 |
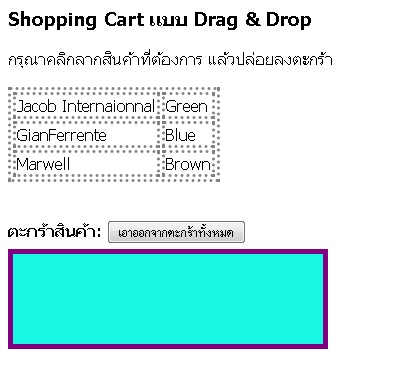
ต้องการจะเขียนโปรแกรม Drag&Drop จาก xml ตามภาพ โดยสามารถเลือกสินค้าแต่ละช่องไปใส่ในตะกร้าได้เลย |
| |
 |
|
|
 |
 |
|
ต้องการจะเขียนโปรแกรม Drag&Drop จาก xml ตามภาพ โดยสามารถเลือกสินค้าแต่ละช่องไปใส่ในตะกร้าได้เลยในที่นี้ผมทำไว้สามรายการ ผมทำมาถึงจุดนี้แล้วลากไม่ได้ช่วยด้วยครับ
(แต่ถ้าทำเป็น Image ได้นะครับเหลือแต่ดึงจากตาราง xml นี้แหละครับไม่ได้จริงๆ)
File:shopping_cart.html

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Shopping Cart แบบ Drag & Drop</title>
<script type="text/javascript" src="framework/scriptaculous/lib/prototype.js"> </script>
<script type="text/javascript" src="framework/scriptaculous/src/scriptaculous.js"> </script>
<script language="javascript">
function start() {
new Draggable("Bag1", { revert: true });
new Draggable("Bag2", { revert: true });
new Draggable("Bag3", { revert: true });
Droppables.add("cart", { onDrop: addProduct })
}
function addProduct(element) {
var url = "cart.php";
var params = { cmd: "add", book_id: element.id };
new Ajax.Request(url, { method: "get", parameters: params, onSuccess: showResponse });
}
function removeProduct(id) {
var url = "cart.php";
var params = { cmd: "remove", book_id: id };
new Ajax.Request(url, { method: "get", parameters: params, onSuccess: showResponse });
}
function clearCart() {
var url = "cart.php";
var params = { cmd: "clear" };
new Ajax.Request(url, { method: "get", parameters: params, onSuccess: showResponse });
}
function showResponse(objRequest) {
$("cart").innerHTML = objRequest.responseText;
}
</script>
<style type="text/css">
#cart {
background-color: #16f7e4; border: solid Purple 5px;
height: 80px; width: 300px;
padding: 5px; margin-top: 5px;
}
.remove {
text-decoration: underline;
color: blue; cursor: pointer;
}
</style>
</head>
<body onLoad="start()">
<h3>Shopping Cart แบบ Drag & Drop</h3>
กรุณาคลิกลากสินค้าที่ต้องการ แล้วปล่อยลงตะกร้า<br><br>
<script type="text/javascript">
if (window.XMLHttpRequest) {
xmlhttp=new XMLHttpRequest();
} else {
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","catalog.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.write("<table style=border-style:dotted>");
var x=xmlDoc.getElementsByTagName("Bag");
for (i=0;i<x.length;i++) {
document.write("<tr> <td style=border-style:dotted>");
document.write(x[i].getElementsByTagName("name")[0].childNodes[0].nodeValue);
document.write("</td><td style=border-style:dotted >");
document.write(x[i].getElementsByTagName("color")[0].childNodes[0].nodeValue);
document.write("</td></tr>");
}
document.write("</table>");
</script>
<br><br>
<b>ตะกร้าสินค้า:</b>
<input type="button" value="เอาออกจากตะกร้าทั้งหมด" onClick="clearCart();">
<div id="cart"></div>
</body>
</html>
File:catalog.xml
<?xml version="1.0" encoding="windows-874"?>
<CATALOG>
<Bag id="Bag1">
<no>Bag1</no>
<name>Jacob Internaionnal</name>
<color>Green</color>
</Bag>
<Bag id="Bag2">
<no>Bag2</no>
<name>GianFerrente</name>
<color>Blue</color>
</Bag>
<Bag id="Bag3">
<no>Bag3</no>
<name>Marwell</name>
<color>Brown</color>
</Bag>
</CATALOG>
File:cart.php
<?php
header('Content-Type: text/html; charset=utf-8');
session_start();
$id = $_GET["book_id"];
switch ($_GET["cmd"]) {
case "add":
if (!isset($_SESSION["cart"][$id]))
$_SESSION["cart"][$id] = 1;
else
$_SESSION["cart"][$id]++;
return_data();
break;
case "remove":
$_SESSION["cart"][$id]--;
if ($_SESSION["cart"][$id] == 0) {
unset($_SESSION["cart"][$id]);
}
return_data();
break;
case "clear":
unset($_SESSION["cart"]);
break;
}
function return_data() {
foreach ($_SESSION["cart"] as $key => $value) {
echo "$key = $value ";
echo "<span class=\"remove\" onclick=\"removeProduct('$key');\">เอาออก</span><br>";
}
}
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-08-14 15:00:46 |
By :
sing6634 |
View :
1195 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้มัน Framework ตัวไหนครับ 
|
 |
 |
 |
 |
| Date :
2012-08-15 14:03:50 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|