 |
ช่วยด้วยค่ะต้องการแก้ เมนูย่อยให้เต็มพื้นที่ทำนังไงค่ะ |
| |
 |
|
|
 |
 |
|
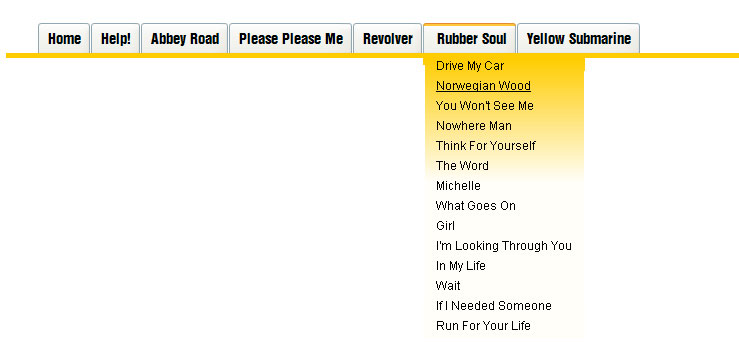
ตอนนี้มันเป็นแบบนี้

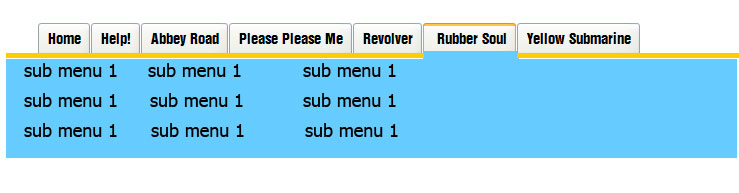
อยากให้มันเป็นแบบนี้น่ะ ค่ะ

ส่วนอันนี้เป็น code
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Stu Nicholls | CSSplay | Pro Menu #5 (The Beatles)</title>
<style type="text/css">
ul.download {list-style-image:url(zip.gif);}
ul.download li {padding-left:5px; font-size:11px; line-height:1.5em;}
/* ================================================================
This copyright notice must be kept untouched in the stylesheet at
all times.
The original version of this stylesheet and the associated (x)html
is available at http://www.cssplay.co.uk/menu/pro_drop5.html
Copyright (c) 2005-2007 Stu Nicholls. All rights reserved.
This stylesheet and the associated (x)html may be modified in any
way to fit your requirements.
=================================================================== */
#beatles {width:750px; height:300px; background:url(shades/main_back.gif) no-repeat 0 30px;}
.prodrop5 {padding:0 0 0 32px; margin:0; list-style:none; height:30px; position:relative; z-index:500; font-family:arial, verdana, sans-serif; border-bottom:5px solid #fc0;}
.prodrop5 li.top {display:block; float:left;}
.prodrop5 li a.pos1 {background:url(shades/home_0.gif); width:53px; height:30px; display:block; text-indent:-99999px;}
.prodrop5 li a.pos2 {background:url(shades/help_0.gif); width:50px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li a.pos3 {background:url(shades/abbey_0.gif); width:88px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li a.pos4 {background:url(shades/please_0.gif); width:124px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li a.pos5 {background:url(shades/revolver_0.gif); width:70px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li a.pos6 {background:url(shades/rubber_0.gif); width:94px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li a.pos7 {background:url(shades/yellow_0.gif); width:124px; height:30px; display:block;text-indent:-99999px;}
.prodrop5 li.p1 {background:url(shades/home_1.gif);}
.prodrop5 li.p2 {background:url(shades/help_1.gif);}
.prodrop5 li.p3 {background:url(shades/abbey_1.gif);}
.prodrop5 li.p4 {background:url(shades/please_1.gif);}
.prodrop5 li.p5 {background:url(shades/revolver_1.gif);}
.prodrop5 li.p6 {background:url(shades/rubber_1.gif);}
.prodrop5 li.p7 {background:url(shades/yellow_1.gif);}
.prodrop5 li.current a.pos1,
.prodrop5 li.current a.pos1:hover {background:url(shades/home_2.gif);}
.prodrop5 li.current a.pos2,
.prodrop5 li.current a.pos2:hover {background:url(shades/help_2.gif);}
.prodrop5 li.current a.pos3,
.prodrop5 li.current a.pos3:hover {background:url(shades/abbey_2.gif);}
.prodrop5 li.current a.pos4,
.prodrop5 li.current a.pos4:hover {background:url(shades/please_2.gif);}
.prodrop5 li.current a.pos5,
.prodrop5 li.current a.pos5:hover {background:url(shades/revolver_2.gif);}
.prodrop5 li.current a.pos6,
.prodrop5 li.current a.pos6:hover {background:url(shades/rubber_2.gif);}
.prodrop5 li.current a.pos7,
.prodrop5 li.current a.pos7:hover {background:url(shades/yellow_2.gif);}
.prodrop5 table {border-collapse:collapse; width:980; height:0; position:absolute; top:0; left:0;}
/* Default link styling */
/* Style the list OR link hover. Depends on which browser is used */
.prodrop5 a:hover {visibility:visible; position:relative; z-index:100;}
.prodrop5 li:hover {position:relative; z-index:100;}
.prodrop5 li a.top_link:hover {background:transparent;}
.prodrop5 li:hover > a.top_link {background:transparent;}
/* keep the 'next' level invisible by placing it off screen. */
.prodrop5 ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin-left:0px; padding:0; list-style:none;}
.prodrop5 :hover ul {left:0; top:30px; background:url(shades/sub_back.gif); padding:3px; white-space:nowrap; height:auto; width:auto; z-index:300;}
.prodrop5 :hover ul li {display:block; height:20px; position:relative; font-weight:normal; width:auto;}
.prodrop5 :hover ul li a {display:block; font-size:12px; height:20px; line-height:20px; width:auto; padding:0 10px; color:#000; background:transparent; text-decoration:none;}
.prodrop5 :hover ul li a:hover {text-decoration:underline;}
</style></head>
<body>
<div id="beatles">
<ul class="prodrop5">
<li class="top p1"><a href="#nogo1" class="top_link pos1">Home</a></li>
<li class="top p2"><a href="#nogo2" class="top_link pos2">Help!<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo2a">Help!</a></li>
<li><a href="#nogo2b">The Night Before</a></li>
<li><a href="#nogo2c">You've Got To Hide Your Love Away</a></li>
<li><a href="#nogo2d">I Need You</a></li>
<li><a href="#nogo2e">Another Girl</a></li>
<li><a href="#nogo2f">You're Going To Lose That Girl</a></li>
<li><a href="#nogo2g">Ticket To Ride</a></li>
<li><a href="#nogo2h">Act Naturally</a></li>
<li><a href="#nogo2i">It's Only Love</a></li>
<li><a href="#nogo2j">You Like Me Too Much</a></li>
<li><a href="#nogo2k">Tell Me What You See</a></li>
<li><a href="#nogo2l">I've Just Seen A Face</a></li>
<li><a href="#nogo2m">Yesterday</a></li>
<li><a href="#nogo2n">Professional Tripods</a></li>
<li><a href="#nogo2o">Dizzy Miss Lizzy</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top p3"><a href="#nogo3" class="top_link pos3">Abbey Road<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo3a">Come Together</a></li>
<li><a href="#nogo3b">Something</a></li>
<li><a href="#nogo3c">Maxwell's Silver Hammer</a></li>
<li><a href="#nogo3d">Oh! Darling</a></li>
<li><a href="#nogo3e">Octopus's Garden</a></li>
<li><a href="#nogo3f">I Want You (She's So Heavy)</a></li>
<li><a href="#nogo3g">Here Comes The Sun</a></li>
<li><a href="#nogo3h">Because</a></li>
<li><a href="#nogo3i">You Never Give Me Your Money</a></li>
<li><a href="#nogo3j">Sun King</a></li>
<li><a href="#nogo3k">Mean Mr. Mustard</a></li>
<li><a href="#nogo3l">Polythene Pam</a></li>
<li><a href="#nogo3m">She Came In Through The Bathroom Window</a></li>
<li><a href="#nogo3n">Golden Slumbers</a></li>
<li><a href="#nogo3o">Carry That Weight</a></li>
<li><a href="#nogo3p">The End</a></li>
<li><a href="#nogo3q">Her Majesty</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top p4"><a href="#nogo4" class="top_link pos4">Please Please Me<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo4a">I Saw Her Standing There</a></li>
<li><a href="#nogo4b">Misery</a></li>
<li><a href="#nogo4c">Anna (Go To Him)</a></li>
<li><a href="#nogo4d">Chains</a></li>
<li><a href="#nogo4e">Boys</a></li>
<li><a href="#nogo4f">Ask Me Why</a></li>
<li><a href="#nogo4g">Please Please Me</a></li>
<li><a href="#nogo4h">Love Me Do</a></li>
<li><a href="#nogo4i">P.S. I Love You</a></li>
<li><a href="#nogo4j">Baby It's You</a></li>
<li><a href="#nogo4k">Do You Want To Know A Secret</a></li>
<li><a href="#nogo4l">A Taste Of Honey</a></li>
<li><a href="#nogo4m">There's A Place</a></li>
<li><a href="#nogo4n">Twist And Shout</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top p5"><a href="#nogo5" class="top_link pos5">Revolver<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo5a">Taxman</a></li>
<li><a href="#nogo5b">Eleanor Rigby</a></li>
<li><a href="#nogo5c">I'm Only Sleeping</a></li>
<li><a href="#nogo5d">Love You To</a></li>
<li><a href="#nogo5e">Here, There And Everywhere</a></li>
<li><a href="#nogo5f">Yellow Submarine</a></li>
<li><a href="#nogo5g">She Said She Said</a></li>
<li><a href="#nogo5h">Good Day Sunshine</a></li>
<li><a href="#nogo5i">And Your Bird Can Sing</a></li>
<li><a href="#nogo5j">For No One</a></li>
<li><a href="#nogo5k">Dr. Robert</a></li>
<li><a href="#nogo5l">I Want To Tell You</a></li>
<li><a href="#nogo5m">Got To Get You Into My Life</a></li>
<li><a href="#nogo5n">Tomorrow Never Knows</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top current p6"><a href="#nogo6" class="top_link pos6">Rubber Soul<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo6a">Drive My Car</a></li>
<li><a href="#nogo6b">Norwegian Wood</a></li>
<li><a href="#nogo6c">You Won't See Me</a></li>
<li><a href="#nogo6d">Nowhere Man</a></li>
<li><a href="#nogo6e">Think For Yourself</a></li>
<li><a href="#nogo6f">The Word</a></li>
<li><a href="#nogo6g">Michelle</a></li>
<li><a href="#nogo6h">What Goes On</a></li>
<li><a href="#nogo6i">Girl</a></li>
<li><a href="#nogo6j">I'm Looking Through You</a></li>
<li><a href="#nogo6k">In My Life</a></li>
<li><a href="#nogo6l">Wait</a></li>
<li><a href="#nogo6m">If I Needed Someone</a></li>
<li><a href="#nogo6n">Run For Your Life</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="top p7"><a href="#nogo7" class="top_link pos7">Yellow Submarine<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="#nogo7a">Yellow Submarine</a></li>
<li><a href="#nogo7b">Only A Northern Song</a></li>
<li><a href="#nogo7c">All Together Now</a></li>
<li><a href="#nogo7d">Hey Bulldog</a></li>
<li><a href="#nogo7e">It's All Too Much</a></li>
<li><a href="#nogo7f">All You Need Is Love</a></li>
<li><a href="#nogo7g">Pepperland</a></li>
<li><a href="#nogo7h">Sea Of Time</a></li>
<li><a href="#nogo7i">Sea Of Holes</a></li>
<li><a href="#nogo7j">Sea Of Monsters</a></li>
<li><a href="#nogo7k">March Of The Meanies</a></li>
<li><a href="#nogo7l">Pepperland Laid Waste</a></li>
<li><a href="#nogo7m">Yellow Submarine in Pepperland</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2012-08-10 15:15:11 |
By :
เด็ด |
View :
1159 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครตอบเลยค่ะ
|
 |
 |
 |
 |
| Date :
2012-08-11 08:11:34 |
By :
เด็ด |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<ul>
<li>
<a href="#nogo6a">Drive My Car</a>
<a href="#nogo6b">Norwegian Wood</a>
<a href="#nogo6c">You Won't See Me</a>
</li>
<li>
<a href="#nogo6d">Nowhere Man</a>
<a href="#nogo6e">Think For Yourself</a>
<a href="#nogo6f">The Word</a>
</li>
</ul>
|
 |
 |
 |
 |
| Date :
2012-08-11 09:37:10 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันโชว์ แค่ เมนูย่อย กลุ่มสุดท้ายนะค่ะ มันไม่โชว์หมด หนูต้องแก้อะไรที่ code cssไหมค่ะ
|
 |
 |
 |
 |
| Date :
2012-08-11 09:55:10 |
By :
เด็ด |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็ไม่แน่ใจเหมือนกัน เพราะ code พวกนี้มันเป็นรูปแบบเฉพาะ ลองแก้ดูเลยครับ....
ตอนนี้เครื่องที่บ้านไม่มีโปรแกรมทำเว็บเลย ถ้าจะทดสอบต้องรอวันทำงานก็วันอังคารนู่น ลองผิดลองถูกไปเลยครับ ^^
|
ประวัติการแก้ไข
2012-08-11 12:45:24
 |
 |
 |
 |
| Date :
2012-08-11 12:44:21 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
^^
|
ประวัติการแก้ไข
2012-08-11 13:23:48
 |
 |
 |
 |
| Date :
2012-08-11 13:05:57 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|