 |
สอบถามปัญหาไม่สามารถ เพิ่ม ลบ แก้ไข ข้อมูล ด้วย jquery ajax ได้ครับ |
| |
 |
|
|
 |
 |
|
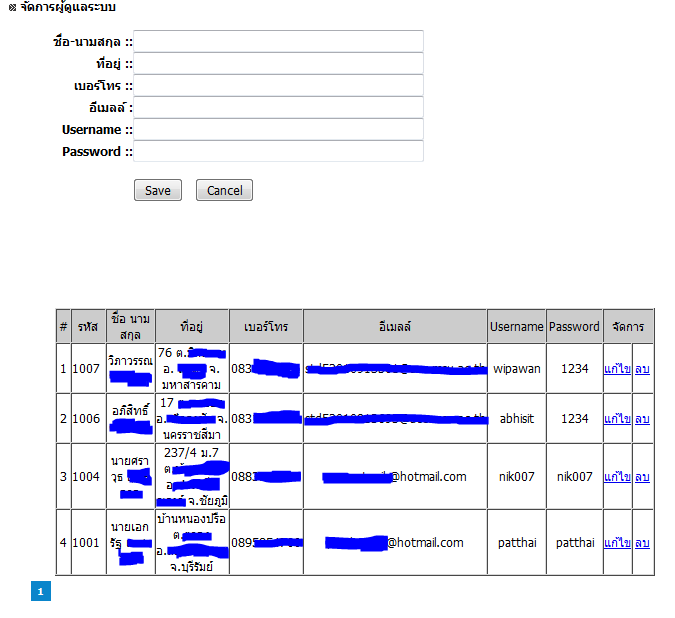
[b]การเพิ่ม ลบ แก้ไข แบ่งหน้า ข้อมูล ด้วย jquery ajax[/b]
อ้างอิง http://www.ninenik.com/content.php?arti_id=372 ครับ
ผมทำตามลิ้งด้านบนได้หมดทุกอย่าง แสดง ลบแก้ไข
ตามภาพครับ

ตอนนี้เจอปัญหาเมื่อนำมาใช้กับฐานข้อมูลของตนเองครับ
ไฟล์ทั้งหมดอยู่ด้านล่างใน url ประกอบไปด้วย โค้ดทั้งหมด และรูปแบบฐานข้อมูลครับ ช่วยดูให้หน่อยว่าผมทำผิดตรงไหน แสดงได้อย่างเดียวไม่สามารถลบหรือแก้ไขได้เลยครับ
http://www.ninenik.com/userfiles/file/ajax.rar
----------------------------------------
Code ไฟล์ 11.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
*{
font-family:tahoma, "Microsoft Sans Serif", Verdana;
font-size:12px;
}
</style>
<style type="text/css">
.browse_page{
clear:both;
margin-left:12px;
height:35px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
text-decoration:none;
}
.browse_page a:hover{
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.SpaceC{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
font-size:11px;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
height:18px;
float:left;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
</style>
</head>
<body>
<div style=" text-align:center;margin:auto;width:80%;">
<form id="frmAdmin" name="frmAdmin" method="post" action="">
<table width="824" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="4" scope="col" align="left"><img src="images/ls.gif" width="7" height="7" /> จัดการผู้ดูแลระบบ</th>
</tr>
<tr>
<th width="124" scope="row"> </th>
<td width="700"> </td>
</tr>
<tr>
<th scope="row" align="right">ชื่อ-นามสกุล ::</th>
<td align="left"><input name="in_admin_name" type="text" id="in_admin_name" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right"> ที่อยู่ ::</th>
<td align="left"><input name="in_admin_add" type="text" id="in_admin_add" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">เบอร์โทร ::</th>
<td align="left"><input name="in_admin_tel" type="text" id="in_admin_tel" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">อีเมลล์ :</th>
<td align="left"><input name="in_admin_mail" type="text" id="in_admin_mail" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">Username ::</th>
<td align="left"><input name="in_admin_user" type="text" id="in_admin_user" size="45" /> </td>
</tr>
<tr>
<th scope="row" align="right">Password ::</th>
<td align="left"><input name="in_admin_pass" type="password" id="in_admin_pass" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right"> </th>
<td align="left"> </td>
</tr>
<tr>
<th scope="row" align="right"> </th>
<td align="left"><input type="button" name="save" id="save" value="Save" />
<input type="button" name="cancel" id="cancel" value="Cancel" />
<input name="h_admin_id" type="hidden" id="h_admin_id" value="" />
</td>
</tr>
</table>
<p> </p>
<p> </p>
<p> </p>
</form>
<div id="showData" style="margin:auto;padding:10px;text-align:center;">
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!--<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>-->
<script type="text/javascript">
$(function(){
$("#showData").load("test_data.php");
$("#save").click(function(){
$.post("test_data.php?method=insert",$("#frmAdmin").serialize(),function(){
$("#showData").load("test_data.php");
$("#frmAdmin")[0].reset();
});
});
$("#cancel").click(function(){
$("#frmAdmin")[0].reset();
});
$(".browse_page a").live("click",function(event){
event.preventDefault();
var url=$(this).attr("href");
// แสดงแบบปกติ
$("#showData").load(url,function(){
});
//// แสดงแบบ effect สามารถประยุกต์ effect หรือลูกเล่นอื่นๆ ตามต้องการ
// $("#showData").animate({
// opacity:0
// },100,function(){
// $("#showData").load(url,function(){
// $("#showData").animate({
// opacity:1
// },200);
// });
// });
return false;
});
$(".delItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$(this).parent("td").parent("tr").fadeOut();
$.post("test_data.php?method=delete",{id:idMember},function(){
$("#showData").load("test_data.php");
});
});
$(".updateItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$.post("test_data.php?method=getupdate",{id:idMember},function(data){
var returnData=data.split("|");
$("#h_admin_id").val(returnData[0]);
$("#in_admin_name").val(returnData[1]);
$("#in_admin_add").val(returnData[2]);
$("#in_admin_tel").val(returnData[3]);
$("#in_admin_mail").val(returnData[4]);
$("#in_admin_user").val(returnData[5]);
$("#in_admin_pass").val(returnData[6]);
});
});
});
</script>
</body>
</html>
Code ไฟล์ test_data.php
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("52010913693") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php
// สร้างฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
function page_navigator($before_p,$plus_p,$total,$total_p,$chk_page){
global $e_page;
global $querystr;
$urlfile="test_data.php"; // ส่วนของไฟล์เรียกใช้งาน ด้วย ajax (ajax_dat.php)
$per_page=10;
$num_per_page=floor($chk_page/$per_page);
$total_end_p=($num_per_page+1)*$per_page;
$total_start_p=$total_end_p-$per_page;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlfile?s_page=$pPrev&querystr=".$querystr."' class='naviPN'>ก่อนหน้า</a>";
}
for($i=$total_start_p;$i<$total_end_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($e_page*$i<=$total){
echo "<a href='$urlfile?s_page=$i&querystr=".$querystr."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlfile?s_page=$pNext&querystr=".$querystr."' class='naviPN'>ต่อไป</a>";
}
}
?>
<?php
// ส่วนของการเพิ่ม ลบ แก้ไข ข้อมูล
if($_GET['method']=="insert"){
if($_POST['h_admin_id']!=""){
$q="UPDATE `admin` SET `Admin_Name` = '".$_POST['in_admin_name']."',
`Admin_Address` = '".$_POST['in_admin_add']."',
`Admin_Phone` = '".$_POST['in_admin_tel']."',
`Admin_Email` = '".$_POST['in_admin_mail']."',
`Admin_User` = '".$_POST['in_admin_user']."',
`Admin_Pass` = '".$_POST['in_admin_pass']."'
WHERE`admin`.`Admin_Id` ='".$_POST['h_admin_id']."' ";
}else{
$q="INSERT INTO `admin` (
`Admin_Id` ,
`Admin_Name` ,
`Admin_Address` ,
`Admin_Phone` ,
`Admin_Email` ,
`Admin_User` ,
`member_Pass`
)
VALUES (
NULL ,
'".$_POST['in_admin_name']."',
'".$_POST['in_admin_add']."',
'".$_POST['in_admin_tel']."',
'".$_POST['in_admin_mail']."',
'".$_POST['in_admin_user']."',
'".$_POST['in_admin_pass']."'
);";
}
mysql_query($q);
}
if($_GET['method']=="delete"){
$q="DELETE FROM admin WHERE Admin_Id='".$_POST['h_admin_id']."' ";
mysql_query($q);
exit;
}
if($_GET['method']=="getupdate"){
$q="SELECT * FROM admin WHERE Admin_Id='".$_POST['h_admin_id']."' ";
$qr=mysql_query($q);
$rs=mysql_fetch_array($qr);
echo $rs['Admin_Id']."|";
echo $rs['Admin_Name']."|";
echo $rs['Admin_Address']."|";
echo $rs['Admin_Phone']."|";
echo $rs['Admin_Email']."|";
echo $rs['Admin_User']."|";
echo $rs['Admin_Pass'];
exit;
}
?>
<?php
//////////////////////////////////////// เริ่มต้น ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
?>
<?php
$q="select * from admin where 1";
$q.=" ORDER BY Admin_Id DESC ";
$qr=mysql_query($q);
$total=mysql_num_rows($qr);
$e_page=5; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['s_page'])){
$_GET['s_page']=0;
}else{
$chk_page=$_GET['s_page'];
$_GET['s_page']=$_GET['s_page']*$e_page;
}
$q.=" LIMIT ".$_GET['s_page'].",$e_page";
$qr=mysql_query($q);
if(mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
?>
<?php
// $arr_typemember=array(
// "1"=>"ประเภทที่ 1",
// "2"=>"ประเภทที่ 2"
// );
?>
<table width="600" border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td width="70" height="20" align="center" bgcolor="#CCCCCC">#</td>
<td width="100" height="20" align="center" bgcolor="#CCCCCC">รหัส</td>
<td width="200" height="20" align="center" bgcolor="#CCCCCC">ชื่อ นามสกุล</td>
<td width="250" height="20" align="center" bgcolor="#CCCCCC">ที่อยู่</td>
<td width="100" height="20" align="center" bgcolor="#CCCCCC">เบอร์โทร</td>
<td width="200" height="20" align="center" bgcolor="#CCCCCC">อีเมลล์</td>
<td width="100" height="20" align="center" bgcolor="#CCCCCC">Username</td>
<td width="100" height="20" align="center" bgcolor="#CCCCCC">Password</td>
<td width="20" height="20" colspan="2" align="center" bgcolor="#CCCCCC">จัดการ</td>
</tr>
<?php
$i=1;
while($rs=mysql_fetch_array($qr)){
?>
<tr>
<td height="19" align="center"><?=($chk_page*$e_page)+$i?></td>
<td height="19" align="left"><?=$rs['Admin_Id']?></td>
<td height="19" align="center"><?=$rs['Admin_Name']?></td>
<td height="19" align="center"><?=$rs['Admin_Address']?></td>
<td height="19" align="center"><?=$rs['Admin_Phone']?></td>
<td height="19" align="center"><?=$rs['Admin_Email']?></td>
<td height="19" align="center"><?=$rs['Admin_User']?></td>
<td height="19" align="center"><?=$rs['Admin_Pass']?></td>
<td width="36" height="19" align="center"><a href="#<?=$rs['Admin_Id']?>" class="updateItem">แก้ไข</a></td>
<td width="76" height="19" align="center"><a href="#<?=$rs['Admin_Id']?>" class="delItem">ลบ</a></td>
</tr>
<?php $i++; } ?>
</table>
<?php if($total>0){ ?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navigator($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
<?php
//////////////////////////////////////////// จบ ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
?>
ปล. รบกวนช่วยดูให้หน่อยนะครับ
Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-07-16 12:50:46 |
By :
Jaydis_002 |
View :
2995 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้แก้ปัญหาได้แล้วครับ ให้มัน แก้ไขและลบได้แต่พิ่มไม่ได้
ในไฟล์ 11.php บรรทัด 210
----------------------------------------------------------------------------------------
$.post("test_data.php?method=getupdate",{id:idMember},function(data){
----------------------------------------------------------------------------------------
ตัวแปร post ที่ส่งไป ชื่อ id
///////////////////*********************///////////////////
แต่ในไฟล์ test_data.php บรรทัด 78
----------------------------------------------------------------------------------------
$q="SELECT * FROM admin WHERE Admin_Id='".$_POST['h_admin_id']."' ";
----------------------------------------------------------------------------------------
ตัวแปรที่รับกลายเป็์น h_admin_id ต้องเปลี่ยนเป็น id ครับ
Cr. คุณ Ninenik ที่แนะนำครับ
ใครสามารถช่วยแก้ปัญหาการเพิ่มข้อมูลได้ช่วยดูให้หน่อยครับผม
|
ประวัติการแก้ไข
2012-07-16 14:32:07
 |
 |
 |
 |
| Date :
2012-07-16 14:30:57 |
By :
Jor_Jay |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีแล้วแหละครับจะได้เป็นการฝึกฝนตัวเอง
|
 |
 |
 |
 |
| Date :
2012-07-16 16:17:21 |
By :
zero1150kfc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Cheer! Cheer!
|
 |
 |
 |
 |
| Date :
2012-07-16 16:56:54 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|