 |
|
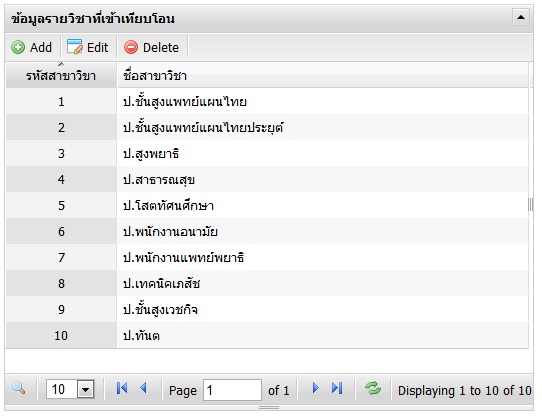
คือว่าผม select ข้อมูลขึ้นมาทั้งหมดที่มีจำนวน 18 record แต่ใน flexigrid ผมให้แสดง page ละ 10 record ปัญหาคือ flexigrid ไม่แสดงpageและ data ที่เหลือ ครับผม
ไฟล์ manage_department (PHP) ครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link rel="stylesheet" type="text/css" media="screen" href="css/stylesheet.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="plugin/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<script type="text/javascript" src="plugin/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="plugin/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="plugin/flexigrid/css/flexigrid.css" />
<script type="text/javascript" src="plugin/flexigrid/js/flexigrid.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#flex1").flexigrid({
url: 'data_department.php',
dataType: 'json',
colModel : [
{display: 'รหัสสาขาวิขา', name : 'D_id', width : 100, sortable : true, align: 'center'},
{display: 'ชื่อสาขาวิชา', name : 'D_name', width : 400, sortable : true, align: 'left'}
],
buttons : [
{name: 'Add', bclass: 'add', onpress : test},
{separator: true},
{name: 'Edit', bclass: 'edit', onpress : test},
{separator: true},
{name: 'Delete', bclass: 'delete', onpress : test},
{separator: true}
],
searchitems : [
{display: 'รหัสสาขาวิชา', name : 'D_id'},
{display: 'ชื่อสาขาวิชา', name : 'D_name', isdefault: true}
],
sortname: "D_id",
sortorder: "asc",
usepager: true,
title: 'ข้อมูลรายวิชาที่เข้าเทียบโอน',
useRp: true,
rp: 10,
showTableToggleBtn: true,
width: 530,
height: 285
});
});
function test(com,grid) {
if (com=='Delete') { // เหตุการณ์เมื่อกดปุ่ม delete
if($('.trSelected',grid).length>0) {
if(confirm('Delete' + $('.trSelected',grid).length)){
var items = $('.trSelected',grid);
var itemlist ='';
for(i=0;i<items.length;i++){
itemlist+= items[i].id.substr(3)+",";
}
$.ajax({
type: "POST",
dataType: "html",
url: "delete_department.php",
data: "deleteitems_department="+itemlist,
success: function(data){
alert(data);
$("#flex1").flexReload();
}
});
}
} else {
alert('กรุณาเลือกข้อมูลที่ต้องการลบ');
}
} else if (com=='Add') { // เหตุการเมื่อกดปุ่ม add
$.fancybox({'href' : 'add_departmentform.php'});
} else if (com=='Edit') { // เหตุการณ์เมื่อกดปุ่ม Edit
var items = $('.trSelected',grid);
if(items.length>0) {
if( items.length>1) {
alert('กรุณาเลือกข้อมูลทีละแถว');
} else {
var id = items[0].id.substr(3);
$.fancybox({'href' : 'edit_departmentfrom.php?did='+id});
}
} else {
alert('กรุณาเลือกข้อมูลที่ต้องการแก้ไข');
}
}
}
</script>
</head>
<body>
<table id="flex1" style="display:none"></table>
</body>
</html>
ไฟล์ data_department (PHP) ครับ
<?
require("../_config/connect.inc.php");
require("../_config/function.php");
$page = $_POST['page'];
$rp = $_POST['rp'];
$sortname = $_POST['sortname'];
$sortorder = $_POST['sortorder'];
if (!$sortname) $sortname = 'D_id';
if (!$sortorder) $sortorder = 'desc';
if (!$page) $page = 1;
if (!$rp) $rp = 10;
$start = (($page-1) * $rp);
$limit = "LIMIT $start, $rp";
$sort = "ORDER BY $sortname $sortorder";
$where = "";
$query = mysql_real_escape_string($_POST['query']);
$qtype = $_POST['qtype'];
if ($query) $where = " WHERE $qtype LIKE '%$query%' ";
$sql = "SELECT * FROM tb_department $where $sort $limit";
$result = runSQL($sql);
$numrow = mysql_num_rows($result);
if($numrow>0){
$data['page'] = intval($page);
$data['total'] = intval($numrow);
while ($row = mysql_fetch_array($result)) {
$rows[] = array(
"id" => $row['D_id'],
"cell" => array(
$row['D_id'],
$row['D_name']
)
);
}
} else {
$rows[] = array(
"id" => 'null',
"cell" => array(
'null',
'null'
)
);
}
$data['rows'] = $rows;
echo json_encode($data);
exit;
?>

Tag : PHP, MySQL, jQuery
|
ประวัติการแก้ไข
2012-07-22 00:14:32
|
 |
 |
 |
 |
| Date :
2012-07-22 00:11:34 |
By :
Monicx |
View :
2070 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |