 |
|
Code (PHP)

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery/jquery.js" type="text/javascript"></script>
<script src="jquery/jquery-ui.custom.js" type="text/javascript"></script>
<script src="jquery/jquery.cookie.js" type="text/javascript"></script>
<link href="CSSTree/src/skin/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<script src="CSSTree/src/jquery.dynatree.js" type="text/javascript"></script>
<!-- Start_Exclude: This block is not part of the sample code -->
<link href="CSSTree/prettify.css" rel="stylesheet">
<script src="jquery/prettify.js" type="text/javascript"></script>
<link href="CSSTree/sample.css" rel="stylesheet" type="text/css">
<script src="jquery/sample.js" type="text/javascript"></script>
<!-- End_Exclude -->
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
url: "script.php",
type: "POST",
data : {
'groupid' : 'groupid',
'groupName': 'groupName',
'CustName': 'CustName'
},
dataType: "json",
success: function(result){
var treeData = [
{title: result[0]['groupName'], isFolder: true, key: result[0]['groupName'],
children: [
{title: "Sub-item 3.1", key: "SubGroup1.1"},
{title: "Sub-item 3.2", key: "SubGroup1.1"}
]
},
{title: result[1]['groupName'], isFolder: true, key: result[1]['groupName'],
children: [
{title: "Sub-item 3.1", key: "SubGroup1.1"},
{title: "Sub-item 3.2", key: "SubGroup1.1"}
]
},
{title: result[2]['groupName'], isFolder: true, key: result[2]['groupName'],
children: [
{title: "Sub-item 3.1", key: "SubGroup1.1"},
{title: "Sub-item 3.2", key: "SubGroup1.1"}
]
},
];
////////////////////
$(function(){
$("#tree3").dynatree({
checkbox: true,
selectMode: 3,
children: treeData,
onSelect: function(select, node) {
// Get a list of all selected nodes, and convert to a key array:
var selKeys = $.map(node.tree.getSelectedNodes(), function(node){
return node.data.key;
});
$("#echoSelection3").text(selKeys.join(", "));
// Get a list of all selected TOP nodes
var selRootNodes = node.tree.getSelectedNodes(true);
// ... and convert to a key array:
var selRootKeys = $.map(selRootNodes, function(node){
return node.data.key;
});
$("#echoSelectionRootKeys3").text(selRootKeys.join(", "));
$("#echoSelectionRoots3").text(selRootNodes.join(", "));
},
onDblClick: function(node, event) {
node.toggleSelect();
},
onKeydown: function(node, event) {
if( event.which == 32 ) {
node.toggleSelect();
return false;
}
},
// The following options are only required, if we have more than one tree on one page:
// initId: "treeData",
cookieId: "dynatree-Cb3",
idPrefix: "dynatree-Cb3-"
});
});
}/// end success
})
});
</script>
<title>Untitled Document</title>
</head>
<body class="example">
<div id="temp"></div>
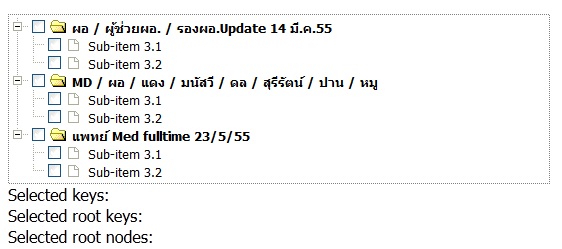
<div id="tree3"></div>
<div>Selected keys: <span id="echoSelection3">-</span></div>
<div>Selected root keys: <span id="echoSelectionRootKeys3">-</span></div>
<div>Selected root nodes: <span id="echoSelectionRoots3">-</span></div>
</body>
</html>
จาก code นะครับ ผมทำการดึงข้อมูลจากฐานข้อมูลด้วย json ได้แล้วแต่ติดตรงที่จะให้มันวนลูปสร้าง treeview นี่ต้องทำไงอะครับ
Tag : PHP, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-10-08 20:20:01 |
By :
dargonkung |
View :
1548 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |