|
 |
| |
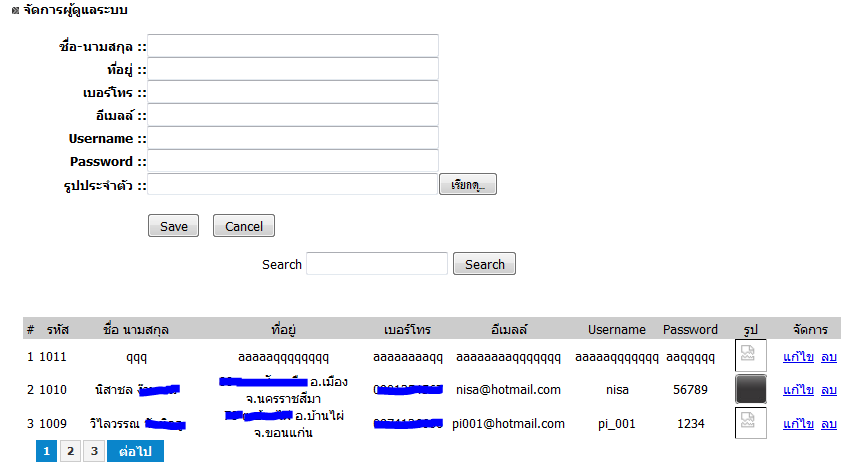
สอบถามการอัพโหลดรูปลง DB ด้วย jquery ajax ไม่ได้ครับครับ |
| |
 |
|
|
 |
 |
|
ตอนนี้พบปัญหา 2 อย่างอย่างแรกคือ ไม่สามารถ เพิ่มรูปลงในฐานข้อมูล ผ่าน jquery ได้ งงมากครับอันนี้ นั่ง งมมาหลาย ชม. แล้ว
ปัญหาที่ 2 คือ มีปัญหาเรื่องการแบ่งหน้าจากการค้นหา คือว่าเมื่อเรากดค้นหา ผมกำหนดไว้ว่า 3 เรคคอร์ดให้เริ่มหน้าใหม่
เมื่อค้นหาแล้วมันมี 2 หน้า ตามปกติจะแสดง หน้า 1 ปกติ แต่เมื่อคลิกหน้า 2 มันจะกลับไปสู่หน้า 2 เหมือนเราไม่ค้นหาอะครับ มันไม่ค้างค่าที่เราค้นหาไว้

อันนี้เป็น Code ไฟล์ที่ประยุกต์นำมาใช้เองนะครับ
Code ไฟล์ 11.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
*{
font-family:tahoma, "Microsoft Sans Serif", Verdana;
font-size:12px;
}
</style>
<style type="text/css">
.browse_page{
clear:both;
margin-left:12px;
height:35px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
text-decoration:none;
}
.browse_page a:hover{
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.SpaceC{
display:block;
height:18px;
width:18px;
font-size:10px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
font-size:11px;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:18px;
font-weight:bold;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
height:18px;
float:left;
border:1px solid #0A85CB;
background-color:#0A85CB;
color:#FFFFFF;
text-align:center;
line-height:18px;
font-weight:bold;
}
</style>
</head>
<body>
<div style=" text-align:center;margin:auto;width:80%;">
<form action="" method="post" enctype="multipart/form-data" name="frmAdmin" id="frmAdmin">
<table width="824" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="4" scope="col" align="left"><img src="images/ls.gif" width="7" height="7" /> จัดการผู้ดูแลระบบ</th>
</tr>
<tr>
<th width="124" scope="row"> </th>
<td width="700"> </td>
</tr>
<tr>
<th scope="row" align="right">ชื่อ-นามสกุล ::</th>
<td align="left"><input name="in_admin_name" type="text" id="in_admin_name" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right"> ที่อยู่ ::</th>
<td align="left"><input name="in_admin_add" type="text" id="in_admin_add" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">เบอร์โทร ::</th>
<td align="left"><input name="in_admin_tel" type="text" id="in_admin_tel" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">อีเมลล์ ::</th>
<td align="left"><input name="in_admin_mail" type="text" id="in_admin_mail" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">Username ::</th>
<td align="left"><input name="in_admin_user" type="text" id="in_admin_user" size="45" /> </td>
</tr>
<tr>
<th scope="row" align="right">Password ::</th>
<td align="left"><input name="in_admin_pass" type="password" id="in_admin_pass" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right">รูปประจำตัว ::</th>
<td align="left"><label for="in_admin_img"></label>
<input name="in_admin_img" type="file" id="in_admin_img" size="45" /></td>
</tr>
<tr>
<th scope="row" align="right"> </th>
<td align="left"> </td>
</tr>
<tr>
<th scope="row" align="right"> </th>
<td align="left"><input type="button" name="save" id="save" value="Save" />
<input type="button" name="cancel" id="cancel" value="Cancel" />
<input name="h_admin_id" type="hidden" id="h_admin_id" value="" />
</td>
</tr>
</table>
</form>
<form name="frmMain">
Search <input type="text" name="txtSearch" id="txtSearch" onclick="this.value=''">
<input type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:doCallAjax(document.getElementById('txtSearch').value);">
<br><br>
<span id="mySpan"></span>
</form>
<div id="showData" style="margin:auto;padding:10px;text-align:center;">
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!--<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>-->
<script type="text/javascript">
$(function(){
$("#showData").load("test_data.php");
$("#save").click(function(){
$.post("test_data.php?method=insert",$("#frmAdmin").serialize(),function(){
$("#showData").load("test_data.php");
$("#frmAdmin")[0].reset();
});
});
$("#cancel").click(function(){
$("#frmAdmin")[0].reset();
});
$(".browse_page a").live("click",function(event){
event.preventDefault();
var url=$(this).attr("href");
// แสดงแบบปกติ
// $("#showData").load(url,function(){
// });
//// แสดงแบบ effect สามารถประยุกต์ effect หรือลูกเล่นอื่นๆ ตามต้องการ
$("#showData").animate({
opacity:0
},100,function(){
$("#showData").load(url,function(){
$("#showData").animate({
opacity:1
},200);
});
});
return false;
});
$(".delItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$(this).parent("td").parent("tr").fadeOut();
$.post("test_data.php?method=delete",{id:idMember},function(){
$("#showData").load("test_data.php");
});
});
$(".updateItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$.post("test_data.php?method=getupdate",{id:idMember},function(data){
var returnData=data.split("|");
$("#h_admin_id").val(returnData[0]);
$("#in_admin_name").val(returnData[1]);
$("#in_admin_add").val(returnData[2]);
$("#in_admin_tel").val(returnData[3]);
$("#in_admin_mail").val(returnData[4]);
$("#in_admin_user").val(returnData[5]);
$("#in_admin_pass").val(returnData[6]);
$("#in_admin_img").val(returnData[7]);
});
});
$("#btnSearch").click(function(){
$("#showData").html("Now is Loading...");
$.post("test_data.php",{mySearch:$("#txtSearch").val()},function(dataBack){
$("#showData").html(dataBack);
});
});
});
</script>
</body>
</html>
Code ไฟล์ test_data.php
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("52010913693") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php
// สร้างฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
function page_navigator($before_p,$plus_p,$total,$total_p,$chk_page){
global $e_page;
global $querystr;
$urlfile="test_data.php"; // ส่วนของไฟล์เรียกใช้งาน ด้วย ajax (ajax_dat.php)
$per_page=10;
$num_per_page=floor($chk_page/$per_page);
$total_end_p=($num_per_page+1)*$per_page;
$total_start_p=$total_end_p-$per_page;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlfile?s_page=$pPrev&querystr=".$querystr."' class='naviPN'>ก่อนหน้า</a>";
}
for($i=$total_start_p;$i<$total_end_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($e_page*$i<=$total){
echo "<a href='$urlfile?s_page=$i&querystr=".$querystr."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlfile?s_page=$pNext&querystr=".$querystr."' class='naviPN'>ต่อไป</a>";
}
}
?>
<?php
// ส่วนที่จะเพิ่มรูปลงฐานข้อมูล ไม่เข้าใจ ปุ่ม #save ที่ทำการส่งค่ามา แต่จะรับค่าอย่างไร
/*
if(isset($_POST['in_admin_img'])){
$img_admin = $_POST['in_admin_img'];
if(isset($_FILES[$img_admin])){
copy($_FILES[$img_admin][tmp_name],'images/admin/'.$_FILES[$img_admin][name]);
$admin_img =$_FILES[$img_admin][name];
}
}
*/
// ส่วนของการเพิ่ม ลบ แก้ไข ข้อมูล
if($_GET['method']=="insert"){
if($_POST['h_admin_id']!=""){
$q="UPDATE `admin` SET
`Admin_Name` = '".$_POST['in_admin_name']."',
`Admin_Address` = '".$_POST['in_admin_add']."',
`Admin_Phone` = '".$_POST['in_admin_tel']."',
`Admin_Email` = '".$_POST['in_admin_mail']."',
`Admin_User` = '".$_POST['in_admin_user']."',
`Admin_Pass` = '".$_POST['in_admin_pass']."',
`Admin_Img` = '".$admin_img."'
WHERE`admin`.`Admin_Id` ='".$_POST['h_admin_id']."' ";
}else{
$q="INSERT INTO `admin` (
`Admin_Id` ,
`Admin_Name` ,
`Admin_Address` ,
`Admin_Phone` ,
`Admin_Email` ,
`Admin_User` ,
`Admin_Pass`,
`Admin_Img`
)
VALUES (NULL ,'".$_POST['in_admin_name']."',
'".$_POST['in_admin_add']."',
'".$_POST['in_admin_tel']."',
'".$_POST['in_admin_mail']."',
'".$_POST['in_admin_user']."',
'".$_POST['in_admin_pass']."',
'".$admin_img."');";
}
mysql_query($q);
}
if($_GET['method']=="delete"){
$q="DELETE FROM admin WHERE Admin_Id='".$_POST['id']."' ";
mysql_query($q);
exit;
}
if($_GET['method']=="getupdate"){
$q="SELECT * FROM admin WHERE Admin_Id='".$_POST['id']."' ";
$qr=mysql_query($q);
$rs=mysql_fetch_array($qr);
echo $rs['Admin_Id']."|";
echo $rs['Admin_Name']."|";
echo $rs['Admin_Address']."|";
echo $rs['Admin_Phone']."|";
echo $rs['Admin_Email']."|";
echo $rs['Admin_User']."|";
echo $rs['Admin_Pass']."|";
echo $rs['Admin_Img'];
exit;
}
?>
<?php
//////////////////////////////////////// เริ่มต้น ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
if(isset($_POST["mySearch"])){
$strSearch = $_POST["mySearch"];
$q = "SELECT * FROM admin WHERE Admin_Name LIKE '%".$strSearch."%' ";
$qr=mysql_query($q) or die ;
}else{
$q="select * from admin where 1";
$q.=" ORDER BY Admin_Id DESC ";
} //end if
$qr=mysql_query($q);
$total=mysql_num_rows($qr);
$e_page=3; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['s_page'])){
$_GET['s_page']=0;
}else{
$chk_page=$_GET['s_page'];
$_GET['s_page']=$_GET['s_page']*$e_page;
}
$q.=" LIMIT ".$_GET['s_page'].",$e_page";
$qr=mysql_query($q);
if(mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
?>
<?php
// $arr_typemember=array(
// "1"=>"ประเภทที่ 1",
// "2"=>"ประเภทที่ 2"
// );
?>
<table width="750" border="0" cellspacing="0" cellpadding="0" align="left">
<tr>
<td width="17" height="20" align="center" bgcolor="#CCCCCC">#</td>
<td width="40" height="20" align="center" bgcolor="#CCCCCC">รหัส</td>
<td width="131" height="20" align="center" bgcolor="#CCCCCC">ชื่อ นามสกุล</td>
<td width="193" height="20" align="center" bgcolor="#CCCCCC">ที่อยู่</td>
<td width="57" height="20" align="center" bgcolor="#CCCCCC">เบอร์โทร</td>
<td width="128" height="20" align="center" bgcolor="#CCCCCC">อีเมลล์</td>
<td width="62" height="20" align="center" bgcolor="#CCCCCC">Username</td>
<td width="61" height="20" align="center" bgcolor="#CCCCCC">Password</td>
<td width="61" height="20" align="center" bgcolor="#CCCCCC">รูป</td>
<td height="20" colspan="2" align="center" bgcolor="#CCCCCC">จัดการ</td>
</tr>
<?php
$i=1;
while($rs=mysql_fetch_array($qr)){
?>
<tr>
<td height="19" align="center"><?=($chk_page*$e_page)+$i?></td>
<td height="19" align="left"><?=$rs['Admin_Id']?></td>
<td height="19" align="center"><?=$rs['Admin_Name']?></td>
<td height="19" align="center"><?=$rs['Admin_Address']?></td>
<td height="19" align="center"><?=$rs['Admin_Phone']?></td>
<td height="19" align="center"><?=$rs['Admin_Email']?></td>
<td height="19" align="center"><?=$rs['Admin_User']?></td>
<td height="19" align="center"><?=$rs['Admin_Pass']?></td>
<td height="19" align="center"> <img src="images/admin/<?=$rs['Admin_Img']?> " width="30" /></td>
<td width="37" height="19" align="center"><a href="#<?=$rs['Admin_Id']?>" class="updateItem">แก้ไข</a></td>
<td width="24" height="19" align="center"><a href="#<?=$rs['Admin_Id']?>" class="delItem">ลบ</a></td>
</tr>
<?php $i++; } ?>
</table>
<?php if($total>0){ ?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navigator($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
<?php
//////////////////////////////////////////// จบ ส่วนเนื้อหาที่จะนำไปใช้ในไฟล์ ที่เรียกใช้ด้วย ajax
?>
Tag : PHP, Ajax, jQuery, CakePHP

|
ประวัติการแก้ไข
2012-07-17 21:12:10
|
 |
 |
 |
 |
| Date :
2012-07-17 21:10:03 |
By :
Jor_Jay |
View :
1638 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

