 |
|

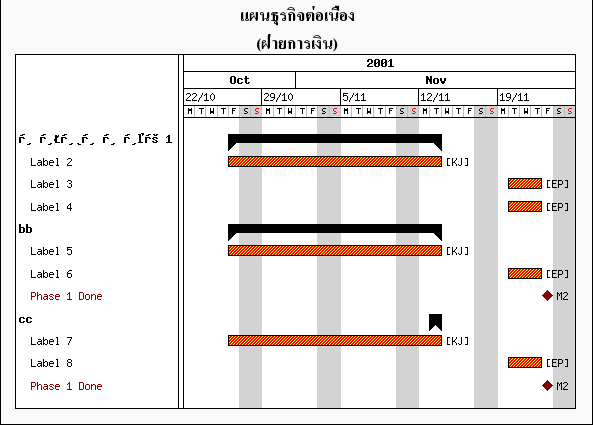
ตรงที่จะให้แสดงผลการสร้างกราฟครับ
ผมใช้คำสั่งแบบนี้
$data->title->SetFont(FF_ANGSA,FS_BOLD,18);
ก็ขึ้นError
นี่เป็นโค๊ดทั้งหมดครับ
Code (PHP)
<?php // content="text/plain; charset=utf-8"
// Gantt example
require_once ('jpgraph.php');
require_once ('jpgraph_gantt.php');
$name = $_POST["text"];
$start = $_POST["text2"];
$end = $_POST["text3"];
$name1 = $_POST["text4"];
$start1 = $_POST["text5"];
$end1 = $_POST["text6"];
$name2 = $_POST["text7"];
$start2 = $_POST["text8"];
$end2 = $_POST["text9"];
$name3 = $_POST["text10"];
$start3 = $_POST["text11"];
$end3 = $_POST["text12"];
$name4 = $_POST["txtName4"];
$start4 = $_POST["dateInput9"];
$end4 = $_POST["dateInput10"];
//
// The data for the graphs
//
$data = array(
array(0,ACTYPE_GROUP, "กราฟที่1","2001-10-26","2001-11-13",""),
array(1,ACTYPE_NORMAL, " Label 2", "2001-10-26","2001-11-13",'[KJ]'),
array(2,ACTYPE_NORMAL, " Label 3", "2001-11-20","2001-11-22",'[EP]'),
array(3,ACTYPE_NORMAL, " Label 4", "2001-11-20","2001-11-22",'[EP]'));
$graph = new GanttGraph();
/////////////////////////////////////////////////////////////////////////graph2
$data1 = array(
array(4,ACTYPE_GROUP, "bb", "2001-10-26","2001-11-13",''),
array(5,ACTYPE_NORMAL, " Label 5", "2001-10-26","2001-11-13",'[KJ]'),
array(6,ACTYPE_NORMAL, " Label 6", "2001-11-20","2001-11-22",'[EP]'),
array(7,ACTYPE_MILESTONE," Phase 1 Done", "2001-11-23",'M2') );
// Create the basic graph
$graph = new GanttGraph();
/////////////////////////////////////////////////////////////////////////graph3
$data2 = array(
array(8,ACTYPE_GROUP, "cc", "2001-11-13","2001-11-13",''),
array(9,ACTYPE_NORMAL, " Label 7", "2001-10-26","2001-11-13",'[KJ]'),
array(10,ACTYPE_NORMAL, " Label 8", "2001-11-20","2001-11-22",'[EP]'),
array(11,ACTYPE_MILESTONE," Phase 1 Done", "2001-11-23",'M2') );
// Create the basic graph
$graph = new GanttGraph();
$graph->title->SetFont(FF_ANGSA,FS_BOLD,18);
$graph->title->Set("แผนธุรกิจต่อเนื่อง");
$graph->subtitle->SetFont(FF_ANGSA,FS_BOLD,18);
$graph->subtitle->Set("(ฝ่ายการเงิน)");
// Setup scale
$graph->ShowHeaders(GANTT_HYEAR | GANTT_HMONTH | GANTT_HDAY | GANTT_HWEEK);
$graph->scale->week->SetStyle(WEEKSTYLE_FIRSTDAY);
// Add the specified activities
$graph->CreateSimple($data);
$graph->CreateSimple($data1);
$graph->CreateSimple($data2);
// .. and stroke the graph
$graph->Stroke();
?>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-10-15 15:10:29 |
By :
picitchai |
View :
1298 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |