 |
รบกวน ช่วยดูให้หน่อยครับ jpgraph แสดงข้อมูลซ้าครับ ช่วยดูให้ทีครับ ผิดตรงไหน แล้วต้องแก้ยังไง |
| |
 |
|
|
 |
 |
|
Code (PHP)
require_once("jpgraph/jpgraph.php");
require_once ('jpgraph/jpgraph_bar.php');
for($p=1;$p<=8;$p++){
$tbname=array("host","project","archited","engineering","contractor","wall","roofing","plaster");
$datay=array($result_array[$p][1],$result_array[$p][2],$result_array[$p][3], $result_array[$p][4],$result_array[$p][4],$result_array[$p][6],$result_array[$p][7],$result_array[$p][8],$result_array[$p][9],$result_array[$p][10], $result_array[$p][11],$result_array[$p][12],$result_array[$p][13],$result_array[$p][14],$result_array[$p][15],$result_array[$p][16]);
//$datay=array(12,26,9,17,31);
// Create the graph.
$datax=array("TV","Redio","News","Mag","Out","6A","6B","7A","7B","MRT","Web","SMS","Fly","Car","Direct","Movie");
$graph = new Graph(400,250);
$graph->SetScale("textlin");
// Create a bar pot
$bplot = new BarPlot($datay);
// Create targets for the image maps so that the details are opened in a separate window
$fmtStr= "javascript:window.open('barcsim_details.php?id=%d','_new','width=600,height=350');void(1)";
$n = count($datay);
$targ=array();
$alts=array();
for($i=0; $i < $n; ++$i) {
$targ[$i] = sprintf($fmtStr,$i+1);
$alts[$i] = 'val=%d';
// Note: The format placeholder val=%d will be replaced by the actual value in the ouput HTML by the
// library so that when the user hoovers the mouse over the bar the actual numerical value of the bar
// will be d?splayed
}
$bplot->SetCSIMTargets($targ,$alts);
// Add plot to graph
$graph->Add($bplot);
// Setup the title, also wih a CSIM area
$graph->title->Set(" $tbname[$p] ");
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// Assume we can give more details on the graph
$graph->title->SetCSIMTarget(sprintf($fmtStr,-1),'Title for Bar');
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(50);
// Send back the HTML page which will call this script again to retrieve the image.
$graph->StrokeCSIM();
}
?>
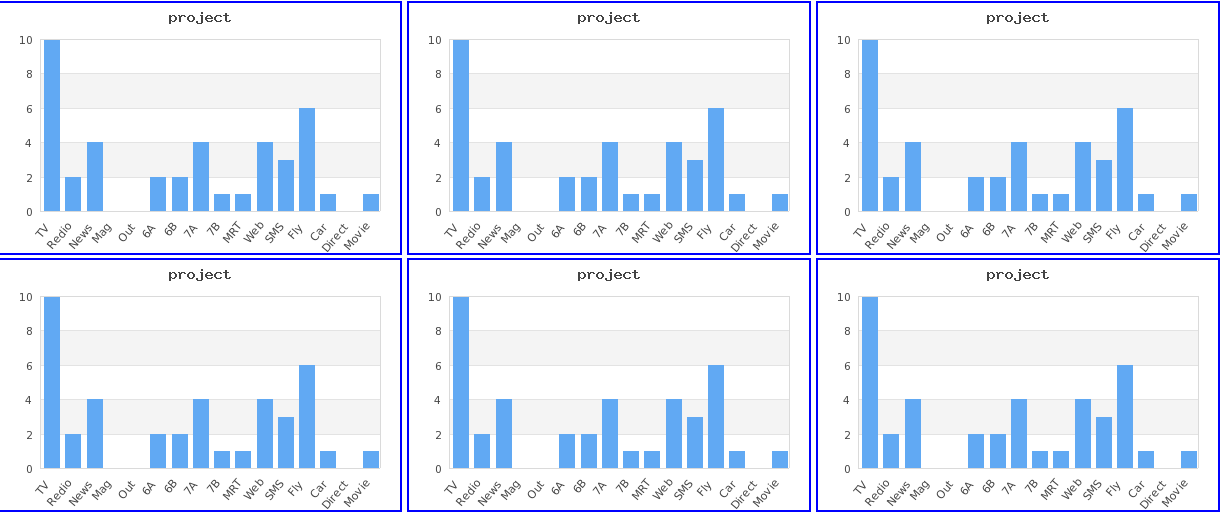
ตัวอย่างกราฟครับ

ช่วยดูให้ทีครับ ผมใช้ jpgraph ในการวาดกราฟ แต่ค่าที่ได้มันไม่ตรงครับ คือ ผมวนรูปให้แสดงกราฟครับ ทั้งหมดจะมี 8 รูปครับ ช่ายดูทีครับผิดตรงไหนครับ ทำไมข้อมูลออกมาเป็นข้อมูลเดิมๆครับ ผมต้องแก้ในส่วนไหน ช่วยด้วยนะครับ ขอบคุณครับ
Tag : PHP, MySQL, Report Others
|
|
|
 |
 |
 |
 |
| Date :
2012-09-01 23:09:52 |
By :
Mr.abl |
View :
1269 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูค่าใน Array ครับ มันแตกกต่างกันหรือเปล่าครับ 
|
 |
 |
 |
 |
| Date :
2012-09-03 08:27:00 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำยังไงข้อความที่แกน x ถึงขึ้นแบบเฉียงได้คะ รบกวนแนะนำด้วยค่ะ ^^
|
 |
 |
 |
 |
| Date :
2013-04-01 15:34:31 |
By :
MameawKitty |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ $graph->xaxis->SetLabelAngle(50); 
|
 |
 |
 |
 |
| Date :
2013-04-01 16:34:43 |
By :
MameawKitty |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-04-01 17:04:56 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|