 |
|
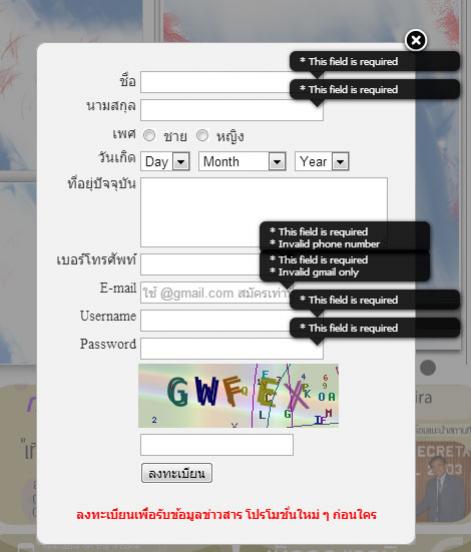
สอบถามเรื่องการทำ form login ครับ ผมใช้ validationEngine jquery มาช่วยตรวจสอบข้อมูลว่ากรอกครบถ้วนไหม โดยใช้ fancybox ในการแสดงหน้าของ form login ขึ้นมา มันปรากฎดังภาพครับ ต้องแก้ยังไงบ้าง


เมื่อทำการปิดหน้าต่าง fancybox แล้ว ตัว validation ที่แสดงผลสำหรับข้อมูลที่ยังไม่ได้กรอก มันไปค้างที่หน้าแรกด้วย ต้องเขียน ฟังก็ชันอะไรเพิ่มเติมได้บ้างครับ เพื่อให้มันปิดไปพร้อมกับปุ่ม close ของ fancybox
Code (PHP)
<link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css" />
<script type="text/javascript" src="js/jquery.validationEngine.js"></script>
<script type="text/javascript" src="js/jquery.validationEngine-en.js"></script>
<center>
<div style=" width:379;">
<form method="post" name="registerForm" id="registerForm" action="save_register.php">
<table width="379" border="0" cellpadding="0" style="width: 379px; height:287; background-color:#f2f2f2; border: 1px solid #aaa; -moz-border-radius: 10px;-moz-box-shadow: 0 0 10px #aaa;-webkit-border-radius: 10px;-webkit-box-shadow: 0 0 10px #aaa; font-size:14px; color:#333;">
<tbody>
<tr>
<td height="22"> </td>
<td> </td>
</tr>
<tr>
<td width="99" height="22" align="right">ชื่อ</td>
<td width="274"><input name="name" type="text" id="name" size="25" class="textbox validate[required]"></td>
</tr>
<tr>
<td height="22" align="right" valign="top">นามสกุล</td>
<td valign="top"><input name="lastname" type="text" id="lastname" size="25" class="textbox validate[required]"></td>
</tr>
<tr>
<td height="22" align="right" valign="top">เพศ</td>
<td valign="top">
<input type="radio" name="sex" id="sex" value="male">
<label for="sex">ชาย</label>
<input type="radio" name="sex" id="sex" value="female">
<label for="sex">หญิง</label></td>
</tr>
<tr>
<td height="22" align="right" valign="top">วันเกิด</td>
<td valign="top">
<select name="day" id="day">
<option value="">Day</option>
<?PHP for($i=1; $i<=31; $i++) {?>
<option value="<?PHP echo $i?>"><?PHP echo $i?></option>
<?PHP }?>
</select>
<select name="month" id="month">
<option value=" ">Month</option>
<?PHP $month = array("มกราคม ","กุมภาพันธ์ ","มีนาคม ","เมษายน ","พฤษภาคม ","มิถุนายน ","กรกฎาคม ","สิงหาคม ","กันยายน ","ตุลาคม ","พฤศจิกายน ","ธันวาคม ");?>
<?PHP for($i=0; $i<sizeof($month); $i++) {?>
<option value="<?PHP echo $month[$i]?>">
<?PHP echo $month[$i]?></option>
<?PHP }?>
</select>
<select name="year" id="year">
<option value=" ">Year</option>
<?PHP for($i=0; $i<=30; $i++) {?>
<option value="1"><?PHP echo date("Y")-$i+543;?></option>
<?PHP }?>
</select></td>
</tr>
<tr>
<td height="22" align="right" valign="top">ที่อยุ่ปัจจุบัน</td>
<td valign="top"><textarea name="address" type="text" id="address" size="35" cols="28" rows="4"></textarea></td>
</tr>
<tr>
<td height="22" align="right" valign="top">เบอร์โทรศัพท์</td>
<td valign="top"><input name="tel" type="text" id="tel" size="20" class="textbox validate[required,custom[phone]]"></td>
</tr>
<tr>
<td height="22" align="right" valign="top">E-mail</td>
<td valign="top"><input name="email" type="text" id="email" size="20" class="textbox validate[required,custom[email]]" placeholder="ใช้ @gmail.com สมัครเท่านั้น"></td>
</tr>
<tr>
<td height="22" align="right" valign="top">Username</td>
<td valign="top"><input name="username" type="text" id="username" size="25" class="textbox validate[required]"></td>
</tr>
<tr>
<td height="22" align="right" valign="top">Password</td>
<td valign="top"><input name="password" type="password" id="password" size="25" class="textbox validate[required]"></td>
</tr>
<tr>
<td height="58"> </td>
<td align="left" valign="top"><img src="member/captcha/captcha_img.php">
<br><input type="text" name="capt"></td>
</tr>
<tr>
<td> </td>
<td align="left" valign="top"> <input type="submit" name="Submit" value="ลงทะเบียน" style="cursor:pointer;"></td>
</tr>
<tr>
<td colspan="2" valign="top"> <center>
<h5><font color="#FF0000">ลงทะเบียนเพื่อรับข้อมูลข่าวสาร โปรโมชั่นใหม่ ๆ ก่อนใคร</font></h5></center></td>
</tr>
</tbody>
</table>
</form></div>
</center>
<script typ="text/javascript">
$(function(){
$("#signInForm").validationEngine({validationEventTrigger:"onsubmit"});
$("#registerForm").validationEngine({validationEventTrigger:"onsubmit"});
var options = {
//target: '#output', // target element(s) to be updated with server response
//beforeSubmit: showRequest, // pre-submit callback
success: showResponse // post-submit callback
// other available options:
//url: url // override for form's 'action' attribute
//type: type // 'get' or 'post', override for form's 'method' attribute
//dataType: null // 'xml', 'script', or 'json' (expected server response type)
//clearForm: true // clear all form fields after successful submit
//resetForm: true // reset the form after successful submit
// $.ajax options can be used here too, for example:
//timeout: 3000
};
$("#registerForm").bind("submit", function() {
//console.log('Form Submit');
if($("#registerForm").validationEngine('validate') == true){
$(this).ajaxSubmit(options);
}else{
alert('กรอกข้อมูลไม่ครบถ้วน กรุณาตรวจสอบข้อมูลอีกครั้ง');
}
return false;
});
$("#registerForm").bind("reset", function() {
$("#registerForm").validationEngine("hide")
});
function showResponse(responseText, statusText, xhr, $form) {
alert(responseText);
$("#registerForm").clearForm();
}
});
</script>
ขอบพระคุณเป็นอย่างสูงครับทุกท่าน
Tag : PHP, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2012-10-15 14:55:53 |
By :
choke1417 |
View :
1934 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |