|
 |
| |
สอบถามปัญหาเกี่ยวกับตารางที่แสดงจากการค้นหาจาก DB หน่อยครับ |
| |
 |
|
|
 |
 |
|
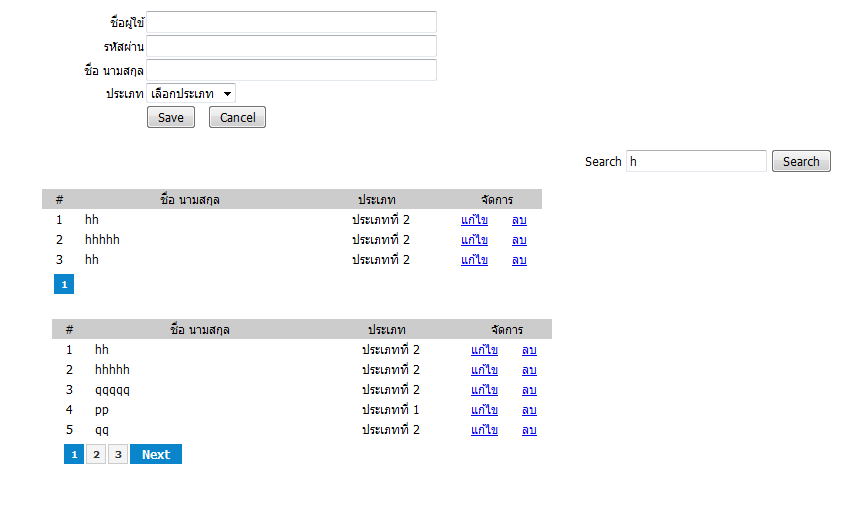
คือตอนนี้สามารถทำการค้นหาทุกอย่างได้แล้วแต่อยากให้มันแสดงในตารางเดียวกันครับ ตอนนี้มันเป็นดังภาพ

ตอนแรกมันจะแสดงตารางด้านล่างแค่ตารางเดียว ต่อเมือเราคลิกปุ่ม ค้นหา อีกตาราง (ตารางด้านบน) จะแสดงออกมา
อยากให้มันแสดงในตารางเดียวกันเลยครับ ช่วยดูให้หน่อยว่าทำอย่างไร
Code ajax_simple.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ajax simple all in one file</title>
<style type="text/css">
*{
font-family:tahoma, "Microsoft Sans Serif", Verdana;
font-size:12px;
}
</style>
<style type="text/css">
.browse_page{
clear:both;
margin-left:12px;
height:35px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
text-decoration:none;
}
.browse_page a:hover{
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.SpaceC{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
font-size:11px;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
height:18px;
float:left;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
</style>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Search) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'ajax_data.php';
var pmeters = 'mySearch='+Search;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body>
<div style=" text-align:center;margin:auto;width:80%;">
<form id="form_member" name="form_member" method="post" action="">
<table width="500" border="0" cellspacing="2" cellpadding="0">
<tr>
<td width="100" align="right"> </td>
<td> </td>
</tr>
<tr>
<td align="right">ชื่อผู้ใข้</td>
<td align="left"><input name="member_name" type="text" id="member_name" size="45" /></td>
</tr>
<tr>
<td align="right">รหัสผ่าน</td>
<td align="left"><input name="member_password" type="text" id="member_password" size="45" /></td>
</tr>
<tr>
<td align="right">ชื่อ นามสกุล</td>
<td align="left"><input name="member_fullname" type="text" id="member_fullname" size="45" /></td>
</tr>
<tr>
<td align="right">ประเภท</td>
<td align="left"><select name="member_type" id="member_type">
<option value="">เลือกประเภท</option>
<option value="1">ประเภทที่ 1</option>
<option value="2">ประเภทที่ 2</option>
</select></td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"><input type="button" name="save" id="save" value="Save" />
<input type="button" name="cancel" id="cancel" value="Cancel" />
<input name="h_member_id" type="hidden" id="h_member_id" value="" /></td>
</tr>
<tr>
<td align="right"> </td>
<td align="left"> </td>
</tr>
</table>
</form>
<form name="frmMain">
Search <input type="text" name="txtSearch" id="txtSearch">
<input type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:doCallAjax(document.getElementById('txtSearch').value);">
<br><br>
<span id="mySpan"></span>
</form>
<div id="showData" style="margin:auto;padding:10px;text-align:center;">
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!--<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>-->
<script type="text/javascript">
$(function(){
$("#showData").load("ajax_data.php");
$("#save").click(function(){
$.post("ajax_data.php?method=insert",$("#form_member").serialize(),function(){
$("#showData").load("ajax_data.php");
$("#form_member")[0].reset();
});
});
$("#cancel").click(function(){
$("#form_member")[0].reset();
});
$(".browse_page a").live("click",function(event){
event.preventDefault();
var url=$(this).attr("href");
// แสดงแบบปกติ
$("#showData").load(url,function(){
});
//// แสดงแบบ effect สามารถประยุกต์ effect หรือลูกเล่นอื่นๆ ตามต้องการ
// $("#showData").animate({
// opacity:0
// },100,function(){
// $("#showData").load(url,function(){
// $("#showData").animate({
// opacity:1
// },200);
// });
// });
return false;
});
$(".delItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$(this).parent("td").parent("tr").fadeOut();
$.post("ajax_data.php?method=delete",{id:idMember},function(){
$("#showData").load("ajax_data.php");
});
});
$(".updateItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$.post("ajax_data.php?method=getupdate",{id:idMember},function(data){
var returnData=data.split("|");
$("#h_member_id").val(returnData[0]);
$("#member_name").val(returnData[1]);
$("#member_password").val(returnData[2]);
$("#member_fullname").val(returnData[3]);
$("#member_type").val(returnData[4]);
});
});
});
</script>
</body>
</html>[/code]
อีกไฟล์ครับ
Code ajax_data.php
[code]<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("52010913693") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php
// สร้างฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
function page_navigator($before_p,$plus_p,$total,$total_p,$chk_page){
global $e_page;
global $querystr;
$urlfile="ajax_data.php"; // ส่วนของไฟล์เรียกใช้งาน ด้วย ajax (ajax_dat.php)
$per_page=10;
$num_per_page=floor($chk_page/$per_page);
$total_end_p=($num_per_page+1)*$per_page;
$total_start_p=$total_end_p-$per_page;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlfile?s_page=$pPrev&querystr=".$querystr."' class='naviPN'>Prev</a>";
}
for($i=$total_start_p;$i<$total_end_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($e_page*$i<=$total){
echo "<a href='$urlfile?s_page=$i&querystr=".$querystr."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlfile?s_page=$pNext&querystr=".$querystr."' class='naviPN'>Next</a>";
}
}
?>
<?php
// ส่วนของการเพิ่ม ลบ แก้ไข ข้อมูล
if($_GET['method']=="insert"){
if($_POST['h_member_id']!=""){
$q="UPDATE `tbl_member` SET
`member_name` = '".$_POST['member_name']."',
`member_password` = '".$_POST['member_password']."',
`member_fullname` = '".$_POST['member_fullname']."',
`member_type` = '".$_POST['member_type']."'
WHERE `tbl_member`.`member_id` ='".$_POST['h_member_id']."' ";
}else{
$q="INSERT INTO `tbl_member` (
`member_id` ,
`member_name` ,
`member_password` ,
`member_fullname` ,
`member_type`
)
VALUES (
NULL ,
'".$_POST['member_name']."',
'".$_POST['member_password']."',
'".$_POST['member_fullname']."',
'".$_POST['member_type']."'
);";
}
mysql_query($q);
}
if($_GET['method']=="delete"){
$q="DELETE FROM tbl_member WHERE member_id='".$_POST['id']."' ";
mysql_query($q);
exit;
}
if($_GET['method']=="getupdate"){
$q="SELECT * FROM tbl_member WHERE member_id='".$_POST['id']."' ";
$qr=mysql_query($q);
$rs=mysql_fetch_array($qr);
echo $rs['member_id']."|";
echo $rs['member_name']."|";
echo $rs['member_password']."|";
echo $rs['member_fullname']."|";
echo $rs['member_type'];
exit;
}
?>
<table width="500" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="35" height="20" align="center" bgcolor="#CCCCCC">#</td>
<td height="20" align="center" bgcolor="#CCCCCC">ชื่อ นามสกุล</td>
<td width="150" height="20" align="center" bgcolor="#CCCCCC">ประเภท</td>
<td height="20" colspan="2" align="center" bgcolor="#CCCCCC">จัดการ</td>
</tr>
<?php
//////////////////////////////////////// เริ่มต้น ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
?>
<?php
if(isset($_POST["mySearch"])){
$strSearch = $_POST["mySearch"];
$q = "SELECT * FROM tbl_member WHERE member_fullname LIKE '%".$strSearch."%' ";
}else{
$q="select * from tbl_member where 1";
$q.=" ORDER BY member_id DESC ";
} //end if
$qr=mysql_query($q);
$total=mysql_num_rows($qr);
$e_page=5; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['s_page'])){
$_GET['s_page']=0;
}else{
$chk_page=$_GET['s_page'];
$_GET['s_page']=$_GET['s_page']*$e_page;
}
$q.=" LIMIT ".$_GET['s_page'].",$e_page";
$qr=mysql_query($q);
if(mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
?>
<?php
$arr_typemember=array(
"1"=>"ประเภทที่ 1",
"2"=>"ประเภทที่ 2"
);
?>
<?php
$i=1;
while($rs=mysql_fetch_array($qr)){
?>
<tr>
<td height="20" align="center"><?=($chk_page*$e_page)+$i?></td>
<td height="20" align="left"> <?=$rs['member_fullname']?></td>
<td height="20" align="center"> <?=$arr_typemember[$rs['member_type']]?></td>
<td width="45" height="20" align="center"><a href="#<?=$rs['member_id']?>" class="updateItem">แก้ไข</a></td>
<td width="45" height="20" align="center"><a href="#<?=$rs['member_id']?>" class="delItem">ลบ</a></td>
</tr>
<?php $i++; } ?>
</table>
<?php if($total>0){ ?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navigator($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
<?php
//////////////////////////////////////////// จบ ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
?>
Tag : PHP, Ajax, jQuery, CakePHP

|
ประวัติการแก้ไข
2012-07-16 20:28:35
2012-07-16 22:11:58
|
 |
 |
 |
 |
| Date :
2012-07-16 20:25:57 |
By :
Jor_Jay |
View :
1260 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า 2 ตารางใช้ UNION ครับ
|
 |
 |
 |
 |
| Date :
2012-07-17 21:31:02 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

