 |
[JPGraph] ปรับค่าแกน x เป็นห่วงเวลา ดึงข้อมูลจาก DB ครับ |
| |
 |
|
|
 |
 |
|
Database มีดังนี้ครับ
temp_id device_id temp_date temp_time temp type_date
1 1 2012-08-27 01:10:01 31 1
2 2 2012-08-27 01:10:01 47 1
3 3 2012-08-27 01:10:01 48 1
4 4 2012-08-27 01:10:01 47 1
5 5 2012-08-27 01:10:01 48 1
6 1 2012-08-27 01:15:01 31 1
7 2 2012-08-27 01:15:01 47 1
8 3 2012-08-27 01:15:01 47 1
9 4 2012-08-27 01:15:01 46 1
10 5 2012-08-27 01:15:01 47 1
11 1 2012-08-27 01:20:02 31 1
12 2 2012-08-27 01:20:02 47 1
13 3 2012-08-27 01:20:02 47 1
14 4 2012-08-27 01:20:02 46 1
15 5 2012-08-27 01:20:02 48 1
16 1 2012-08-27 01:25:01 31 1
ซึ่งเวลาจะห่างกันทุก 5 นาที แต่จะสร้างกราฟให้แกน X มันแบ่งทุกๆชั่วโมงครับ เช่น 00:00:00,01:00:00,..,23:00:00
ผมเขียน Code ได้ดังนี้
Code (PHP)
<?php // content="text/plain; charset=utf-8"
$host = "localhost";
$user = "root";
$pass = "root";
mysql_connect($host,$user,$pass) or die(mysql_error());
$sql = "SELECT *
FROM cpu_temp
WHERE device_id = '1'
AND `type_date` = '4'
AND `temp_date` = DATE( NOW( ) )
ORDER BY `temp_time` ASC ";
$query = mysql_db_query("daily",$sql) or die(mysql_error());
$datax=array();
$temp=array();
while($data = mysql_fetch_array($query))
{
$datax[] = $data['temp_time'];
$temp[] = $data['temp'];
}
// content="text/plain; charset=utf-8"
require_once ('jpgraph/jpgraph.php');
require_once ('jpgraph/jpgraph_line.php');
$datay1 = $temp;
// Setup the graph
$graph = new Graph(1200,728);
$graph->SetScale("textlin");
$theme_class=new UniversalTheme;
$graph->SetTheme($theme_class);
$graph->img->SetAntiAliasing(false);
$graph->title->Set('Filled Y-grid');
$graph->SetBox(false);
$graph->img->SetAntiAliasing();
$graph->yaxis->HideZeroLabel();
$graph->yaxis->HideLine(false);
$graph->yaxis->HideTicks(false,false);
$graph->xaxis->SetFont(FF_ARIAL,FS_NORMAL,6);
$graph->xgrid->Show();
$graph->xgrid->SetLineStyle("solid");
$graph->xaxis->SetTickLabels($datax);
//$graph->xaxis->SetTickLabels(array('A','B','C','D'));
$graph->xgrid->SetColor('#E3E3E3');
$graph->xaxis->SetLabelAngle(90);
// Create the first line
$p1 = new LinePlot($datay1);
$graph->Add($p1);
$p1->SetColor("#6495ED");
$p1->SetLegend('Line 1');
$graph->legend->SetFrameWeight(1);
// Output line
$graph->Stroke();
?>
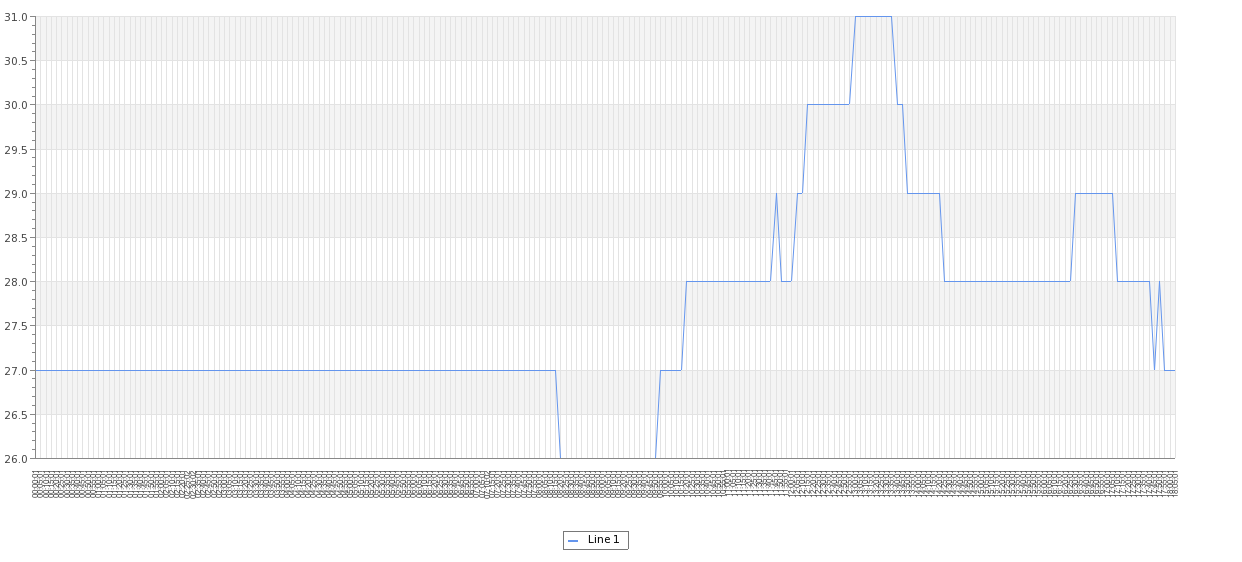
ผลของ Code

ขอบคุณครับ
Tag : PHP, MySQL, HTML/CSS, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2012-08-30 20:27:36 |
By :
iEel |
View :
1485 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พึ่งคิดออกเมื่อกี่เลยครับเลยลองทำดู
Code (PHP)
$sql = "SELECT *
FROM cpu_temp
WHERE device_id = '1'
AND `type_date` = '4'
AND `temp_date` = DATE( NOW( ) )
ORDER BY `temp_time` ASC ";
$query = mysql_db_query("daily",$sql) or die(mysql_error());
$datax=array();
$temp=array();
while($data = mysql_fetch_array($query))
{
$datax[] = $data['temp_time'];
$temp[] = $data['temp'];
}
for($i=1;$i<12;$i++)
{
$datax[$i]=" ";
for($j=13;$j<24;$j++)
{
$datax[$j]=" ";
}
for($k=25;$k<36;$k++)
{
$datax[$k]=" ";
}
for($a=37;$a<48;$a++)
{
$datax[$a]=" ";
}
for($b=49;$b<60;$b++)
{
$datax[$b]=" ";
}
for($c=61;$c<72;$c++)
{
$datax[$c]=" ";
}
for($d=73;$d<84;$d++)
{
$datax[$d]=" ";
}
for($e=85;$e<96;$e++)
{
$datax[$e]=" ";
}
for($f=97;$f<108;$f++)
{
$datax[$f]=" ";
}
}
ทำโดยให้เวลาที่ไม่อยากให้โชเป็นช่องว่างไปครับ แต่ array ผมมันมีตังเยอะ ใครมีวิธีทำเหมือนผมแต่ Code สั้นกว่าบอกผมที
|
 |
 |
 |
 |
| Date :
2012-08-30 21:54:39 |
By :
iEel |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอใส่ for ไปมากๆ มันขึ้น Fatal error: Maximum execution time of 30 seconds exceeded in ..... ทุกทีเลยครับ
|
 |
 |
 |
 |
| Date :
2012-08-30 22:22:12 |
By :
iEel |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มัน Query เยอะเกินไปหรือเปล่าครับ ดูจาก Loop
|
 |
 |
 |
 |
| Date :
2012-08-30 22:29:00 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำยังไงดีอ่าครับ ข้อมูลใน array ผมมีข้อมูล 288 ตัว
|
 |
 |
 |
 |
| Date :
2012-08-30 22:46:20 |
By :
iEel |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|