 |
จากตัวอย่าง add/insert multicolumn ผมอยากให้ค่าที่ส่งมายังคงเดิม ผมใช้ session เข้ามาช่วยแต่พอเลือกจำนวนแถว ค่าที่ส่งมาก็ยังหายครับ |
| |
 |
|
|
 |
 |
|
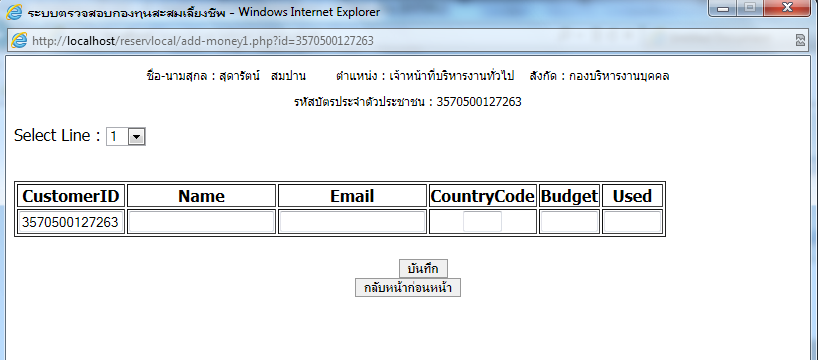
จากตัวอย่าง add/insert multicolumn ผมอยากให้ค่าที่ส่งมายังคงเดิม
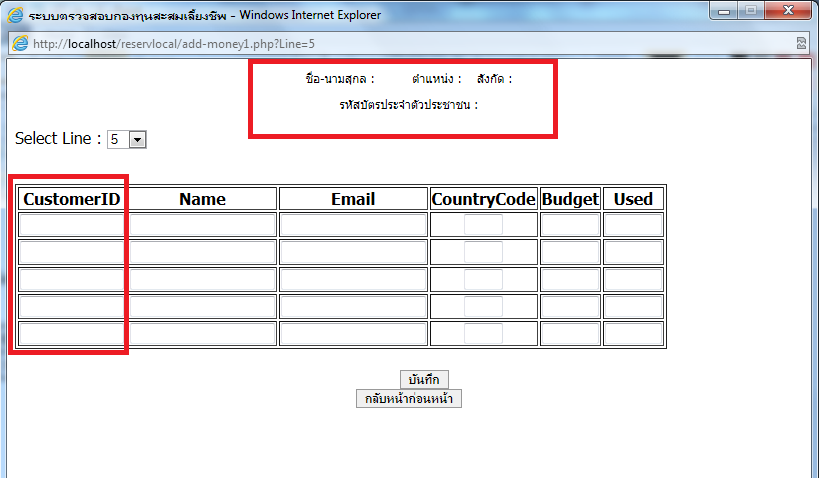
ผมใช้ session เข้ามาช่วยแต่พอเลือกจำนวนแถว ค่าที่ส่งมาก็ยังหายครับ
ภาพนี้ก่อนการเลือก แถว

ภาพนี้หลังการเลือกแถว

อันนี้โค๊ด
Code (PHP)
<?
session_start();
if($_SESSION['id_admin'] == "")
{
echo "Please Login!";
echo "<meta http-equiv=refresh content=1;URL=login-admin.php>";
exit();
}
if($_SESSION['Status'] != "admin")
{
echo "This page for Admin only!";
exit();
}
include('connect.php');
$strSQL = "SELECT * FROM t_admin WHERE id_admin = '".$_SESSION['id_admin']."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
?>
<?
$strSQL = "SELECT staff.CITIZEN_ID,PREFIX_NAME,STF_FNAME,STF_LNAME,BIRTHDAY,POSITION_WORK,DEPARTMENT_ID,DATE_INWORK, fac_name_th FROM staff
inner join ref_fac on ref_fac.fac_id=staff.DEPARTMENT_ID
WHERE CITIZEN_ID = '".$_GET['id']."' ";
//echo $strSQL;
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
$diw=explode("-",$objResult['DATE_INWORK']);
$_SESSION["fName"] = $objResult["STF_FNAME"];
$_SESSION["lName"] = $objResult["STF_LNAME"];
$_SESSION["facname"] = $objResult["fac_name_th"];
$_SESSION["position"] = $objResult["POSITION_WORK"];
$_SESSION["id"] = $_GET['id'];
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<style type="text/css">
<!--
.style19 {font-family: Tahoma;
font-size: 12px;
}
.style21 {font-family: Tahoma; font-size: 12px; font-weight: bold; }
.style25 {font-family: Tahoma; font-size: 12px; color: #FF0000; }
-->
</style>
<title>ระบบตรวจสอบกองทุนสะสมเลี้ยงชีพ</title>
</head>
<div align="center" class="style19">
<p>ชื่อ-นามสุกล :
<?= $_SESSION["fName"]; ?>
<?= $_SESSION["lName"]; ?>
ตำแหน่ง : <?= $_SESSION["position"] ?>
สังกัด : <?= $_SESSION["facname"] ?></p>
รหัสบัตรประจำตัวประชาชน : <?= $_SESSION["id"] ?><br />
</div>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<body>
<form action="phpMySQLAddSave.php" name="frmAdd" method="post">
<p align="center">เลือกจำนวนปีที่ต้องใส่ข้อมูล :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?
for($i=1;$i<=10;$i++)
{
if($_GET["Line"] == $i)
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$_SERVER["PHP_SELF"];?>?Line=<?=$i;?>" <?=$sel;?>>
<?=$i;?>
</option>
<?
}
?>
</select>
</p>
<br />
<table width="398" height="72" border="1" align="center">
<tr>
<th width="96"> <div align="center">รหัสบัตรประจำตัวประชาชน </div></th>
<th width="125"> <div align="center">ปี(พ.ศ.)</div></th>
<th width="155"> <div align="center">จำนวนเงิน</div></th>
</tr>
<?
$_SESSION["id"]=$_GET["id"];
$line = $_GET["Line"];
if($line == 0){$line=1;}
for($i=1;$i<=$line;$i++)
{
?>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID<?=$i;?>" size="13" value="<?= $_SESSION["id"] ?>">
</div></td>
<td><input type="text" name="txtName<?=$i;?>" size="20"></td>
<td><input type="text" name="txtEmail<?=$i;?>" size="20"></td>
</tr>
<?
}
?>
</table>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2012-08-15 10:18:15 |
By :
compiak |
View :
1875 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ code นี้ เพิ่ม rows ดีกว่าครับ จะได้ Dynamic เพิ่มขึ้นด้วย และปัญหาที่เจอก็จะหายไปเลยครับ  
code นี้ ผมเทสบน IE9 และ Chrome แล้ว ใช้งวนได้ดีครับ(PHP)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
function addrow(){
var no = $('#table1 tr').length;
$('#table1 tr:last').after('<tr><td align="center">' + no + '</td><td><input type="text" name="txt[]" id="txt"></td><td><input type="button" id="delbtn" name="delbtn" value="remove row" onclick="$(this).parent().parent().remove();"></td></tr>');
}
</script>
<table id="table1" border="1" width="300">
<tr><td>id</td><td>name</td><td></td></tr>
</table>
<input type="button" id="addbtn" name="addbtn" value="add row" onclick="addrow();">
|
ประวัติการแก้ไข
2012-08-15 11:04:52
 |
 |
 |
 |
| Date :
2012-08-15 11:04:19 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูที่ url มันไม่มีการส่งค่า id ไปอ่ะ ให้แนบ id ส่งไปใหม่ครับ
เช่น Line=5&id=3570500127263
|
ประวัติการแก้ไข
2012-08-15 11:06:17
 |
 |
 |
 |
| Date :
2012-08-15 11:05:55 |
By :
tongspy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ ทุกๆ คอมเม้น ครับ  
|
 |
 |
 |
 |
| Date :
2012-08-15 11:54:36 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ลืม get ค่า id ไปด้วย อิอิ
|
 |
 |
 |
 |
| Date :
2012-08-15 12:02:47 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามหน่อยค่ะ ทำอย่างไรให้ค่า ROw ที่เรา Add เพิ่ม เมื่อทำการ รีเฟชร แล้วให้ Row ที่เราทำการ Add เพิ่ม ยังอยู่ค่ะ
ใครทราบรบกวนตอบหน่อยค่ะ รบกวนอย่างมาก
|
 |
 |
 |
 |
| Date :
2013-08-13 10:31:20 |
By :
keaw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|