 |
ขอแนวคิดหรือแนะนำวิธีการตัดแยกค่าจากการกด Checkbox เพื่อส่งไปลบ กรณีที่กด Checkbox 2 ตัวขึ้นไปครับ |
| |
 |
|
|
 |
 |
|
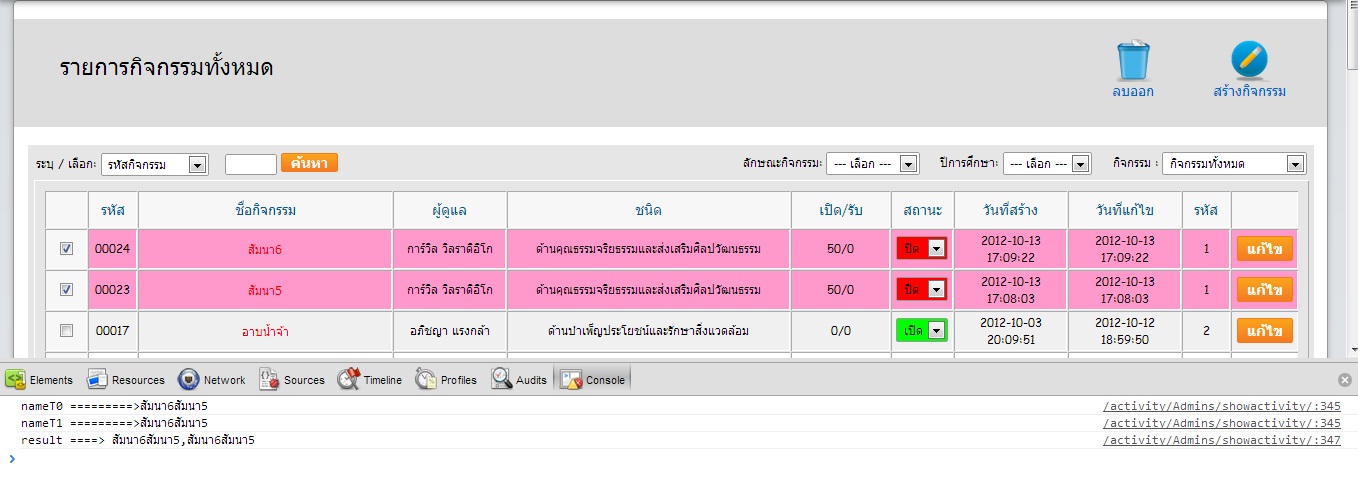
ตามภาพครับ ผมลองกดเลือก 2 ตัวแล้ว log ดู ชื่อกิจกรรมก็ออกมาแล้ว แต่ มันออกติดกัน จะมีวิธีแยกคำยังไงหรอครับ
|
 |
 |
 |
 |
| Date :
2012-10-13 14:13:21 |
By :
villadiego |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งเป็น Array ไป
PHP มันจะรู้เองครับว่า Tick มากี่ตัว
เช่น
$check[] = 1;
$check[] = 2;
$check[] = 3;
ตอนรับก็ใช้ for รับ เอาครับ
|
 |
 |
 |
 |
| Date :
2012-10-13 15:47:55 |
By :
adaaugusta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้อ่าครับ ยังไงมันก็มาติดๆกันครับ =...=
ก่อนหน้านี้ลองส่งเข้าไปให้ PHP มันก็เห็นเป็นข้อความติดๆกัน 1 ก้อน ใน Array แล้วผมไม่รู้ว่า
จะแยกใส่ index แต่ละตัวตอนส่งมาจาก JavaScript ยังไงด้วยอ่ะสิ =///=
อันนี่โค๊ดที่ลูปใน Javascript อันนี้เป็นส่วนที่ผมทำหลังจากที่ลองทำใน PHP นะครับ แกะแล้วมันก็ยังติดกันอยู่ T_T
Code (JavaScript)
function DeleteCheck(){
var nameT = new Array();
var name ='';
var i =0;
name = jQuery('input:checked').parent().parent().find('#activity_name').find('a').text();
id = '';
var length = jQuery('input:checked').length;
for(i =0;i<jQuery('input:checked').length; i++){
nameT[i] = jQuery('input:checked').parent().parent().find('#activity_name').find('a').text();
console.log("nameT"+i+" =========>"+nameT[i]);
}
console.log("result ====> "+nameT);
return false;
SendCheck(type,nameT,id);
}
รูปภาพ

|
ประวัติการแก้ไข
2012-10-13 20:05:20
 |
 |
 |
 |
| Date :
2012-10-13 20:03:35 |
By :
villadiego |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ต้อง Java ครับ php ธรรมดานี่แหละ ส่งแต่ Value ไป
|
 |
 |
 |
 |
| Date :
2012-10-13 21:18:31 |
By :
adaaugusta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่าที่จะส่งไปให้ PHP จะได้แบบนี้อาครับ
["สัมนา6สัมนา5"]
ใน PHP ผมลูปแบบนี้ถูกมั้ยครับ
Code (PHP)
$get_name = $this->params['form']['name'];
$a ="";
foreach($a as $get_name){
$this->log($a);
}
ไม่มีค่าออกมาเลยอะ = =
|
 |
 |
 |
 |
| Date :
2012-10-13 21:35:37 |
By :
villadiego |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผิดๆ ผมใส่สลับตัวแปรครับ แต่ค่าที่ได้มันยังติดกันอยู่เลยครับ
|
 |
 |
 |
 |
| Date :
2012-10-13 21:40:03 |
By :
villadiego |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค้ด Form มาดูครับ
|
 |
 |
 |
 |
| Date :
2012-10-13 22:50:51 |
By :
adaaugusta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้หน้าฟอร์มผมครับ เริ่มจาก เปิดหน้านี้แล้ว จะเริ่มทำส่วนนี้เลย
Code (JavaScript)
jQuery(document).ready(function() {
searchpagin("activity","","","");
});
แล้วเข้าไปใน ฟังก์ชันsearchpagin
Code (JavaScript)
function searchpagin(type_search,choose_search,txt_search,choose_branch){
g_paging(url('/Admins/Search'),
{'data':{"choose_search":choose_search,
"txt_search":txt_search,
"choose_branch":choose_branch,
"type_search":type_search
}},
"search",
"20",
"span_paging");
}
แล้วก็เข้าฟังก์ชัน Search
Code (JavaScript)
function search(msg){
var table = '<table width="100%" border="1" cellspacing="2" cellpadding="2" class="table" style="padding: 10px 10px 10px 10px; border-color: #FFFFFF;">'+
'<tr>'+
'<th width="3%" align="center" class="table-head-Admins"></th>'+
'<th width="3%" align="center" class="table-head-Admins">รหัส</th>'+
'<th width="18%" align="center" class="table-head-Admins">ชื่อกิจกรรม</th>'+
'<th width="8%" align="center" class="table-head-Admins">ผู้ดูแล</th>'+
'<th width="20%" align="center" class="table-head-Admins">ชนิด</th>'+
'<th width="7%" align="center" class="table-head-Admins">เปิด/รับ</th>'+
'<th width="2%" align="center" class="table-head-Admins">สถานะ</th>'+
'<th width="8%" align="center" class="table-head-Admins">วันที่สร้าง</th>'+
'<th width="8%" align="center" class="table-head-Admins">วันที่แก้ไข</th>'+
'<th width="2%" align="center" class="table-head-Admins">รหัส</th>'+
'<th width="2%" align="center" class="table-head-Admins"></th>'+
'</tr>';
if(msg!=0)
{
jQuery.each(msg, function(index, objData){
if(index%2==0){
table += "<tr class=\"even\">";
}
if(index%2==1){
table += "<tr class=\"odd\">";
}
table+= '<td align="center" class="table-head-Admins">';
table+= '<input type="checkbox" name="check_activity'+index+'" id="check_activity'+index+'" value="'+index+'" onclick="CheckActivity(this,'+index+');">';
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.activity_id;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews" id="activity_name">';
table+= '<a style="color:red;cursor:pointer" name="'+objData.act.activity_name+'" class="'+index+'">';
table+= objData.act.activity_name;
table+= '</a>';
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.activity_manager;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.type_activity;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.amount_admit+'/'+objData.act.total_student;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
if(objData.act.activity_status == 0){
table += '<select id="status'+index+'" onchange="changeStatus(this,'+objData.act.activity_status+','+index+','+objData.act.admin_id+');" class="red">';
table+= '<option value="'+objData.act.activity_status+'" selected = "selected">ปิด</option>';
table+= '<option value="1" >เปิด</option>';
table+= '</select>';
}else{
table += '<select id="status'+index+'" onchange="changeStatus(this,'+objData.act.activity_status+','+index+','+objData.act.admin_id+');" class="green">';
table+= '<option value="0">ปิด</option>';
table+= '<option value="'+objData.act.activity_status+'" selected = "selected">เปิด</option>';
}
table+= '</select>';
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.date_create;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.updated;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= objData.act.admin_id;
table+= '</td>';
table+= '<td align="center" class="table-infor-Admins-shownews">';
table+= "<input type='button' class='button' value=\"แก้ไข\" onclick=\'edit(\""+objData.act.activity_name+"\",\""+
objData.act.target_group+"\",\""+
objData.act.activity_manager+"\",\""+
objData.act.contact_manager+"\",\""+
objData.act.activity_adviser+"\",\""+
objData.act.place+"\",\""+
objData.act.amount_admit+"\",\""+
objData.act.type_activity+"\",\""+
objData.act.hours+"\",\""+
objData.act.time+"\",\""+
objData.act.start_date+"\",\""+
objData.act.end_date+"\",\""+
objData.act.year+"\",\""+
objData.act.credit+"\",\""+
objData.act.budget+"\",\""+
objData.act.admin_id+"\",\""+
objData.act.activity_id+"\")\'/>";
table+= '</td>';
table+= '</tr>';
});
}else{
table += "<tr class='table-homepage-show-cell'>"+
"<td align='center' colspan='11'><font style='color: red'>- - - - - -"+"ไม่พบข้อมูล - - - - - - -</font></td>"+
"</tr>";
}
table += "</table>";
jQuery(".tableSearch").html(table);
}
ส่วนที่เอาไว้แสดงผล
Code (PHP)
<div align="center" class="tableSearch"></div>
ปุ่มกดลบ
Code (PHP)
<a onclick="deleteCheck(activity');" style="cursor: pointer"> <p>ลบออก</p> </a>
ฟังชันเมื่อมีการกดปุ่มลบ
Code (JavaScript)
function deleteCheck(type){
var nameT = new Array();
if(type == 'activity'){
nameT[0] = jQuery('input:checked').parent().parent().find('#activity_name').find('a').text();
id = '';
}
deleteActivity(type,nameT,id);
}
}
function deleteActivity(type,name,id){
if(name != ""){
if(confirm("ต้องการลบข้อมูลนี้จริงหรือไม่") == true){
jQuery.post(url("Admins/deleteActivity"),{"name":name,
"id":id,
"type":type},
function(data){
if(data.status.id == '0'){
alert(data.status.message);
}else if(data.status.id == '1'){
alert(data.status.message);
searchpagin("activity","","","");
}else if(data.status.id == '2'){
alert(data.status.message);
}
},"json"
);
}
}
}
|
ประวัติการแก้ไข
2012-10-14 07:50:37
2012-10-14 07:54:29
 |
 |
 |
 |
| Date :
2012-10-14 07:48:06 |
By :
villadiego |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|