 |
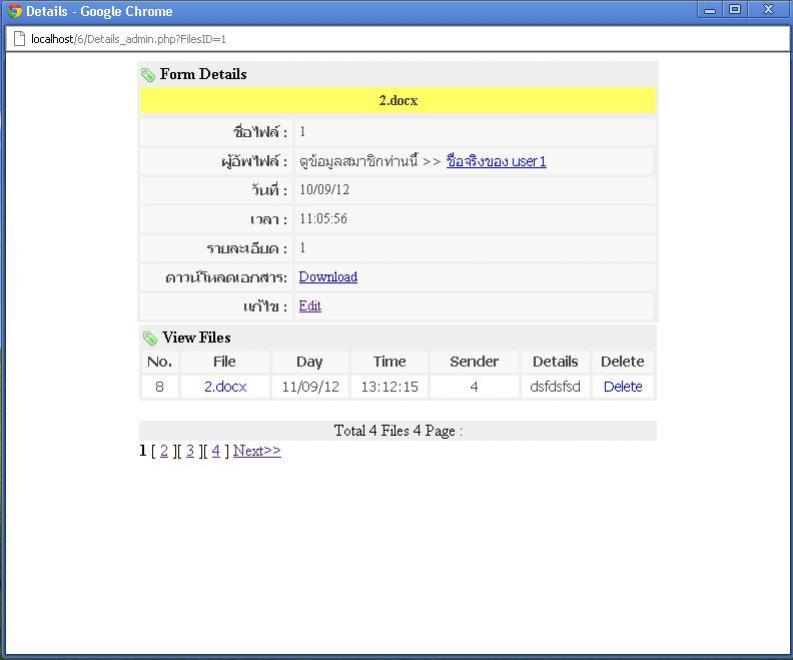
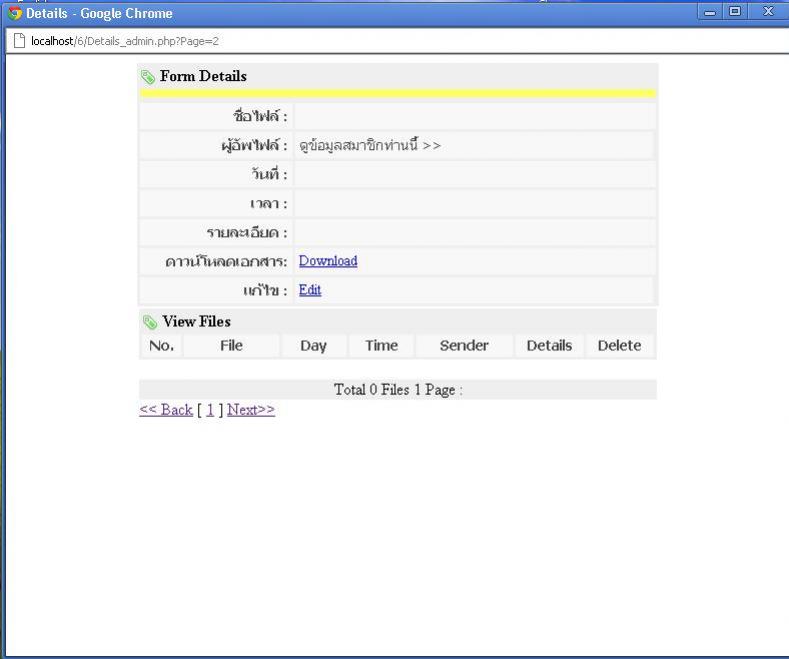
Code แบ่งหน้า พอกดเปลี่ยนหน้าแล้ว มันกลายเป็นหน้าว่างที่มีแต่ Table ไม่มีข้อมูลครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?
session_start();
if($_SESSION['UserID'] == "")
{
echo "Please Login!";
exit();
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style_uploadfile.css" type="text/css" />
<title>Details</title>
<script language="javascript">
function js_popup(theURL,width,height) { //v2.0
leftpos = (screen.availWidth - width) / 2;
toppos = (screen.availHeight - height) / 2;
props = window.open(theURL, "viewdetails","width=" + width + ",height=" + height + ",left=" + leftpos + ",top=" + toppos);
}
</script>
</head>
<body>
<?
include('config.inc.php');
$strSQL = "SELECT * FROM files WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<div id="Form">
</div>
<table width="68%" align="center" cellpadding="0" cellspacing="3" class="table">
<tr>
<td colspan="4" class="tb1" style="white-space:normal"><strong><img src="images/formupload.png" align="absmiddle"/> Form Details </strong></td>
</tr>
<tr>
<td colspan="4" class="tbl4" style="white-space:normal"><div align="center"><strong> <?=$objResult["Filesname"];?></strong></div></td>
</tr>
<tr>
<tr>
<td width="30%" class="tblx" style="white-space: nowrap;"><div align="right"><strong>ชื่อไฟล์ :</strong></div></td>
<td colspan="3" valign="top" class="tblx" style="white-space: nowrap;"><?=$objResult["Name_Filesnew"];?></td>
</tr>
<tr>
<td class="tblx" style="white-space: nowrap;"><div align="right"><strong>ผู้ิัอัพไฟล์ :</strong></div></td>
<td class="tbl5"><a> ดูข้อมูลสมาชิกท่านนี้ >></a> <a href="viewmember.php?UserID=<?=$objResult["UserID_Sender"];?>" onClick="js_popup('viewmember.php?UserID=<?=$objResult["UserID_Sender"];?>',783,600); return false;" title=""><?=$objResult["Name_Sender"];?></a></center></td>
</tr>
<tr>
<td class="tblx" style="white-space: nowrap;"><div align="right"><strong>วันที่ :</strong></div></td>
<td colspan="3" valign="top" class="tblx" style="white-space: nowrap;"><?=$objResult["Date"];?></td>
</tr>
<tr>
<td class="tblx" style="white-space: nowrap;"><div align="right"><strong>เวลา :</strong></div></td>
<td colspan="3" valign="top" class="tblx" style="white-space: nowrap;"><?=$objResult["Time"];?></td>
</tr>
<tr>
<td class="tblx" style="white-space: nowrap;"><div align="right"><strong>รายละเอียด :</strong></div></td>
<td colspan="3" valign="top" class="tblx" style="white-space: nowrap;"><?=$objResult["Details"];?></td>
</tr>
<tr>
<td class="tblx" style="white-space: nowrap;"><div align="right"><strong>ดาวน์โหลดเอกสาร:</strong></div></td>
<td colspan="3" valign="top" class="tblx" style="white-space: nowrap;"><a href="myfile/Files/<?=$objResult["Filesname"];?>">Download</a></td>
</tr>
<tr> <td class="tblx" style="white-space: nowrap;"><div align="right"><strong>แก้ไข :</strong></div></td>
<td class="tblx"><a href="Editfiles.php?FilesID=<?=$objResult["FilesID"];?>" onClick="js_popup('Editfiles.php?FilesID=<?=$objResult["FilesID"];?>',500,500,scrollbars=1); return false;" title="">Edit</a></td>
</tr>
</table>
<table width="68%" border="0" align="center" cellspacing="1" >
<tr>
<td>
<?
include('config.inc.php');
$strSQL1 = "SELECT * FROM files INNER JOIN filesedit WHERE filesedit.FilesID = '".$_GET["FilesID"]."' AND filesedit.FilesID = files.FilesID ";
$objQuery1 = mysql_query($strSQL1) or die ("Error Query [".$strSQL1."]");
$Num_Rows = mysql_num_rows($objQuery1);
$Per_Page = 1; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL1 .=" order by filesedit.Time desc LIMIT $Page_Start , $Per_Page";
$objQuery1 = mysql_query($strSQL1);
?>
<table width="100%" align="center" cellpadding="0" cellspacing="3" class="table">
<tr>
<td colspan="3" style="white-space:normal"><strong><img src="images/formupload.png" align="absmiddle"/> View Files</strong></td>
</tr>
<tr >
<td width="5%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>No.</strong></div></td>
<td width="15%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>File</strong></div></td>
<td width="10%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>Day</strong></div></td>
<td width="10%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>Time</strong></div></td>
<td width="15%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>Sender</strong></div></td>
<td width="10%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>Details</strong></div></td>
<td width="10%" class="tbl5" style="white-space: nowrap;"><div align="center"><strong>Delete</strong></div></td>
</tr>
<?
$i=0;
while($objResult1 = mysql_fetch_array($objQuery1))
{
$i++;
if($i%2==0)
{
$bg = "#CCCCCC";
}
else
{
$bg = "#FFFFFF";
}
?>
<tr bgcolor="<?=$bg;?>">
<td class="tbl7"><div align="center"><?=$objResult1["EditID"];?></div></td>
<td class="tbl7"><div align="center"><a href="myfile/Editfile/<?=$objResult1["Filesname"];?>"><?=$objResult["Filesname"];?></a></div></td>
<td class="tbl7"><center><?=$objResult1["Date"];?></center></td>
<td class="tbl7"><center><?=$objResult1["Time"];?></center></td>
<td class="tbl7"><center><?=$objResult1["UserID_Edit"];?></center></td>
<td class="tbl7"><center><?=$objResult1["Details"];?></center></td>
<td class="tbl7"><center><a href="JavaScript:if(confirm('Confirm Delete?')==true){window.location='Deletefiles_Edit.php?EditID=<?=$objResult1["EditID"];?>';}">Delete</a></center></td>
</tr>
<?
}
?>
</table>
<br>
<div class="table" align="center"> Total <?=$Num_Rows;?> Files <?=$Num_Pages;?> Page :</div>
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
mysql_close($objConnect);
?>
</td>
</tr>
</table>
</body>
</html>
หน้าปกติ

พอกดเปลี่ยนหน้าก้ขึ้นแบบนี้เลยอ่ะครับ

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-09-11 14:03:05 |
By :
cappuczino |
View :
1794 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้อง get id ไปพร้อมกับค่าของหน้าด้วยรึป่าว คับ
ดูข้อแต่ต่างระหว่างรูป 1 กับ 2 บนแอดเดรสบาร์ดูครับ
หรือไม่ก็ลองแบบนี้ดู
Code (PHP)
$strSQL1 = "SELECT * FROM files
inner join filesedit on filesedit.FilesID = files.FilesID
WHERE FilesID = '".$_GET["FilesID"]."' ";
|
ประวัติการแก้ไข
2012-09-11 14:36:41
2012-09-11 14:39:40
 |
 |
 |
 |
| Date :
2012-09-11 14:35:48 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
ผมลองดู URL ตอนที่กด หน้าต่อไปแล้วครับ มัน ไม่สง ค่า '".$_GET["FilesID"]."' ไปด้วย

ว่าแต่จะใส่เข้าไปยังไงเหรอครับ
เดี๊ยวขอลองแปป
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
mysql_close($objConnect);
?>
|
 |
 |
 |
 |
| Date :
2012-09-11 15:17:37 |
By :
cappuczino |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้ว่าใช่รึป่าวนะ 
Code (PHP)
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i&&id='".$_GET["FilesID"]."''>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
mysql_close($objConnect);
?>
|
 |
 |
 |
 |
| Date :
2012-09-11 16:17:36 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาของผมไปโมดู ผมจอยตั้งหลายตาราง ไม่มีปัญหา
Code (PHP)
<?
function thaistart1($ttt)
{
$d1 = substr($ttt, 8, 2);
$m1 = substr($ttt, 5, 2);
$y1 = substr($ttt, 0, 4) ;
$h1 = substr($ttt, 10, 6);
$y2=$y1+"543";
if($m1=="01"){$m1="ม.ค.";}
if($m1=="02"){$m1="ก.พ.";}
if($m1=="03"){$m1="มี.ค";}
if($m1=="04"){$m1="ม.ย.";}
if($m1=="05"){$m1="พ.ค.";}
if($m1=="06"){$m1="มิ.ย.";}
if($m1=="07"){$m1="ก.ค.";}
if($m1=="08"){$m1="ส.ค.";}
if($m1=="09"){$m1="ก.ย.";}
if($m1=="10"){$m1="ต.ค.";}
if($m1=="11"){$m1="พ.ย.";}
if($m1=="12"){$m1="ธ.ค.";}
if ($ttt == "")
{
return "";
} else
{
//return $y1 . "-" . $m1 . "-" . $d1. "" . $h1;
return $d1 . " " . $m1 . " " . $y2 ;
}
}
?>
<?
function thaistart2($eee)
{
$d1 = substr($eee, 8, 2);
$m1 = substr($eee, 5, 2);
$y1 = substr($eee, 0, 4) ;
$h1 = substr($eee, 10, 6);
$y2=$y1+"543";
if($m1=="01"){$m1="ม.ค.";}
if($m1=="02"){$m1="ก.พ.";}
if($m1=="03"){$m1="มี.ค";}
if($m1=="04"){$m1="ม.ย.";}
if($m1=="05"){$m1="พ.ค.";}
if($m1=="06"){$m1="มิ.ย.";}
if($m1=="07"){$m1="ก.ค.";}
if($m1=="08"){$m1="ส.ค.";}
if($m1=="09"){$m1="ก.ย.";}
if($m1=="10"){$m1="ต.ค.";}
if($m1=="11"){$m1="พ.ย.";}
if($m1=="12"){$m1="ธ.ค.";}
if ($eee == "")
{
return "";
} else
{
//return $y1 . "-" . $m1 . "-" . $d1. "" . $h1;
return $d1 . " " . $m1 . " " . $y2 ;
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>โปรแกรม ระบบบันทึกสัญญาจ้างพนักงาน</title>
<script type="text/javascript" src="jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>"); //Only shows drop down trigger when js is enabled - Adds empty span tag after ul.subnav
$("ul.topnav li span").click(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
</script>
<style type="text/css">
body {
margin: 0; padding: 0;
font: 10px normal Arial, Helvetica, sans-serif;
background: #ddd url(body_bg.gif) repeat-x;
}
.container {
width: 960px;
margin: 0 auto;
position: relative;
}
#header {
background: url(header_bg1.gif) no-repeat center top;
padding-top: 120px;
}
#header .disclaimer {
color: #999;
padding: 100px 0 7px 0;
text-align: right;
display: block;
position: absolute;
top: 0; right: 0;
}
#header .disclaimer a { color: #ccc;}
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base--*/
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(topnav_hover.gif) no-repeat center top;
}
ul.topnav li span { /*--Drop down trigger styles--*/
width: 17px;
height: 35px;
float: left;
background: url(subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*--Hover effect for trigger--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Create bevel effect--*/
border-bottom: 1px solid #444; /*--Create bevel effect--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
background: #222 url(dropdown_linkbg.gif) no-repeat 10px center;
}
#header img {
margin: 20px 0 10px;
}
.style3 {font-size: 12px}
</style>
<style type="text/css">
body
{
font-family:"Tahoma", Arial, sans-serif;
}
input{
font-family:"Tahoma", Arial, sans-serif;
}
.css_button
{
border:#658A33 solid 3px;
background-color:#97CD39;
color:#000;
font-size:14px;
padding:4px
}
.pink_button{
border:#fdd6d9 solid 4px;
background-color:#fff;
color:#b94d30;
font-size:14px;
font-weight:bold;
height:40px;
-moz-border-radius: 3px; -webkit-border-radius: 3px;
}
.green_button{
border:#d8e2bd solid 4px;
background-color:#fff;
color:#819c2b;
font-size:14px;
font-weight:bold;
height:40px;
-moz-border-radius: 3px; -webkit-border-radius: 3px;
}
.blue_button{
border:#399bc9 solid 4px;
background-color:#368bbc;
color:#fff;
font-size:14px;
font-weight:bold;
height:40px;
}
.black_button{
border:#000 solid 4px;
background-color:#000;
color:#fff;
font-size:12px;
font-weight:bold;
height:12px;
-moz-border-radius: 5px; -webkit-border-radius: 5px;
}
.login_button{
border:#dedede solid 2px;
background-color:#f5f5f5;
color:#819215;
font-size:14px;
height:30px;
-moz-border-radius: 5px; -webkit-border-radius: 5px;
}
.cancel_button{
border:#dedede solid 2px;
background-color:#f5f5f5;
color:#d12f19;
font-size:14px;
height:30px;
-moz-border-radius: 5px; -webkit-border-radius: 5px;
}
.cange_button{
border:#dedede solid 2px;
background-color:#f5f5f5;
color:#000;
font-size:14px;
height:30px;
-moz-border-radius: 5px; -webkit-border-radius: 5px;
}
.down_button{
border:#285694 solid 2px;
background-color:#285694;
color:#fff;
font-size:14px;
height:30px;
-moz-border-radius: 9px; -webkit-border-radius: 9px;
}
A:link {COLOR: #0000FF; TEXT-DECORATION: none}
A:visited {COLOR: #660000; TEXT-DECORATION: none}
A:hover {COLOR: #FF0000; TEXT-DECORATION: underline}
</style>
<script language="javascript">
function PopupWindow(Url,ObjectName,Option)
{
window.open(Url,ObjectName,Option).focus();
}
</script>
</head>
<body>
<div class="container">
<div id="header">
<div class="disclaimer"></div>
<ul class="topnav">
<li><a href="#">หน้าแรก</a></li>
<li>
<a href="#">ข้อมูลสัญญา</a>
<ul class="subnav">
<li><a href="add_contract.php">บันทึกสัญญา</a></li>
<li><a href="edit-contract.php">แก้ไขสัญญา</a></li>
<li><a href="delete-contract.php">ลบข้อมูล</a></li>
<li><a href="contract-all.php">ดูข้อมูลทั้งหมด</a></li>
<li><a href="add-position.php">เพิ่มตำแหน่ง</a></li>
</ul>
</li>
<li>
<a href="#">รายงาน</a>
<ul class="subnav">
<li><a href="search-contract.php">ค้นหา</a></li>
<li><a href="new-contract.php">พนักงานทำสัญญาใหม่</a></li>
<li><a href="contract-ex.php">สัญญาเหลือน้อยกว่า 3 เดือน</a></li>
<li><a href="search-betweendate.php">ค้นหาตามระยะเวลา</a></li>
</ul>
</li>
<li><a href="JavaScript:if(confirm('คุณจะออกจากระบบนี้หรือไม่ ?')==true){window.location='../logout.php';}" class="linkweb">ออกจากระบบ</a></li>
<li></li>
<li></li>
<li><a href="#">ติดต่อเรา</a></li>
</ul>
</div>
</div>
<table bgcolor="#FFFFFF" width="1073" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="11" height="11"><img src="images/bg/A_Left_top.gif" width="11" height="11" /></td>
<td width="898" height="11" background="images/bg/A_Top.gif"></td>
<td width="11" height="11"><img src="images/bg/A_Right_top.gif" width="11" height="11" /></td>
</tr>
<tr>
<td background="images/bg/A_Left.gif"></td>
<td><table width="1032" height="128" border="0" align="center" cellpadding="0" cellspacing="0">
<tr height="30">
<td height="32" colspan="3" bgcolor="#FFFFFF" class="style3">ยินดีต้อนรับ คุณ <font color="#0000FF"><?= $objResult["a_name"]; ?>
</font>จัดการข้อมูลสัญญา</td>
</tr>
<tr height="30">
<td width="13" bgcolor="#FFFFFF"> </td>
<td width="775" bgcolor="#FFFFFF"><div align="center" class="login_button">พนักงานที่มาทำสัญญาทั้งหมด<br />
<br />
</div></td>
<td width="12" height="32" bgcolor="#FFFFFF"> </td>
</tr>
<tr height="30">
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"><table width="98%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr class="jobscss">
<td bgcolor="#FFFFFF"><span class="style3">
<br />
<?
$i=1;
$strSQL="select tbl_contract.id,CITIZEN_ID,pre_name,F_name,date_add,L_name,con_day,end_day,FAC_NAME_TH,postline_name from tbl_contract
inner join ref_fac on ref_fac.FAC_ID=tbl_contract.Fac_id
inner join prefix_name on prefix_name.id=tbl_contract.P_name
inner join postline on postline.postline_id=tbl_contract.Position_id ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 10; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by date_add desc LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
?>
จำนวนทั้งหมด <font color="#FF0000">
<?= $Num_Rows;?>
</font> คน</span>
<?
if($Num_Rows > 0)
{
?>
</span> <span class="style3"><img src="images/alert1.gif" width="16" height="16" border="0" /></span><span class="style3"><?php $code1="select * from tbl_contract
where DATE_FORMAT(end_day,'%Y-%m') <= '".date('Y-m',strtotime("+3 month"))."' ";
$qrr = mysql_query($code1) or die ("Error Query [".$code1."]");
$numex = mysql_num_rows($qrr); ?>
<a href="contract-ex.php" title="ดูรายชื่อพนักงานที่เหลือสัญญาน้อยกว่า 3 เดือน">ดูพนักงานที่สัญญาเหลือน้อยกว่า 3 เดือน มีจำนวน <font color="#0000FF">
<?=$numex; ?>
</font>คน</a></span><br />
<table width="101%" border="0" cellspacing="0" cellpadding="0">
<br />
<br />
<tr bgcolor="#ffffff" style="BORDER-RIGHT: #FF6600 1px dashed;" onmouseover='this.bgColor = "#DDDDDD"' onmouseout='this.bgColor = "#ffffff"'>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"><div align="center">ที่</div></td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"> ชื่อ-นามสกุล</td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"> ตำแหน่ง</td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"> สังกัด</td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"> วันเซ็นสัญญา</td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3"> วันสิ้นสุดสัญญา</td>
<td bgcolor="#CCCCCC" style="BORDER-RIGHT: #FF6600 1px dotted;" class="style3">เหลือเวลา</td>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
$j++;
if($j%2==0){
$bg ="#D1DCEB";
}else{
$bg = "#FFFFFF";
}
?>
<tr bgcolor="<? echo "$bg"; ?>" style="BORDER-RIGHT: #FF6600 1px dotted;">
<td width="50" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><div align="center">
<?=$i;?>
</div></td>
<script language="JavaScript" type="text/javascript">
function js_popup(theURL,width,height) { //v2.0
leftpos = (screen.availWidth - width) / 2;
toppos = (screen.availHeight - height) / 2;
window.open(theURL, "viewdetails","width=" + width + ",height=" + height + ",left=" + leftpos + ",top=" + toppos);
}
</script>
<td width="272" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><div align="left"><font color="#993300" size="2"> <a href="#" onclick="javascript:PopupWindow('details.php?id=<?=$objResult["CITIZEN_ID"];?>','nation','scrollbars=yes,width=650,height=280')" title="ดูรายละเอียด" ><? echo $objResult["pre_name"];?><? echo $objResult["F_name"];?> <? echo $objResult["L_name"];?></a></font> <?
$datem=$objResult["end_day"];
// DATE_FORMAT(end_day,'%Y-%m') <= '".date('Y-m',strtotime("+3 month"))."'
if (date('Y-m' , strtotime("$datem"))<=date('Y-m',strtotime("+3 month")))
{
echo "[<img src='images/alert1.gif' /><font color='red'>สัญญาใกล้หมด</font>]";
}else
{
echo "<font color='green'>[ปกติ]</font>";
}
?></div></td>
<td width="168" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><font color="#993300" size="2"><? echo $objResult["postline_name"];?></font></td>
<td width="183" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><font color="#993300" size="2"><? echo $objResult["FAC_NAME_TH"];?></font></td>
<td width="95" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><div align="center"><font color="#993300" size="2">
<?
$ttt=$objResult["con_day"];
$c_day = thaistart1($ttt);
echo $c_day ;
?>
</font></div></td>
<td width="86" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><div align="center"><font color="#993300" size="2">
<?
$eee=$objResult["end_day"];
$e_day = thaistart2($eee);
echo $e_day ;
?>
</font></div></td>
<td width="130" bgcolor="<? echo "$bg"; ?>" class="style3" style="BORDER-RIGHT: #FF6600 1px dotted;"><?php
$expire_date=$objResult["end_day"]; //วันเดือนปี ที่หมดสัญญา
$today_date=date('Y-m-d'); //วันที่ปัจจุบัน
list($byear, $bmonth, $bday)= explode("-",$expire_date); //แยกวันเดือนปี ที่หมดสัญญา
list($tyear, $tmonth, $tday)= explode("-",$today_date); //แยกวันเดือนปี วันเดือนปีปัจจุบัน
$mbirthday = mktime(0, 0, 0, $bmonth, $bday, $byear);
$mnow = mktime(0, 0, 0, $tmonth, $tday, $tyear );
$mage = ($mbirthday - $mnow);
$u_y=date("Y", $mage)-1970;
$u_m=date("m",$mage)-1;
$u_d=date("d",$mage)-1;
$datem=$objResult["end_day"];
// DATE_FORMAT(end_day,'%Y-%m') <= '".date('Y-m',strtotime("+3 month"))."'
if (date('Y-m' , strtotime("$datem"))<=date('Y-m',strtotime("+3 month")))
{
echo"<font color='red'> $u_y ปี $u_m เดือน $u_d วัน </font>";
}else
{
echo"<font color='green'> $u_y ปี $u_m เดือน $u_d วัน </font>";
}
//ระยะเวลาที่เหลือ นับถอยหลัง
?></td>
</tr>
<?
$i++;
}
?>
</table>
<?
}
else
echo"<br><center><font color=red>ยังไม่ข้อมูล ครับ !</center></b>";
?></td>
</tr>
<tr class="jobscss">
<td height="19"> </td>
</tr>
<tr class="jobscss">
<td class="style3"><strong><span class="maekhawtom"><font color="#990000" size="2"> Total
<?= $Num_Rows;?>
Record :
<?=$Num_Pages;?>
Page : </font></span></strong> <font color="#999999" size="2"><span class="maekhawtom">
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
mysql_close($objConnect);
?>
</span></font><font color="#FFFFFF" size="2"><span class="maekhawtom"> </span></font></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
</table></td>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
<p align="right"> </p></td>
<td background="images/bg/A_Right.gif"></td>
</tr>
<tr>
<td><img src="images/bg/A_Left_bottom.gif" width="11" height="11" /></td>
<td background="images/bg/E_Bottom.gif"></td>
<td><img src="images/bg/A_Right_bottom.gif" width="11" height="11" /></td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-09-11 16:41:20 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค๊ดผมไปจัดดูหน่อยนะ มันรกมาก 5555
|
 |
 |
 |
 |
| Date :
2012-09-11 16:43:18 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
T_T
ดู Code แล้ว มันก้เหมือนกันอ่ะครับบ
ตาลายหน่อยๆด้วย
ยังไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2012-09-12 10:16:31 |
By :
cappuczino |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|