 |
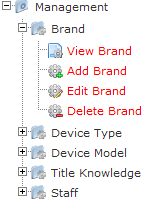
menu tree เวลาคลิกลิงค์แล้วไม่อยากให้มันย่อเหลือแต่หัวข้อมัน อยากให้มันค้างไว้ |
| |
 |
|
|
 |
 |
|
เป็นส่วนของเมนู
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript" src="js/demo.js"></script>
<div id="main">
<ul id="browser" class="filetree">
<?
$sql_select_brand=mysql_query("select * from brand order by brand_name asc ");
while($result_select_brand=mysql_fetch_array($sql_select_brand)){
$brand_id=$result_select_brand['brand_id'];
?>
<li class="closed"><span class="folder"> <?=$result_select_brand['brand_name'];?></span>
<ul>
<?
$sql_select_device_type=mysql_query("SELECT
device_model.device_model_id,
device_model.brand_foreign_id,
device_model.device_type_foreign_id,
device_model.device_model_staff_name,
device_model.device_model_name,
device_type.device_type_name,
device_type.device_type_id,
brand.brand_name,
brand.brand_id
FROM
device_model
Inner Join brand ON brand.brand_id = device_model.brand_foreign_id
Inner Join device_type ON device_type.device_type_id = device_model.device_type_foreign_id
where brand_id='$brand_id' group by brand_id");
while($result_select_device_type=mysql_fetch_array($sql_select_device_type)){
$device_type_id=$result_select_device_type['device_type_id'];
?>
<li class="closed"><span class="folder"> <?=$result_select_device_type['device_type_name'];?></span>
<ul id="folder21">
<?
$sql_select_device_model=mysql_query("SELECT
device_model.device_model_id,
device_model.brand_foreign_id,
device_model.device_type_foreign_id,
device_model.device_model_staff_name,
device_model.device_model_name,
device_type.device_type_name,
device_type.device_type_id,
brand.brand_name,
brand.brand_id
FROM
device_model
Inner Join brand ON brand.brand_id = device_model.brand_foreign_id
Inner Join device_type ON device_type.device_type_id = device_model.device_type_foreign_id
where brand_id='$brand_id' && device_type_id='$device_type_id'");
while($result_select_device_model=mysql_fetch_array($sql_select_device_model)){
$device_model_id=$result_select_device_model['device_model_id'];
?>
<li class="closed"><span class="folder"> <?=$result_select_device_model['device_model_name'];?></span>
<ul id="folder21">
<li><span class="file"> คุณสมบัติพื้นฐาน (Datasheet)</span></li>
<li><span class="install"> วิธีการติดตั้ง</span></li>
<li><span class="question"> ปัญหาที่พบเจอ</span></li>
<li><span class="tip"> Tip & Trick</span></li>
</ul>
</li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</li>
<? } ?>
<li class="closed"><span class="head_manage"> Management</span>
<ul>
<li class="closed"><span class="sub_head_manage"> Brand</span>
<ul id="folder21" >
<li><span class="view"><a href="home.php?page=1&m=view_brand"> View Brand</a></span></li>
<li><span class="add"><a href="home.php?page=1&m=add_brand"> Add Brand</a></span></li>
<li><span class="edit"><a href="home.php?page=1&m=from_edit_brand"> Edit Brand</a></span></li>
<li><span class="delete"><a href="home.php?page=1&m=delete_brand"> Delete Brand</a></span></li>
</ul>
</li>
<li class="closed"><span class="sub_head_manage"> Device Type</span>
<ul id="folder21">
<li><span class="view"><a href="home.php?page=6&m=view_device_type"> View Device</a></span></li>
<li><span class="add"><a href="home.php?page=6&m=add_device_type"> Add Device</a></span></li>
<li><span class="edit"><a href="home.php?page=6&m=from_edit_device_type"> Edit Device</a></span></li>
<li><span class="delete"><a href="home.php?page=6&m=delete_device_type"> Delete Device</a></span></li>
</ul>
</li>
<li class="closed"><span class="sub_head_manage"> Device Model</span>
<ul id="folder21">
<li><span class="view"><a href="home.php?page=8&m=view_device_model"> View Model</a></span></li>
<li><span class="add"><a href="home.php?page=8&m=add_device_model"> Add Model</a></span></li>
<li><span class="edit"><a href="home.php?page=8&m=edit_device_model"> Edit Model</a></span></li>
<li><span class="delete"> Delete Model</span></li>
</ul>
</li>
<li class="closed"><span class="sub_head_manage"> Title Knowledge</span>
<ul id="folder21">
<li><span class="view"> View Model</span></li>
<li><span class="add"> Add Model</span></li>
<li><span class="edit"> Edit Model</span></li>
<li><span class="delete"> Delete Model</span></li>
</ul>
</li>
<li class="closed"><span class="sub_head_manage"> Staff</span>
<ul id="folder21">
<li><span class="view"><a href="home.php?page=3&m=view_staff"> View Staff</a></span></li>
<li><span class="add"><a href="home.php?page=3&m=add_staff"> Add Staff</a></span></li>
<li><span class="edit"><a href="home.php?page=3&m=from_edit_staff"> Edit Staff</a></span></li>
<li><span class="delete"><a href="home.php?page=3&m=delete_staff"> Delete Staff</a></span></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2012-07-04 10:20:18 |
By :
keng_ds |
View :
1591 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต่อ
jquery.treeview.js
;(function($) {
// TODO rewrite as a widget, removing all the extra plugins
$.extend($.fn, {
swapClass: function(c1, c2) {
var c1Elements = this.filter('.' + c1);
this.filter('.' + c2).removeClass(c2).addClass(c1);
c1Elements.removeClass(c1).addClass(c2);
return this;
},
replaceClass: function(c1, c2) {
return this.filter('.' + c1).removeClass(c1).addClass(c2).end();
},
hoverClass: function(className) {
className = className || "hover";
return this.hover(function() {
$(this).addClass(className);
}, function() {
$(this).removeClass(className);
});
},
heightToggle: function(animated, callback) {
animated ?
this.animate({ height: "toggle" }, animated, callback) :
this.each(function(){
jQuery(this)[ jQuery(this).is(":hidden") ? "show" : "hide" ]();
if(callback)
callback.apply(this, arguments);
});
},
heightHide: function(animated, callback) {
if (animated) {
this.animate({ height: "hide" }, animated, callback);
} else {
this.hide();
if (callback)
this.each(callback);
}
},
prepareBranches: function(settings) {
if (!settings.prerendered) {
// mark last tree items
this.filter(":last-child:not(ul)").addClass(CLASSES.last);
// collapse whole tree, or only those marked as closed, anyway except those marked as open
this.filter((settings.collapsed ? "" : "." + CLASSES.closed) + ":not(." + CLASSES.open + ")").find(">ul").hide();
}
// return all items with sublists
return this.filter(":has(>ul)");
},
applyClasses: function(settings, toggler) {
// TODO use event delegation
this.filter(":has(>ul):not(:has(>a))").find(">span").unbind("click.treeview").bind("click.treeview", function(event) {
// don't handle click events on children, eg. checkboxes
if ( this == event.target )
toggler.apply($(this).next());
}).add( $("a", this) ).hoverClass();
if (!settings.prerendered) {
// handle closed ones first
this.filter(":has(>ul:hidden)")
.addClass(CLASSES.expandable)
.replaceClass(CLASSES.last, CLASSES.lastExpandable);
// handle open ones
this.not(":has(>ul:hidden)")
.addClass(CLASSES.collapsable)
.replaceClass(CLASSES.last, CLASSES.lastCollapsable);
// create hitarea if not present
var hitarea = this.find("div." + CLASSES.hitarea);
if (!hitarea.length)
hitarea = this.prepend("<div class=\"" + CLASSES.hitarea + "\"/>").find("div." + CLASSES.hitarea);
hitarea.removeClass().addClass(CLASSES.hitarea).each(function() {
var classes = "";
$.each($(this).parent().attr("class").split(" "), function() {
classes += this + "-hitarea ";
});
$(this).addClass( classes );
})
}
// apply event to hitarea
this.find("div." + CLASSES.hitarea).click( toggler );
},
treeview: function(settings) {
settings = $.extend({
cookieId: "treeview"
}, settings);
if ( settings.toggle ) {
var callback = settings.toggle;
settings.toggle = function() {
return callback.apply($(this).parent()[0], arguments);
};
}
// factory for treecontroller
function treeController(tree, control) {
// factory for click handlers
function handler(filter) {
return function() {
// reuse toggle event handler, applying the elements to toggle
// start searching for all hitareas
toggler.apply( $("div." + CLASSES.hitarea, tree).filter(function() {
// for plain toggle, no filter is provided, otherwise we need to check the parent element
return filter ? $(this).parent("." + filter).length : true;
}) );
return false;
};
}
// click on first element to collapse tree
$("a:eq(0)", control).click( handler(CLASSES.collapsable) );
// click on second to expand tree
$("a:eq(1)", control).click( handler(CLASSES.expandable) );
// click on third to toggle tree
$("a:eq(2)", control).click( handler() );
}
// handle toggle event
function toggler() {
$(this)
.parent()
// swap classes for hitarea
.find(">.hitarea")
.swapClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.swapClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea )
.end()
// swap classes for parent li
.swapClass( CLASSES.collapsable, CLASSES.expandable )
.swapClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
// find child lists
.find( ">ul" )
// toggle them
.heightToggle( settings.animated, settings.toggle );
if ( settings.unique ) {
$(this).parent()
.siblings()
// swap classes for hitarea
.find(">.hitarea")
.replaceClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.replaceClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea )
.end()
.replaceClass( CLASSES.collapsable, CLASSES.expandable )
.replaceClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
.find( ">ul" )
.heightHide( settings.animated, settings.toggle );
}
}
this.data("toggler", toggler);
function serialize() {
function binary(arg) {
return arg ? 1 : 0;
}
var data = [];
branches.each(function(i, e) {
data[i] = $(e).is(":has(>ul:visible)") ? 1 : 0;
});
$.cookie(settings.cookieId, data.join(""), settings.cookieOptions );
}
|
 |
 |
 |
 |
| Date :
2012-07-04 10:24:05 |
By :
keng_ds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต่อ
ต่อจากไฟล์ jquery.treeview.js
function deserialize() {
var stored = $.cookie(settings.cookieId);
if ( stored ) {
var data = stored.split("");
branches.each(function(i, e) {
$(e).find(">ul")[ parseInt(data[i]) ? "show" : "hide" ]();
});
}
}
// add treeview class to activate styles
this.addClass("treeview");
// prepare branches and find all tree items with child lists
var branches = this.find("li").prepareBranches(settings);
|
 |
 |
 |
 |
| Date :
2012-07-04 10:29:56 |
By :
keng_ds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต่อ
Code
ต่อจากไฟล์ jquery.treeview.js
switch(settings.persist) {
case "cookie":
var toggleCallback = settings.toggle;
settings.toggle = function() {
serialize();
if (toggleCallback) {
toggleCallback.apply(this, arguments);
}
};
deserialize();
break;
case "location":
var current = this.find("a").filter(function() {
return this.href.toLowerCase() == location.href.toLowerCase();
});
if ( current.length ) {
// TODO update the open/closed classes
var items = current.addClass("selected").parents("ul, li").add( current.next() ).show();
if (settings.prerendered) {
// if prerendered is on, replicate the basic class swapping
items.filter("li")
.swapClass( CLASSES.collapsable, CLASSES.expandable )
.swapClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
.find(">.hitarea")
.swapClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.swapClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea );
}
}
break;
}
branches.applyClasses(settings, toggler);
// if control option is set, create the treecontroller and show it
if ( settings.control ) {
treeController(this, settings.control);
$(settings.control).show();
}
return this;
}
});
// classes used by the plugin
// need to be styled via external stylesheet, see first example
$.treeview = {};
var CLASSES = ($.treeview.classes = {
open: "open",
closed: "closed",
expandable: "expandable",
expandableHitarea: "expandable-hitarea",
lastExpandableHitarea: "lastExpandable-hitarea",
collapsable: "collapsable",
collapsableHitarea: "collapsable-hitarea",
lastCollapsableHitarea: "lastCollapsable-hitarea",
lastCollapsable: "lastCollapsable",
lastExpandable: "lastExpandable",
last: "last",
hitarea: "hitarea"
});
})(jQuery);
|
ประวัติการแก้ไข
2012-07-04 10:33:55
 |
 |
 |
 |
| Date :
2012-07-04 10:32:28 |
By :
keng_ds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
demo.js
$(document).ready(function(){
// first example
$("#browser").treeview();
// second example
$("#navigation").treeview({
persist: "location",
collapsed: true,
unique: true
});
// third example
$("#red").treeview({
animated: "fast",
collapsed: true,
unique: true,
persist: "cookie",
toggle: function() {
window.console && console.log("%o was toggled", this);
}
});
// fourth example
$("#black, #gray").treeview({
control: "#treecontrol",
persist: "cookie",
cookieId: "treeview-black"
});
});

จากรูปคือผมต้องการคลิกเลือกที่ลิงค์ View brand แล้วให้เมนูโชว์แบบนี้เลย ไม่อยากให้มันเป็นแบบรูปด้านล่างนี้เมื่อผมคลิกลิงค์

สรุปก็คือถ้าผมเปิดลิงค์มาแบบใด พอคลิกแล้วก็อยากให้เมนูมันเปิดอยู่แบบนั้นไม่ต้องหดขึ้นเหลือแต่เมนูหลักของมัน
ขอบคุณผู้ช่วยเหลือล่วงหน้าครับ
|
 |
 |
 |
 |
| Date :
2012-07-04 10:34:14 |
By :
keng_ds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนที่นะครับ  
|
ประวัติการแก้ไข
2012-07-04 17:51:52
 |
 |
 |
 |
| Date :
2012-07-04 10:34:47 |
By :
keng_ds |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เห็นมีคนตอบเลยค่ะ
|
 |
 |
 |
 |
| Date :
2012-12-14 17:45:38 |
By :
sea |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|