 |
จะทำเมนูแบบกดปุ่มโชว์แล้วแถบเมนูก็ขยายออกจากด้านข้างแต่ถ้ากดซ่อนแล้วแถบเมนูก็หุบเข้าไปอย่างเดิมได้ด้วยวิธีใดครับ |
| |
 |
|
|
 |
 |
|
ลองใช้ Javascript ดูค่ะ
นำโค้ดด่านล่างนี้ไปวางในส่วนของ <head>
<STYLE>
.dhmcss {
FONT-WEIGHT: bold; FONT-SIZE: 8pt; BACKGROUND: #ccccff; COLOR: #000000; FONT-FAMILY: Ms Sans Serif; TEXT-DECORATION: none
}
.dhmcssover {
FONT-WEIGHT: bold; FONT-SIZE: 8pt; BACKGROUND: #ffff99; COLOR: #000000; FONT-FAMILY: Ms Sans Serif; TEXT-DECORATION: none
}
.dhmcssdown {
FONT-WEIGHT: bold; FONT-SIZE: 8pt; BACKGROUND: #ffffff; COLOR: #000000; FONT-FAMILY: Ms Sans Serif; TEXT-DECORATION: none
}
</STYLE>
</head>
และนำ CODE ด้านล่างไปไว้ที่ <body>
<SCRIPT language=javascript>
<!--
var uagent; var opsystem;
var IE4B=false; var NS4B=false; var NS6B=false; var OP5B=false; var AOLB=false;var MsWinS=false; var MacOS=false; var ULinS=false;var majorver; majorver = parseInt(navigator.appVersion);if(majorver>=4){}uagent = window.navigator.userAgent.toLowerCase();opsystem = window.navigator.platform.toLowerCase();
if (opsystem.indexOf('win') != -1)MsWinS = true;else if (opsystem.indexOf('mac') != -1)MacOS = true;else if (opsystem.indexOf('unix') != -1 || opsystem.indexOf('linux') != -1 || opsystem.indexOf('sun') != -1)
ULinS = true;NS4B=((document.layers)?true:false);IE4B=((document.all)?true:false);NS6B=((document.getElementById)&&(!IE4B))?true:false;OP5B=(uagent.indexOf('Opera') != -1)?true:false;
if ((uagent.indexOf('aol')) != -1 )AOLB=true;var sttus=false;var cdobj=null;
var ns6scroll=0;
function smenuhm(){if(sttus){
if(IE4B){dmenud.style.pixelLeft=-180;dmenud2.style.pixelLeft=0;document.menubr.src="../../images/menumenu1.gif";}
else if(NS4B){document.dmenud.visibility = "hide";document.dmenud2.pageX=0;
document.dmenud.pageY=60;document.dmenud2.document.menubr.src="../../images/menumenu1.gif";}
else if(NS6B){cdobj=document.getElementById('dmenud');cdobj2=document.getElementById('dmenud2');
cdobj.style.left="-180px";cdobj2.style.left="0px";document.menubr.src="../../images/menumenu1.gif";}
sttus=false;}
else{
if(IE4B){dmenud.style.pixelLeft=0;dmenud2.style.pixelLeft=180;document.menubr.src="../../images/menumenu2.gif";}
else if(NS4B){document.dmenud.visibility = "show";document.dmenud.pageX=0;
document.dmenud2.pageX=180;document.dmenud2.document.menubr.src="../../images/menumenu2.gif";}
else if(NS6B){cdobj=document.getElementById('dmenud');cdobj2=document.getElementById('dmenud2');
cdobj.style.left="0px";cdobj2.style.left="180px";document.menubr.src="../../images/menumenu2.gif";}
sttus=true;}
if(NS6B){setTimeout('inittime()',500);}
}
function zscrollf(){wscrollf();setTimeout('zscrollf()',500);}
function wscrollf(){
if(IE4B){ dmenud.style.pixelTop=document.body.scrollTop+60; dmenud2.style.pixelTop=document.body.scrollTop+62;}
else if(NS4B){ document.dmenud.top=window.pageYOffset+60; document.dmenud2.top=window.pageYOffset+62;}
else if(NS6B) {if(ns6scroll!=(window.pageYOffset+40)){ cdobj=document.getElementById('dmenud'); cdobj.style.top=window.pageYOffset+60+"px"; cdobj2=document.getElementById('dmenud2'); cdobj2.style.top=window.pageYOffset+62+"px"; setTimeout('inittime()',500);ns6scroll=window.pageYOffset+60;} }
}
function inittime(){
dmover(null,'td1','ahr1');dmout(null,'td1','ahr1'); dmover(null,'td2','ahr2');dmout(null,'td2','ahr2'); dmover(null,'td3','ahr3');dmout(null,'td3','ahr3'); dmover(null,'td4','ahr4');dmout(null,'td4','ahr4');dmover(null,'td5','ahr5');dmout(null,'td5','ahr5'); dmover(null,'td6','ahr6');dmout(null,'td6','ahr6');
}
function dmover(hobj,idstr,idastr){
if(IE4B) { hobj.className='dhmcssover';hobj2=eval(idastr);hobj2.className='dhmcssover'; hobj.style.cursor = 'hand'; }
else if(NS6B) { cobj=document.getElementById(''+idastr); cobj2=document.getElementById(''+idstr); cobj.className='dhmcssover'; cobj2.className='dhmcssover'; }
}
function dmdown(hobj,idstr,idastr){
if(IE4B) { hobj.className='dhmcssdown';hobj2=eval(idastr);hobj2.className='dhmcssdown'; }
else if(NS6B) { cobj=document.getElementById(''+idastr); cobj2=document.getElementById(''+idstr); cobj.className='dhmcssdown'; cobj2.className='dhmcssdown'; }
}
function dmout(hobj,idstr,idastr){ if(IE4B) { hobj.className='dhmcss';hobj2=eval(idastr);hobj2.className='dhmcss'; }
else if(NS6B) { cobj=document.getElementById(''+idastr); cobj2=document.getElementById(''+idstr); cobj.className='dhmcss'; cobj2.className='dhmcss'; }
}
function dmup(hobj,locationstr,idstr,idastr){
if(IE4B) { hobj.className='dhmcssover';hobj2=eval(idastr);hobj2.className='dhmcssover'; location.href = locationstr; }
else if(NS6B) { cobj=document.getElementById(''+idastr); cobj2=document.getElementById(''+idstr); cobj.className='dhmcssover'; cobj2.className='dhmcssover'; }
}
//-->
</SCRIPT>
</head>
<DIV id=dmenud style="LEFT: 0px; WIDTH: 180px; POSITION: absolute; TOP: 60px" name="dmenud">
<TABLE cellSpacing=2 cellPadding=0 width=180 border=0>
<TBODY>
<TR>
<TD vAlign=top width=176 bgColor=#000000>
<TABLE cellSpacing=1 cellPadding=1 width="100%" bgColor=#000000
border=0><TBODY>
<TR>
<TD onmouseup="dmup(this,'http://www.thaiwebcreator.com','td1','ads1')"
class=dhmcss onmousedown="dmdown(this,'td1','ads1')" id=td1
onmouseover="dmover(this,'td1','ads1')"
onmouseout="dmout(this,'td1','ads1')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr1
href="http://www.thaiwebcreator.com"><SPAN class=dhmcss
id=ads1>www.thaiwebcreator.com</SPAN></A> </TD></TR>
<TR>
<TD
onmouseup="dmup(this,'http://www.zarataweb.com','td2','ads2')"
class=dhmcss onmousedown="dmdown(this,'td2','ads2')" id=td2
onmouseover="dmover(this,'td2','ads2')"
onmouseout="dmout(this,'td2','ads2')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr2
href="http://www.zarataweb.com"><SPAN
class=dhmcss id=ads2>ZARATAWEB.COM</SPAN></A> </TD></TR>
<TR>
<TD
onmouseup="dmup(this,'http://www.gazib.com','td3','ads3')"
class=dhmcss onmousedown="dmdown(this,'td3','ads3')" id=td3
onmouseover="dmover(this,'td3','ads3')"
onmouseout="dmout(this,'td3','ads3')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr3
href="http://www.gazib.com"><SPAN
class=dhmcss id=ads3>GAZIB.COM</SPAN></A> </TD></TR>
<TR>
<TD
onmouseup="dmup(this,'http://www.nonglhaiweb.com','td4','ads4')"
class=dhmcss onmousedown="dmdown(this,'td4','ads4')" id=td4
onmouseover="dmover(this,'td4','ads4')"
onmouseout="dmout(this,'td4','ads4')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr4
href="http://www.nongkhaiweb.com">
<SPAN class=dhmcss id=ads4>NONGKHAIWEB.COM</SPAN></A> </TD></TR>
<TR>
<TD
onmouseup="dmup(this,'http://www.ac121.4t.com','td5','ads5')"
class=dhmcss onmousedown="dmdown(this,'td5','ads5')" id=td5
onmouseover="dmover(this,'td5','ads5')"
onmouseout="dmout(this,'td5','ads5')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr5
href="http://www.ac121.4t.com" >
<SPAN class=dhmcss id=ads5>WEB AC 121</SPAN></A>
</TD></TR>
<TR>
<TD
onmouseup="dmup(this,'https://www.thaicreate.com','td6','ads6')"
class=dhmcss onmousedown="dmdown(this,'td6','ads6')" id=td6
onmouseover="dmover(this,'td6','ads6')"
onmouseout="dmout(this,'td6','ads6')" width="100%"
bgColor=#ffffff><A class=dhmcss id=ahr6
href="https://www.thaicreate.com"><SPAN
class=dhmcss id=ads6>THAIWARE.COM</SPAN></A>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></DIV>
<DIV id=dmenud2 style="LEFT: 180px; WIDTH: 20px; POSITION: absolute; TOP: 62px"
name="dmenud2"><A onfocus=this.blur() href="javascript:smenuhm()">
<IMG
src="../../images/menumenu1.gif" border=0
name=menubr width="20" height="90"></A></DIV>
<SCRIPT language=javascript>
<!--
function gsol(){document.dmenud.visibility = "hide";document.dmenud2.pageX=0;}
function strt(){ if(IE4B) {dmenud.style.pixelLeft=-180;dmenud2.style.pixelLeft=0;window.onscroll = wscrollf; }
else if(NS4B)
{
document.dmenud.pageX=0;
document.dmenud2.pageX=180;
setTimeout('gsol()',1000);
zscrollf();
}
else if(NS6B){cdobj=document.getElementById('dmenud');cdobj.style.left="-180px";cdobj2=document.getElementById('dmenud2');cdobj2.style.left="0px";zscrollf();}
}setTimeout('strt()',1000);
//-->
</SCRIPT>
</body>
</htmal>
ส่วนนี่เป็นลิงค์ตัวอย่างค่ะ ไม่ทราบว่าเป็นประมาณนี้หรือเปล่า ถ้าไม่ใช่ก็ขอโทษด้วยนะคะ ^_^"
http://www.codetukyang.com/java/menu/preview/precode22.htm
|
 |
 |
 |
 |
| Date :
2012-10-03 15:55:13 |
By :
gunzone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยครับ แบบนี้เลยครับ แต่มันใช้ได้กับ IE อย่างเดียว แล้วพอจะมีตัวอย่างแบบอื่นหรือชื่อเรียกที่ใช้ในการเขียนโปรแกรมไหมครับ เผื่อจะได้ศึกษาต่อ
|
 |
 |
 |
 |
| Date :
2012-10-03 16:50:09 |
By :
HaKonNan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี Open Source ทำโดยใช้ jQuery ชื่อว่า 'MB Menu' สไลด์ได้ทั้งจากด้านข้างและด้านบน
ผมลองใช้กับ Chrome ไม่มีปัญหาอะไร ลองหาในกูเกิลดูครับ เขาเปิดให้โหลดโค้ดฟรี
ผมมีตัวอย่างเคยทำไว้ ไปทดลองเล่นดูก่อนได้ที่นี่
http://www.mineinc.net/mineinc/option/menu_b.html
|
 |
 |
 |
 |
| Date :
2012-10-03 17:52:53 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยครับ คุณ jack +1 ครับ
|
 |
 |
 |
 |
| Date :
2012-10-04 08:51:38 |
By :
HaKonNan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
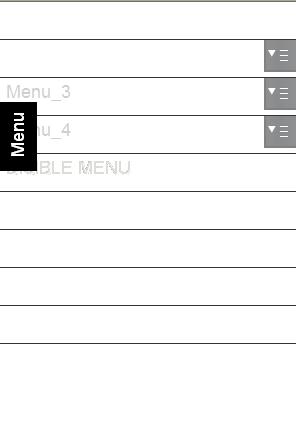
ตอนนี้ผมไปดาวน์โหลดและลองปรับใช้ดูได้แล้วครับ แต่ติดอีกนิดเดียวคือ มันรันบน IE แล้วมีปัญหาตอนกดซ่อนแล้วเมนูซ่อนไม่หมดครับไม่ทราบว่าพอจะมีวิธีแก้ไขไหมครับ
ภาพตัวอย่างที่มีปัญหาตอนรันบน IE

|
 |
 |
 |
 |
| Date :
2012-10-04 10:11:21 |
By :
HaKonNan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทำไว้นานแล้ว จำไม่ได้เหมือนกันว่าตอนนั้นมีปัญหาและแก้ไขอะไรไปบ้าง
อาจลองเปลี่ยนตัว jQuery Library ดูครับ แต่ละเวอชั่นค่อนข้างจะมีผลกับพวก Opensource และ Plugin ที่มีแอฟเฟคเยอะๆ
ที่ผมใช้กับ MB Menu เป็น 'jquery-1.7.2.min.js'
ลองดูที่ Source Code ว่าผมใช้อะไร ทำอะไรไปบ้าง อาจช่วยได้
|
 |
 |
 |
 |
| Date :
2012-10-04 10:31:55 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผมเจอปัญหาแล้วครับ คือ ถ้าผมคลิกขวาที่ไฟล์แล้วเปิดบน IE มันจะแสดงผลปกติครับ(มันจะฟ้องให้รัน scripts หรือ Active X พอกดยอมรับก็ใช้ได้ครับ) แต่ถ้าผมกด F12 รันบน localhost จะมีปัญหาที่กล่าวข้างต้นครับ
|
 |
 |
 |
 |
| Date :
2012-10-04 11:53:23 |
By :
HaKonNan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|