 |
|
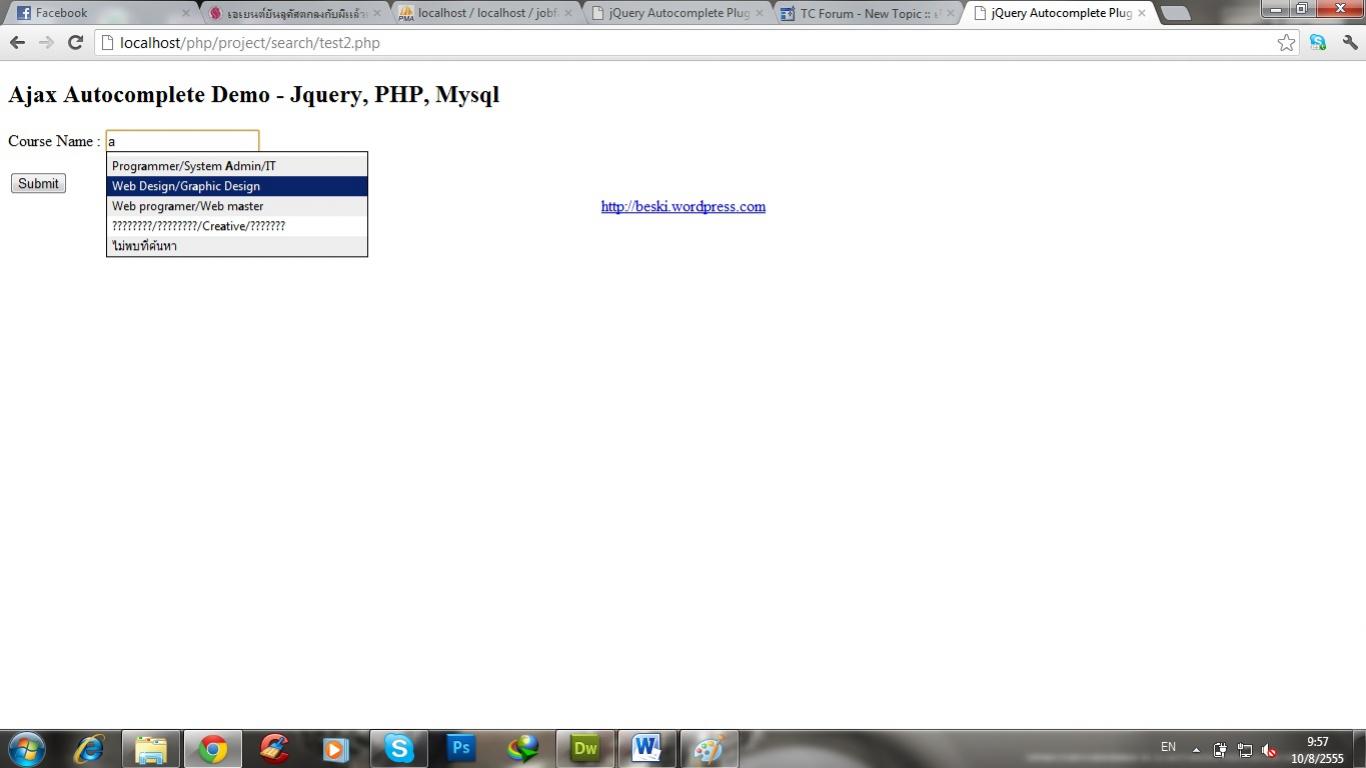
คือว่าผมจะดึงเอาข้อมูลในฐานข้อมูลนำมาเป็นข้อมูลค้นหา ตามรูปแบบนี้อ่ะครับ

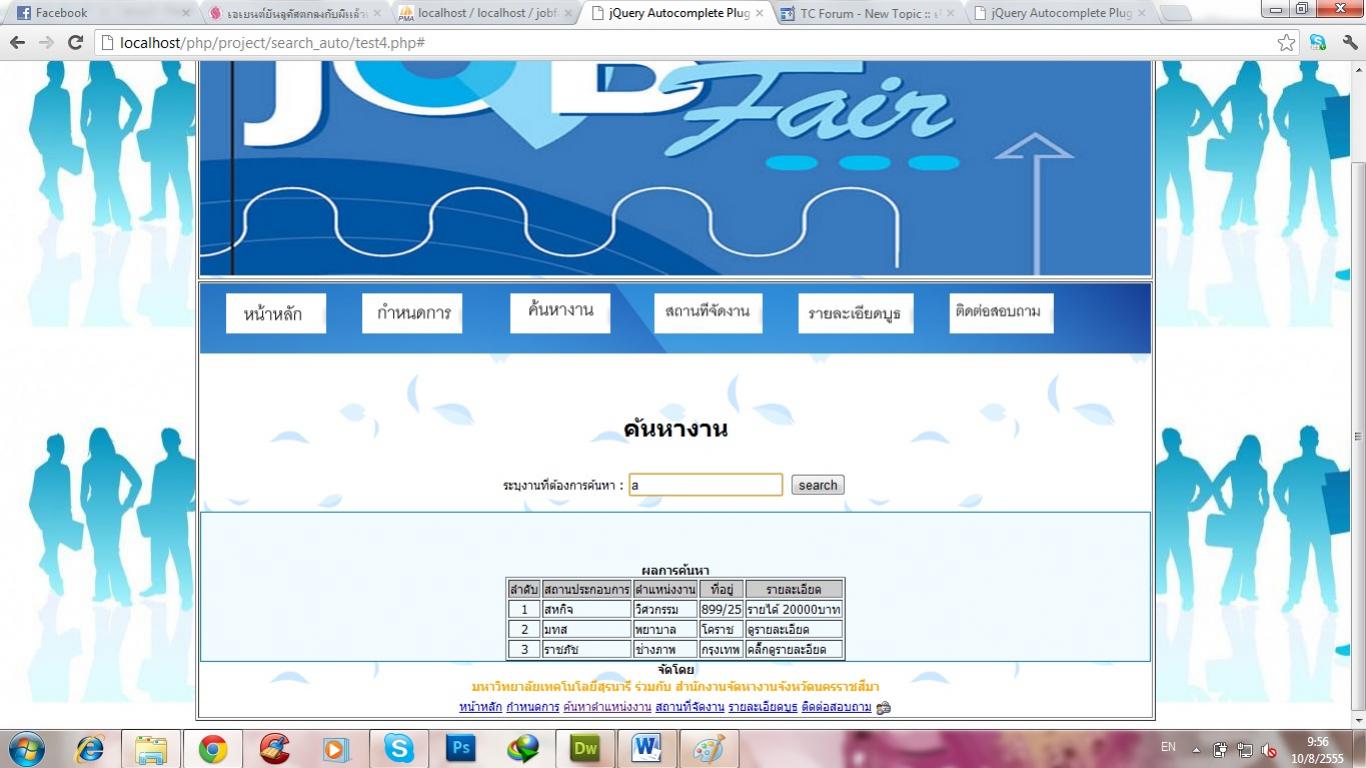
แต่ที่ผมทำตอนนี้คือ แบบนี้ครับ มันไม่มีหน้าลิสให้เลือกอ่ะครับ ผมก็ไม่ค่อยเข้าใจระบบ auto complete เท่าไหร่ ตารางฐานข้อมูลที่ผมจะติดต่อมีชื่อว่า job_post นะครับ

นิคือส่วนข้องโค๊ดที่เกี่ยวข้องนะครับ
Code (PHP)
<?php
session_start();
ob_start();
require_once "config.php";
if($_POST['sID']=='2'){
if($_POST['course']!=""){
$Cond = " AND post_job LIKE '%".$_POST['course']."%'";
}
}
?>
<title>jQuery Autocomplete Plugin</title>
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='jquery.autocomplete.js'></script>
<link rel="stylesheet" type="text/css" href="jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function() {
$("#course").keyup(function(){
if($('#sID').val()==""){
alert("กรุณาเลือกหมวดที่ต้องการค้นหา");
$('#sID').focus();
return false;
}
//if($('#sID').val()==1){
//$("#course").autocomplete("get_course_listID.php", {
//width: 260,
// matchContains: true,
// mustMatch: true,
// minChars: 0,
// multiple: true,
// highlight: false,
// multipleSeparator: ",",
//selectFirst: false
//});
// }
if($('#sID').val()==2){
$("#course").autocomplete("get_course_listName.php", {
width: 260,
// matchContains: true,
// mustMatch: true,
// minChars: 0,
// multiple: true,
// highlight: false,
// multipleSeparator: ",",
selectFirst: false
});
}
});
});
function Fncselect(){
if($('#sID').val()==""){
alert('กรุณาเลือกหมวดที่ต้องการค้นหา');
$('#sID').focus();
}
}
</script>
<?php
$sql = "select * from job_post where 1=1 ".$Cond."";
$Query = mysql_query($sql);
?>
<div id="content">
<form autocomplete="off" method="post" action="#">
ระบุงานที่ต้องการค้นหา <label>:</label>
<input type="text" name="course" id="course" value="<?php echo $_POST['course'];?>" />
<!--input type="button" value="Get Value" /-->
<input type="submit" value="search" />
</form></div></center>
<center> <table width="34%" border="1">
<tr bgcolor="#CCCCCC">
<td width="23%" align="center" nowrap>ลำดับ</td>
<td width="61%" align="center" nowrap>สถานประกอบการ</td>
<td width="61%" align="center" nowrap>ตำแหน่งงาน</td>
<td width="61%" align="center" nowrap>ที่อยู่</td>
<td width="61%" align="center" nowrap>รายละเอียด</td>
</tr>
<?php
$i=1;
while($recQuery = mysql_fetch_array($Query)) {
?>
<tr>
<td align="center" nowrap><?php echo $i;?></td>
<td align="left" nowrap><?php echo $recQuery['post_company'];?></td>
<td align="left" nowrap><?php echo $recQuery['post_job'];?></td>
<td align="left" nowrap><?php echo $recQuery['ad_company'];?></td>
<td align="left" nowrap><?php echo $recQuery['detail'];?></td>
</tr>
<?php
$i++;
}?>
</table>
</center>
นิคืออีกหน้านึงครับ
Code (PHP)
<?php
require_once "config.php";
$q = strtolower($_GET["q"]);
if (!$q) return;
$sql = "select DISTINCT post_job as post_job from job_post where post_job LIKE '%$q%'";
$rsd = mysql_query($sql);
while($rs = mysql_fetch_array($rsd)) {
$cname = $rs['post_job'];
echo "$cname\n";
}
?>
นิคือหน้า config
Code (PHP)
<?php
$host_name = 'localhost';
$user_name = 'root';
$pass_word = 'wattana';
$database_name = 'jobfair';
$conn = mysql_connect($host_name, $user_name, $pass_word) or die ('Error connecting to mysql');
mysql_select_db($database_name);
mysql_query("SET character_set_results=utf8");
?>
Tag : PHP, HTML/CSS, jQuery, Windows
|
|
|
 |
 |
 |
 |
| Date :
2012-08-10 10:14:01 |
By :
jackkieclub |
View :
1243 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |