 |
จากบทเรียน Ajax Auto Fill Textbox ถ้ากรอกข้อมูลแถวแรกเสร็จแล้วต้องการให้เพิ่มแถวต่อไปๆ ไปเรื่อยๆ ทำยังไงครับ |
| |
 |
|
|
 |
 |
|
ต้องใช้พวก jQuery มาช่วยน่าจะง่ายขึ้น
|
 |
 |
 |
 |
| Date :
2012-10-02 19:03:16 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ แล้วก็เพิ่ม code ในการเพิ่มแถวไป
|
 |
 |
 |
 |
| Date :
2012-10-02 19:37:09 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บทความพวกนี้ผมเขียนไว้หมดแล้วครับ ขึ้นอยู่ว่าจะค้นหาเจอหรือเปล่าครับ 
|
 |
 |
 |
 |
| Date :
2012-10-03 08:58:57 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านมากนะครับ
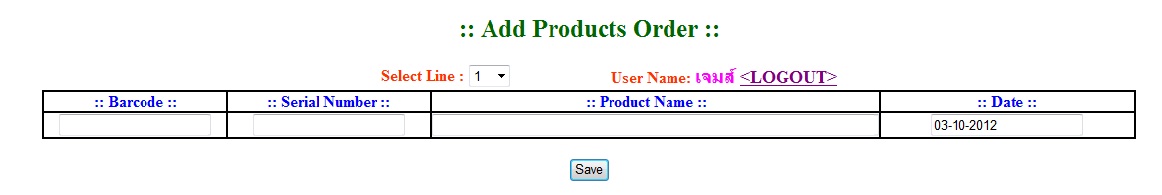
ที่ผมทำเป็นแบบเลือก Line ก่อนแล้วพอกรอกข้อมูล Barcode มันจะทำการ Auto Fill ช่อง Serial Number กับ Product Name มาอัตโนมัติตามบทเรียนของพี่วินในส่วนตรงนี้ทำได้แล้วครับ

แต่ที่ผมอยากทำคือ ไม่ต้องเลือก Line เพียงกรอกข้อมูล Barcode เสร็จ Auto Fill ช่อง Serial Number กับ Product Name แล้วก็เพิ่มบรรทัดที่ 2 เองอัตโนมัติโดยที่ำไม่ต้องมากดปุ่มเพิ่มให้เสียเวลาอ่ะครับ ขอบคุณครับ
โค้ดผมอาจจะไม่ถูกกฏของโปรแกรมเมอร์เท่าไหร่นะครับ ตัวแปรไม่ได้ตั้งให้สื่อความหมาย ตั้งขออภัยด้วยครับ
Code (PHP)
<?
session_start();
if($_SESSION["Username"] == "")
{
header("location:AjaxPHPLoginForm1.php?error=Login please.");
exit();
}
?>
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
</script>
<script language="JavaScript">
document.onkeydown = chkEvent
function chkEvent(e) {
var keycode;
if (window.event) keycode = window.event.keyCode; //*** for IE ***//
else if (e) keycode = e.which; //*** for Firefox ***//
if(keycode==13)
{
return false;
}
}
function setNextFocus(objId){
if (event.keyCode == 13){
var obj=document.getElementById(objId);
if (obj){
obj.focus();
}
}
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
<!--
.style1 {color: #0000FF}
.style2 { font-size: 24px;
font-weight: bold;
color: #006600;
}
.style3 {
color: #FF3300;
font-weight: bold;
}
.style5 {color: #FF3300}
.style7 {
font-size: 18px;
color: #FF00FF;
}
-->
</style>
</head>
<body>
<form action="phpMySQLAddSave.php" name="frmMain" method="post" id="form1" name="form1">
<p align="center"><span class="style2">:: Add Products Order ::</span></p>
<table width="50%" border="0" align="center">
<tr>
<td width="31%" align="right"><span class="style3">Select Line : </span></td>
<td width="22%"><select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?
for($i=1;$i<=50;$i++)
{
if($_GET["Line"] == $i)
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$_SERVER["PHP_SELF"];?>?Line=<?=$i;?>&&txtUser=<? echo $txtUser;?>" <?=$sel;?>>
<?=$i;?>
</option>
<?
}
?>
</select></td>
<td width="47%"><strong><span class="style5">User Name:</span> <span class="style7"><? echo $txtUser; ?> <a href="logout.php"><LOGOUT></a></span></strong></td>
</tr>
</table>
<table border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#000000">
<tr>
<th width="177"><span class="style1">:: Barcode ::</span></th>
<th width="197" align="center"><span class="style1">:: Serial Number ::</span></th>
<th width="420" align="center"><span class="style1">:: Product Name ::</span></th>
<th width="247" align="center"><span class="style1">:: Date ::</span></th>
</tr>
<?
$line = $_GET["Line"];
if($line == 0){$line=1;}
for($i=1;$i<=$line;$i++)
{
?>
<tr>
<td align="center"><input type="text" name="txtCustomerID<?=$i;?>" onChange="JavaScript:doCallAjax('txtCustomerID<?=$i;?>','txtName<?=$i;?>','txtEmail<?=$i;?>');" onKeyDown="setNextFocus('txtCustomerID<?=$i+1;?>');"></td>
<td align="center"><input type="text" name="txtName<?=$i;?>"></td>
<td align="center"><input name="txtEmail<?=$i;?>" type="text" size="70"><input name="txtStatus<?=$i;?>" type="hidden" value="2" ></td>
<td align="center"><input type="text" name="txtDate<?=$i;?>" value="<? echo date("d-m-Y"); ?>"><input type="hidden" name="txtUser<?=$i;?>" value="<? echo $txtUser; ?>"></td>
</tr>
<?
}
?>
</table>
<div align="center"><br>
<input type="submit" name="submit" value="Save">
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</div>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-10-03 10:12:27 |
By :
pook039 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อนุญาติ ดันกระทู้นี้ ขึ้นมาอีกครั้งนะครับ ตามความคิดเห็นที่ 6 ผมอยากทราบวิธีการทำเช่นกันครับ รบกวนพี่ๆ ด้วยนะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-07-20 13:25:14 |
By :
san.saleah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|