 |
สอบถาม PHP Form ด้วยครับว่า ทำแบบนี้ได้ไหมครับ หรือทำด้วย Javascript ได้ไหมครับ |
| |
 |
|
|
 |
 |
|
ฟอร์มต่าง ๆ ทั้งรับค่าข้อมูล ทั้งแสดงข้อมูล สามารถทำได้หมดละครับ อยู่ที่เราจะออกแบบวาง table tr td หรือจะใช้ CSS ก็ได้ทั้งนั้นครับ
เอาเป็นว่า ติดปัญหาที่ไม่มั่นใจ หรือ กลัวเรื่อง Code อ่ะครับ ลองทำมาก่อนช่วยแก้ไขกันได้ 
|
 |
 |
 |
 |
| Date :
2012-08-07 10:54:00 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ติดอะไรมาถามได้ มีพี่ๆน้องๆเพื่อนๆ เค้ายินดีช่วยเหลือจร้า 
|
 |
 |
 |
 |
| Date :
2012-08-07 13:25:30 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

อ้างอิง ปรับโค้ดจากที่นี่ครับ https://www.thaicreate.com/php/forum/025193.html
ไฟล์ที่ 1
Code (PHP)
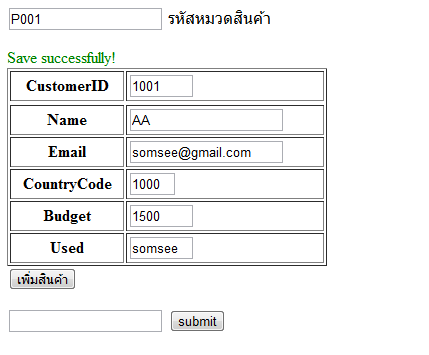
<!-- ข้อมูลส่วนที่หนึ่ง -->
<form name="frm" id="frm" action="test.php" method="post">
<input type="text" name="text1">
รหัสหมวดสินค้า
</form>
<!-- form เพิ่มข้อมูลส่วนที่ สอง -->
<form action="MySQLSave.php" name="frmMain" method="post" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
<script language="JavaScript">
function showResult(result)
{
if(result==1)
{
document.getElementById("divResult").innerHTML = "<font color=green> Save successfully! ";
}
else
{
document.getElementById("divResult").innerHTML = "<font color=red> Error!! Cannot save data </font> <br>";
}
}
</script>
<div id="divResult"></div>
<table width="320" border="1">
<th>CustomerID </th>
<td><input type="text" name="txtCustomerID" size="5"></td>
</tr>
<tr>
<tr>
<th>Name </th>
<td><input type="text" name="txtName" size="20"></td>
</tr>
<tr>
<th>Email </th>
<td><input type="text" name="txtEmail" size="20"></td>
</tr>
<tr>
<th>CountryCode </th>
<td><input type="text" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<th>Budget </th>
<td><input type="text" name="txtBudget" size="5"></td>
</tr>
<tr>
<th>Used </th>
<td><input type="text" name="txtUsed" size="5"></td>
</tr>
</table>
<input type="submit" name="submit" value="เพิ่มสินค้า">
</form>
<!-- ข้อมูลส่วนที่สอง -->
<form name="frm2" id="frm2" action="test.php" method="post">
<input type="text" name="text2">
<input type="submit" name="submit" value="submit">
</form>
ไฟล์ที่ 2 บันทึก
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO customer ";
$strSQL .="(CustomerID,Name,Email,CountryCode,Budget,Used) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["txtCustomerID"]."','".$_POST["txtName"]."','".$_POST["txtEmail"]."' ";
$strSQL .=",'".$_POST["txtCountryCode"]."','".$_POST["txtBudget"]."','".$_POST["txtUsed"]."') ";
$objQuery = mysql_query($strSQL);
include("t.php");
if($objQuery)
{
//echo "<script>alert('Save successfully!');</script>";
echo "<script>window.top.window.showResult('1');</script>";
}
else
{
//echo "<script>alert('Error! Cannot save data');</script>";
echo "<script>window.top.window.showResult('2');</script>";
}
mysql_close($objConnect);
?>
คำถามผมคือ อยากให้แสดงข้อมูลที่บันทึกลงในฐานข้อมูลครับ
หมายถึงว่า เมื่อบันทึก สินค้าย่อย แล้วให้สินค้าย่อยแสดง
ข้อมูล
พอบันทึกเสร็จ แล้วค่อยคลิก submit บันทึกหน้า หมวดสินค้าครับ
|
 |
 |
 |
 |
| Date :
2012-08-08 14:18:37 |
By :
mytree |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วทำไมต้องมีการ submit ตั้ง 2 รอบละครับ ทั้งๆที่รอบเดียวก็ได้แล้ว
|
 |
 |
 |
 |
| Date :
2012-08-08 14:57:23 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนี้ครับคือ
สินค้า 1 หมวด เช่น 1001 ขนม
หมวดย่อย
1001 001 ขนมทองหยิบ
1001 002 ขนมทองหมวน
1002 003 ขนมทองคำ
ตรง เพิ่มสินค้าจะมีสินค้ามากกว่า 1 อย่างครับ :)
|
 |
 |
 |
 |
| Date :
2012-08-08 15:13:15 |
By :
mytree |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|