 |
สอบถาม list 2 ชั้น โดยปรับขนาด size ของ list select อัตโนมัติตามจำนวน field ของข้อมูล |
| |
 |
|
|
 |
 |
|
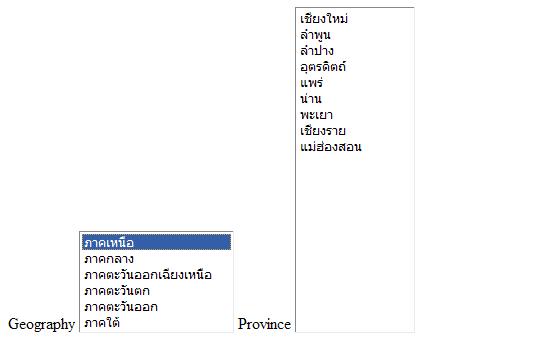
ต้องการทำ list 2 ชั้น โดยปรับขนาดของ list อัตโนมัติตามจำนวน field ของข้อมูล
list ชั้นแรกผมปรับขนาดโดยใช้ size=totalRows_xxx แต่ list ชั้นที่สองทำไม่ได้ครับ
รบกวนช่วยแนะนำทีครับท่าน
ปล. list ที่ไม่ใช้ drop-downmenu นะครับตามรูปเลย

Code (PHP)
<?php require_once('Connections/th.php'); ?>
<?php
mysql_select_db($database_th, $th);
$query_geo = "SELECT * FROM geography";
$geo = mysql_query($query_geo, $th) or die(mysql_error());
$row_geo = mysql_fetch_assoc($geo);
$totalRows_geo = mysql_num_rows($geo);
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","admin") or die("Error Connect to Database");
$objDB = mysql_select_db("thailand");
@mysql_query("SET NAMES UTF8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
<?
$intRows = 0;
$strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_assoc($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["GEO_ID"];?>;
strValue = "<?=$objResult["PROVINCE_ID"];?>";
strItem = "<?=$objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
</script>
</head>
<form name="frmMain" action="" method="post">
Geography
<select name="ddlGeo" size="<? echo $totalRows_geo?>" id="ddlGeo" onChange = "ListProvince(this.value)">
<?
$strSQL = "SELECT * FROM geography ORDER BY GEO_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["GEO_ID"];?>"><?=$objResult["GEO_NAME"];?></option>
<?
}
?>
</select>
Province
<select name="ddlProvince" size="20" id="ddlProvince" style="width:120px" >
</select>
</form>
</body>
</html>
<?php
mysql_free_result($geo);
?>
<?
mysql_close($objConnect);
?>
Tag : PHP, MySQL, Ajax, jQuery
|
ประวัติการแก้ไข
2012-06-22 20:59:45
|
 |
 |
 |
 |
| Date :
2012-06-22 20:58:52 |
By :
sawadeethai |
View :
1720 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้ครับ Go to : JavaScript Fixed Size and Get Size in HTML Element
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
</head>
<script language="JavaScript">
function fnc5Rows()
{
var ele = document.getElementById('ddlProvince');
ele.size = "5";
}
function fnc10Rows()
{
var ele = document.getElementById('ddlProvince');
ele.size = "10";
}
function fnc15Rows()
{
var ele = document.getElementById('ddlProvince');
ele.size = "15";
}
</script>
<body>
<input type="button" value="5 Rows" OnClick="fnc5Rows()">
<input type="button" value="10 Rows" OnClick="fnc10Rows()">
<input type="button" value="15 Rows" OnClick="fnc15Rows()"><br />
<select name="ddlProvince" size="20" id="ddlProvince" style="width:120px" >
</body>
</html>
ของคุณก็น่าจะเป็น
Code (JavaScript)
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
<?
$intRows = 0;
$strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_assoc($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["GEO_ID"];?>;
strValue = "<?=$objResult["PROVINCE_ID"];?>";
strItem = "<?=$objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
var ele = document.getElementById('ddlProvince');
ele.size = "<?=$intRows;?>";
}
//**** List Province (End) ***//
</script>
|
 |
 |
 |
 |
| Date :
2012-06-23 08:00:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
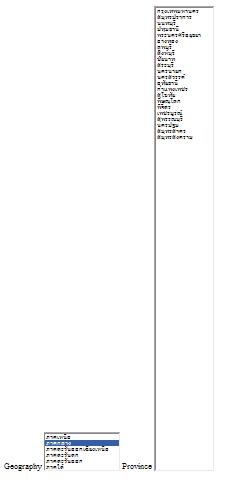
มันไม่ได้ครับ list ที่สองมันยาวกว่า field มากเลยครับ

นับดูแล้วมันได้ 77 เท่ากับจำนวน field ของ province
|
ประวัติการแก้ไข
2012-06-23 16:55:09
2012-06-23 17:23:19
 |
 |
 |
 |
| Date :
2012-06-23 16:41:51 |
By :
sawadeethai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ใหม่ครับ
Code (JavaScript)
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0;
var i = 0;
<?
$intRows = 0;
$strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_assoc($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["GEO_ID"];?>;
strValue = "<?=$objResult["PROVINCE_ID"];?>";
strItem = "<?=$objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
i++;
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
var ele = document.getElementById('ddlProvince');
ele.size = i;
}
//**** List Province (End) ***//
</script>
|
 |
 |
 |
 |
| Date :
2012-06-23 18:01:08 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณมากครับท่าน....
ขอให้เจริญหลายๆ 
|
 |
 |
 |
 |
| Date :
2012-06-23 18:20:56 |
By :
sawadeethai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ง่าย ๆ ครับ ง่าย ๆ ครับ
|
 |
 |
 |
 |
| Date :
2012-06-23 18:41:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|