|
 |
| |
ขอถามเรื่อง Validate หลังจากสร้าง Function $.append(); |
| |
 |
|
|
 |
 |
|
ลองใช้ .html ดูครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 17:20:37 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ตรงไหนอะครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 19:15:38 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$(".type-detail").html(" <div style='margin-top:1em;'> <label>วันที่สั่งซื้อ : </label> <input name='TheDateOfPurchase[]' type='text' class='TheDateOfPurchase' title='วันที่สั่งซื้อ' value='' readonly> <label>เลขที่ใบสั่งซื้อ : </label> <input name='Purchaseordernumber[]' type='text' class='Purchaseordernumber' title='เลขที่ใบสั่งซื้อ' value='' maxlength='15'> <input name='ChkQuotationnumber[]' type='checkbox' class='ChkQuotationnumber' value='1'> <label>เลขที่ใบเสนอราคา : </label> <input name='Quotationnumber[]' type='text' class='Quotationnumber' title='เลขที่ใบสั่งซื้อ' value='' maxlength='15'> <label>รหัสผู้สั่งซื้อ : </label> <input name='OrderID[]' type='text' class='OrderID' title='รหัสผู้สั่งซื้อ' value='' maxlength='15'> <br> <label>ชื่อผู้ซื้อ : </label> <input name='Nameofthepurchaser[]' type='text' class='Nameofthepurchaser' title='ชื่อผู้ซื้อ' value='' readonly> <input name='ChkNameofthebuyer[]' type='checkbox' class='ChkNameofthebuyer' value='1'> <label>ชื่อผู้จัดซื้อ : </label> <input name='Nameofthebuyer[]' type='text' class='Nameofthebuyer' title='ชื่อผู้จัดซื้อ' value=''> <label>เงื่อนไขเครดิต : </label> <input name='Creditterms[]' type='text' class='Creditterms' title='เงื่อนไขเครดิต' value=''> <input name='input_count[]' type='hidden' class='input_count' title='Input Count' value='1'> </div> ");
|
 |
 |
 |
 |
| Date :
2012-09-16 19:27:03 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ลองทำกรเปลี่ยนแล้วอะครับ ไม่ต่อสามารถ validata ได้ ครับ และก็กด บวกเพิ่ม ไม่ได้ด้วยอะครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 19:34:34 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(".TheDateOfPurchase").datepicker({ dateFormat: 'yy-mm-dd' });
เรียกหลังคำสั่ง append() ครับ
$(".TheDateOfPurchase") จะทำการค้นหาใน html element ทั้งหมดครับ
ถ้าเป็น dynamic ซึ่งถูกเพิ่มเข้าไปทีหลัง ต้องเรียกคำสั่งซ้ำอีกครั้งครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 21:15:55 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link href="StyleSheet/page.ini.css" type="text/css" rel="stylesheet" rev="stylesheet">
<link rel="stylesheet" type="text/css" href="Javascript/JqueryDatePick/css/ui-darkness/jquery-ui-1.8.21.custom.css">
<script type="text/javascript" src="Javascript/JqueryDatePick/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="Javascript/JqueryDatePick/js/jquery-ui-1.8.21.custom.min.js"></script>
<title>…</title>
<style type="text/css">
.ui-datepicker{
width:150px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
<script type="text/javascript">
$(function(){
// แทรกโค้ต jquery
$(".TheDateOfPurchase").datepicker({ dateFormat: 'yy-mm-dd' });
// รูปแบบวันที่ที่ได้จะเป็น 2009-08-16
});
</script>
<style type="text/css">
.linkhover:hover
{
background:#CCCCCC;
}
</style>
<script type="text/javascript" language="javascript">
$(document).ready(function(e) {
$(".plus").click('onclick',function(n)
{
$(".type-detail").append(" <div style='margin-top:1em;'> <label>วันที่สั่งซื้อ : </label> <input name='TheDateOfPurchase[]' type='text' class='TheDateOfPurchase' title='วันที่สั่งซื้อ' value='' readonly> <label>เลขที่ใบสั่งซื้อ : </label> <input name='Purchaseordernumber[]' type='text' class='Purchaseordernumber' title='เลขที่ใบสั่งซื้อ' value='' maxlength='15'> <input name='ChkQuotationnumber[]' type='checkbox' class='ChkQuotationnumber' value='1'> <label>เลขที่ใบเสนอราคา : </label> <input name='Quotationnumber[]' type='text' class='Quotationnumber' title='เลขที่ใบสั่งซื้อ' value='' maxlength='15'> <label>รหัสผู้สั่งซื้อ : </label> <input name='OrderID[]' type='text' class='OrderID' title='รหัสผู้สั่งซื้อ' value='' maxlength='15'> <br> <label>ชื่อผู้ซื้อ : </label> <input name='Nameofthepurchaser[]' type='text' class='Nameofthepurchaser' title='ชื่อผู้ซื้อ' value='' readonly> <input name='ChkNameofthebuyer[]' type='checkbox' class='ChkNameofthebuyer' value='1'> <label>ชื่อผู้จัดซื้อ : </label> <input name='Nameofthebuyer[]' type='text' class='Nameofthebuyer' title='ชื่อผู้จัดซื้อ' value=''> <label>เงื่อนไขเครดิต : </label> <input name='Creditterms[]' type='text' class='Creditterms' title='เงื่อนไขเครดิต' value=''> <input name='input_count[]' type='hidden' class='input_count' title='Input Count' value='1'> </div> ");
$(".TheDateOfPurchase").datepicker({ dateFormat: 'yy-mm-dd' }); //เรียกซ้ำอีกครั้งครับ
});
});
</script>
<script type="text/javascript" language="javascript">
$(document).ready(function(e) {
$(".Purchaseordernumber").keyup(function(e) {
var RegNum = /([0-9{10,15}])$/;
if ( !RegNum.test( $(this).val() ) )
{
return $(this).val("");
}
else
{
return $(this).val();
}
});
$(".Quotationnumber").keyup(function(e) {
var RegNum = /([0-9{10,15}])$/;
if ( !RegNum.test( $(this).val() ) )
{
return $(this).val("");
}
else
{
return $(this).val();
}
});
$(".OrderID").keyup(function(e) {
var RegEng = /([a-zA-Z0-9{10,15}])$/;
if ( !RegEng.test( $(this).val() ) )
{
return $(this).val("");
}
else
{
return $(this).val();
}
});
$(".Creditterms").keyup(function(e) {
if ( !isNaN( $(this).val() ) )
{
return $(this).val();
}
else
{
return $(this).val("");
}
});
});
</script>
</head>
<body>
<div id="wapper-detail">
<div>
<img src="picture_web/icon/depatrment.png" width="40" height="40" alt="Department" title="Department" align="bottom">
<font size="4"> ระบบบริหารสินค้า : "เพิ่มรายละเอียดการเบิกสินค้า" </font>
</div>
<div style="width:1240px;">
<form action="#" method="post" name="Fm_ProductSystem" id="Fm_ProductSystem" title="Fm_ProductSystem">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="70%">
<table width="250" cellpadding="0" cellspacing="0">
<tr>
<td><label>
<input name="Rd_Vat" type="radio" id="Rd_Vat_0" value="0" checked="CHECKED">
คิดภาษี</label>
</td>
<td><label>
<input type="radio" name="Rd_Vat" value="1" id="Rd_Vat_1">
ไม่คิดภาษี</label>
</td>
</tr>
</table>
</td>
<td width="30%" align="right">ใบสินค้า / Job Product</td>
</tr>
<tr>
<td colspan="2" align="right">
<button name="plus" type="button" class="plus" style="border:none; background:none;">
<img src="picture_web/icon/plus_icon.png" width="20" height="20" alt="plus">
<br>เพิ่ม
</button>
</td>
</tr>
</table>
<div class="type-detail">
<div style="margin-top:1em;">
<label>วันที่เบิกสินค้า : </label>
<input name="TheDateOfPurchase[]" type="text" class="TheDateOfPurchase" title="วันที่สั่งซื้อ" value="" readonly>
<label>เลขที่ใบเบิกสินค้า : </label>
<input name="Purchaseordernumber[]" type="text" class="Purchaseordernumber" title="เลขที่ใบสั่งซื้อ" value="" maxlength="15">
<input name="ChkQuotationnumber[]" type="checkbox" class="ChkQuotationnumber" value="1">
<label>เลขที่ใบสั่งซื้อ : </label>
<input name="Quotationnumber[]" type="text" class="Quotationnumber" title="เลขที่ใบสั่งซื้อ" value="" maxlength="15">
<label>รหัสผู้ซื้อ : </label>
<input name="OrderID[]" type="text" class="OrderID" title="รหัสผู้สั่งซื้อ" value="" maxlength="15">
<br>
<label>ชื่อผู้ซื้อ : </label>
<input name="Nameofthepurchaser[]" type="text" class="Nameofthepurchaser" title="ชื่อผู้ซื้อ" value="" readonly>
<input name="ChkNameofthebuyer[]" type="checkbox" class="ChkNameofthebuyer" value="1">
<label>ชื่อผู้จัดซื้อ : </label>
<input name="Nameofthebuyer[]" type="text" class="Nameofthebuyer" title="ชื่อผู้จัดซื้อ" value="">
<label>เงื่อนไขเครดิต : </label>
<input name="Creditterms[]" type="text" class="Creditterms" title="เงื่อนไขเครดิต" value="">
<input name="input_count[]" type="hidden" class="input_count" title="Input Count" value="1">
</div>
</div>
<div style="margin-top:1em; margin-bottom:1em;">
<table width="100%" border="1" cellpadding="10" cellspacing="3">
<tr align="center" bgcolor="#CCE5F2">
<th width="12%">รหัสสินค้า</th>
<th width="12%">ชื่อ</th>
<th width="11%">หมวด</th>
<th width="12%">รหัสบาร์โค๊ด</th>
<th width="19%">จำนวน</th>
<th width="19%">ราคา / หน่วย</th>
<th width="15%">ราคารวม</th>
</tr>
<tr bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr align="right" bgcolor="#FFFFFF">
<td colspan="6" style="padding-right:1em;">รวม : </td>
<td style="padding:0.5em; text-align:right; font:bolder;"> </td>
</tr>
</table>
</div>
<div align="right">
<input name="ChkDeliverydate" type="checkbox" class="ChkDeliverydate" value="1">
<label>วันที่ให้ส่งสินค้า : </label>
<input name="Deliverydate" type="text" class="Deliverydate" title="วันที่ให้ส่งสินค้า" value="">
<input name="ChkAirshipping" type="checkbox" class="ChkAirshipping" value="1">
<label>สถานที่ส่งสินค้า : </label>
<input name="Airshipping" type="text" class="Airshipping" title="สถานที่ส่งสินค้า" value="">
<label>วิธีการสั่งซื้อ : </label>
<input name="Howtoorder" type="text" class="Howtoorder" title="วิธีการสั่งซื้อ" value="">
<div>
<label>ชื่อผู้คีย์ : </label>
<input name="Namethekey" type="text" class="Namethekey" title="ชื่อผู้คีย์" value="">
</div>
</div>
</form>
</div>
</div>
</body>
</html>
ถ้าเป็น jquery datepicker คาดว่าคงเรียกได้เลยไม่น่ามีปัญหาตามนี้ครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 21:28:20 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(".Purchaseordernumber").live('keyup',function(e) {
var RegNum = /([0-9{10,15}])$/;
if ( !RegNum.test( $(this).val() ) )
{
return $(this).val("");
}
else
{
return $(this).val();
}
});
สำหรับ detect keyup ให้ใช้ live และส่ง parameter keyup
เวลามี element ที่มี class Purchaseordernumber ใหม่ก็จะมีการ add event handler นี้ให้อัตโนมัติครับ
|
 |
 |
 |
 |
| Date :
2012-09-16 21:31:45 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทั้ง 2 ท่าน มากๆ ครับ…
พอจะเข้าใจแล้ว และก็ทำได้แล้วครับ แต่ขอถามเพิ่มได้ไมครับว่า
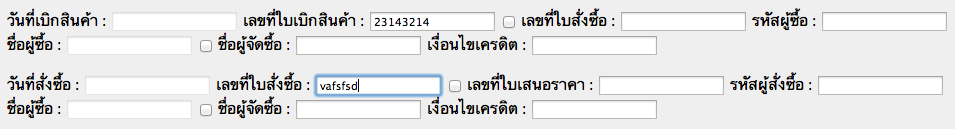
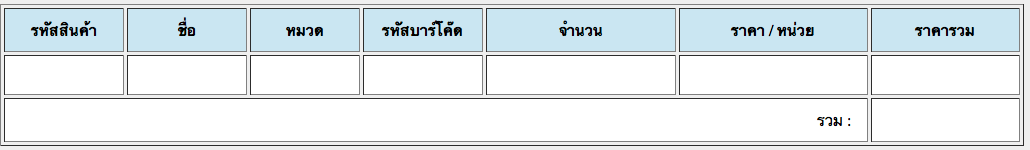
ถ้าได้ทำการพิมพ์ข้อมูลในรูปที่ 1 แล้วทำการโชว์ในรูปที่ 2 จะต้องทำยังไงอะครับ (เวลาแอดข้อมูลเยอะๆ อะครับ)
รูปที่ 1

รูปที่ 2

|
 |
 |
 |
 |
| Date :
2012-09-17 02:02:31 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในความคิดน่าจะใช้ Ajax แยกตารางไว้
|
 |
 |
 |
 |
| Date :
2012-09-17 09:50:55 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตารางเอาข้อมูลมาจากข้างบนป่าวครับ
|
 |
 |
 |
 |
| Date :
2012-09-17 11:07:27 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองยกตัวย่างข้อมูลได้มั๊ยครับผมยังมองไม่ออก
ผมยังไม่เห็นส่วนที่มันสัมพันธ์กันระหว่าง รูปที่1 และรูปที่2 อะครับ
จะเอาเฉเพาะที่กรอกไป หรือว่าจะ Select จาก DB
|
 |
 |
 |
 |
| Date :
2012-09-18 08:10:56 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

