
});
function MM_goToURL() { //v3.0
var i, args=MM_goToURL.arguments; document.MM_returnValue = false;
for (i=0; i<(args.length-1); i+=2) eval(args[i]+".location='"+args[i+1]+"'");
}
</script>
ตัวปฏิทินที่ได้ก็จะเป็นลักษณะนี้ครับ คือถ้าทำรายการวันที่ 6 จะสามารถเดินทางได้จริงในวันที่ 8 ครับ

แต่ผมต้องแก้ไขในส่วนที่ว่า ถ้าทางฝ่ายมีการเปลี่ยนกรณีการขอใช้ใหม่ เป็นล่วงหน้า 4 วัน ผมจะทำอย่างไรเพื่อให้สามารถ แก้ได้ในตัวระบบ โดนที่ไม่ต้องมาแก้ในตัวโค้ดปฏิทินตัวนี้บ้างเลยครับ เพราะเว็บที่ทำเป็นในลักษณะ Web App คือสามารถแก้ไขทุกอย่างได้ผ่านทางหน้าเว็บอะครับ ผทจะทำอย่างไรดี ขอคำชี้แนะด้วยครับ
Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-06-07 17:23:27 |
By :
Devil |
View :
2880 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยคร๊าบ
|
 |
 |
 |
 |
| Date :
2012-06-08 04:27:13 |
By :
Devil |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|