 |
สอบถามเรื่องการ createElement เพิ่ม และประยุกต์ใช้กับ code ของผมครับ |
| |
 |
|
|
 |
 |
|
ผมทำตาม ตัวอย่างจาก link ที่1 ผมอยากได้แบบที่สามรถ เพิ่มจำนวนของ createElement ได้เหมือนตัวอย่างจาก link ที่ 2
https://www.thaicreate.com/community/list-select-menu-auto-fill-textbox.html <<< link1
https://www.thaicreate.com/php/forum/048745.html <<< link 2
ไม่รู้จะประยุกต์ให้เข้ากันยังไง วานท่านพี่ๆผู้รู้โปรดชี้แนะหน่อยนะครับผม
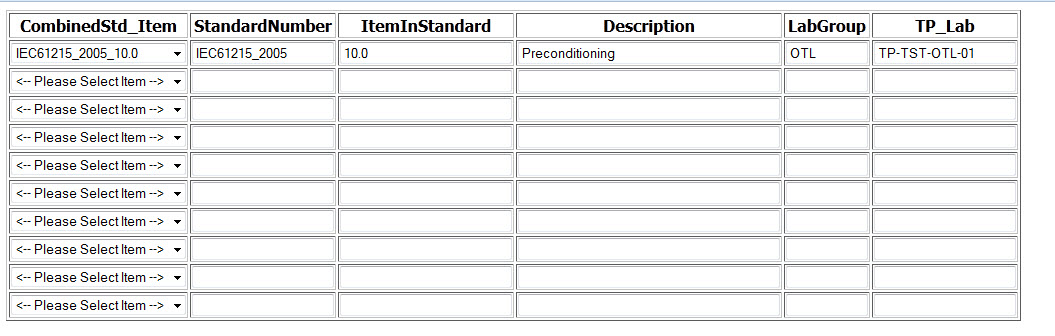
จากโค้ดด้านล่างที่ผมทำคือ เมื่อ select ข้อมูลจากช่องแรก โปรแกรมจะทำการดึงข้อมูลในฐานข้อมูลออกมาแสดงใน input ช่องอื่นๆครับ
Code (PHP)
<html>
<head>
<title>CSSC || DATABASE</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
$(document).ready(function(){
$('select[name*="txtCustomerID"]').change("change", function (){
var currentIndex = $(this).closest("tr")[0].rowIndex;
$.ajax({
url: "returnCustomer2.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID"+currentIndex).val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$("#txtCustomerID"+currentIndex).val('');
$("#txtName"+currentIndex).val('');
$("#txtEmail"+currentIndex).val('');
$("#txtCountryCode"+currentIndex).val('');
$("#txtBudget"+currentIndex).val('');
$("#txtUsed"+currentIndex).val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtCustomerID"+currentIndex).val(inval["CombinedStd_Item"]);
$("#txtName"+currentIndex).val(inval["StandardNumber"]);
$("#txtEmail"+currentIndex).val(inval["ItemInStandard"]);
$("#txtCountryCode"+currentIndex).val(inval["Description"]);
$("#txtBudget"+currentIndex).val(inval["LabGroup"]);
$("#txtUsed"+currentIndex).val(inval["TP_Lab"]);
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery Auto fill</h2>
<input name="btnAdd" type="text" id="btnAdd"/>
<form action="phpMySQLAddSave.php" name="frmAdd" method="post">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CombinedStd_Item</div></th>
<th width="160"> <div align="center">StandardNumber</div></th>
<th width="198"> <div align="center">ItemInStandard</div></th>
<th width="97"> <div align="center">Description</div></th>
<th width="70"> <div align="center">LabGroup</div></th>
<th width="70"> <div align="center">TP_Lab</div></th>
</tr>
<?
for($i=1;$i<=20;$i++)
{
?>
<tr>
<td><div align="center">
<select name="txtCustomerID<?=$i;?>" id="txtCustomerID<?=$i;?>">
<option value=""><-- Please Select Item --></option>
<?
$objConnect = mysql_connect("localhost","root","csscadmin") or die(mysql_error());
$objDB = mysql_select_db("csscdatabase");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM tst_pvt_standarditem ORDER BY id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
if($_GET["item"] == $objResult["CombinedStd_Item"])
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$objResult["CombinedStd_Item"];?>" <?=$sel;?>><?=$objResult["CombinedStd_Item"];?></option>
<?
}
?>
</select>
</div></td>
<td><input type="text" name="txtName<?=$i;?>" id="txtName<?=$i;?>" size="20"></td>
<td><input type="text" name="txtEmail<?=$i;?>" id="txtEmail<?=$i;?>" size="25"></td>
<td><div align="center"><input type="text" name="txtCountryCode<?=$i;?>" id="txtCountryCode<?=$i;?>" size="40"></div></td>
<td align="right"><input type="text" name="txtBudget<?=$i;?>" id="txtBudget<?=$i;?>" size="10"></td>
<td align="right"><input type="text" name="txtUsed<?=$i;?>" id="txtUsed<?=$i;?>" size="20"></td>
</tr>
<?
}
?>
</table>
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</form>
</body>
</html>
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","csscadmin") or die(mysql_error());
$objDB = mysql_select_db("csscdatabase");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM tst_pvt_standarditem WHERE 1 AND CombinedStd_Item = '".$_POST["sCusID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>

Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2012-08-22 18:24:59
|
 |
 |
 |
 |
| Date :
2012-08-22 18:22:32 |
By :
rocknrolls |
View :
1329 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูแล้วยังทำไม่ได้เลยครับพี่วิน
ผมเข้าใจถูกเปล่าครับ จากตัวอย่างที่พี่ให้มา ผมลองทำตามคือเมื่อเลือก CounttyCode แล้ว ข้อมูลที่อยู่ในตาราง Customer จะมาขึ้นอยู่ใน textbox ที่เหลือ ผมลองรันดูแล้วมันไม่ขึ้นครับ
|
 |
 |
 |
 |
| Date :
2012-08-23 12:49:15 |
By :
rocknrolls |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
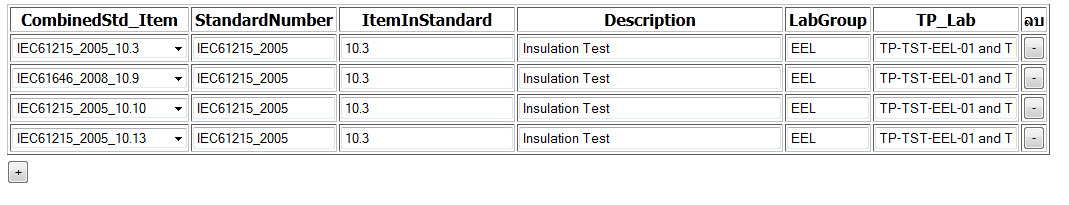
ตอนนี้ผมทำให้มันเพิ่มได้แล้วครับ โดยใช้ jQuery แต่เมื่อเลือกค่าจาก ฟิลล์แรก ค่าจาก database จะไม่ขึ้นมาแสดงด้วยอะครับ ต้องแก้ยังไงช่วยทีครับ
Code (PHP)
<html>
<head>
<title>CSSC || DATABASE</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
$(document).ready(function(){
$('select[name*="txtCustomerID"]').change("change", function (){
var currentIndex = $(this).closest("tr")[0].rowIndex;
$.ajax({
url: "returnCustomer2.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID"+currentIndex).val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$("#txtCustomerID"+currentIndex).val('');
$("#txtName"+currentIndex).val('');
$("#txtEmail"+currentIndex).val('');
$("#txtCountryCode"+currentIndex).val('');
$("#txtBudget"+currentIndex).val('');
$("#txtUsed"+currentIndex).val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtCustomerID"+currentIndex).val(inval["CombinedStd_Item"]);
$("#txtName"+currentIndex).val(inval["StandardNumber"]);
$("#txtEmail"+currentIndex).val(inval["ItemInStandard"]);
$("#txtCountryCode"+currentIndex).val(inval["Description"]);
$("#txtBudget"+currentIndex).val(inval["LabGroup"]);
$("#txtUsed"+currentIndex).val(inval["TP_Lab"]);
});
}
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#add_item').click(function(){
$('#mytbl tbody tr').last().clone().appendTo('#mytbl tbody');
});
});
function doRemoveItem(obj){
if($('#mytbl tbody tr').size() > 1){
if(confirm('คุณต้องการลบแถวนี้?')) $(obj).parent().parent().remove();
}else{
alert('ไม่อนุญาตให้ลบแถวที่เหลือนี้ได้');
}
}
</script>
</head>
<body>
<form action="phpMySQLAddSave.php" name="frmAdd" method="post" >
<table width="600" border="1" id="mytbl">
<thead>
<tr>
<th width="91"> <div align="center">CombinedStd_Item</div></th>
<th width="160"> <div align="center">StandardNumber</div></th>
<th width="198"> <div align="center">ItemInStandard</div></th>
<th width="97"> <div align="center">Description</div></th>
<th width="70"> <div align="center">LabGroup</div></th>
<th width="70"> <div align="center">TP_Lab</div></th>
<th width="70"> <div align="center">ลบ</div></th>
</tr>
</thead>
<tbody>
<?
for($i=1;$i<=1;$i++)
{
?>
<tr>
<td><div align="center">
<select name="txtCustomerID<?=$i;?>" id="txtCustomerID<?=$i;?>">
<option value=""><-- Please Select Item --></option>
<?
$objConnect = mysql_connect("localhost","root","csscadmin") or die(mysql_error());
$objDB = mysql_select_db("csscdatabase");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM tst_pvt_standarditem ORDER BY id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
if($_GET["item"] == $objResult["CombinedStd_Item"])
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$objResult["CombinedStd_Item"];?>" <?=$sel;?>><?=$objResult["CombinedStd_Item"];?></option>
<?
}
?>
</select>
</div></td>
<td><input type="text" name="txtName<?=$i;?>" id="txtName<?=$i;?>" size="20"></td>
<td><input type="text" name="txtEmail<?=$i;?>" id="txtEmail<?=$i;?>" size="25"></td>
<td><div align="center"><input type="text" name="txtCountryCode<?=$i;?>" id="txtCountryCode<?=$i;?>" size="40"></div></td>
<td align="right"><input type="text" name="txtBudget<?=$i;?>" id="txtBudget<?=$i;?>" size="10"></td>
<td align="right"><input type="text" name="txtUsed<?=$i;?>" id="txtUsed<?=$i;?>" size="20"></td>
<td align="middle"><button onclick="javascript:doRemoveItem(this);" style="width:22px;">-</button>
</tr>
<?
}
?>
</tbody>
</table>
<div style="margin:5px auto 0px auto;"><button type="button" id="add_item" style="width:22px;" >+</button></div>
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2012-08-23 16:52:10 |
By :
rocknrolls |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วานผู้รู้ช่วยทีนะครับ  
|
 |
 |
 |
 |
| Date :
2012-08-24 10:21:41 |
By :
rocknrolls |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แง่ววว เงียบจังง
|
 |
 |
 |
 |
| Date :
2012-08-27 13:20:44 |
By :
rocknrolls |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมดูไม่ได้ครับ เพราะผมรันไม่ได้ครับ ได้แค่แนะนำครับ 
|
 |
 |
 |
 |
| Date :
2012-08-27 20:49:22 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ element inspector tool ของ browser ดูซิครับ แล้วจะเห็นว่ามัน error หรือเปล่า ถ้าไม่ error ก็ลอง alert result ออกมาดู
|
 |
 |
 |
 |
| Date :
2012-08-27 20:55:11 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|