 |
ขอความช่วยเหลือ ทำ DataTable Control: Inline Cell Editing บันทึกลงฐานข้อมูล MySQL |
| |
 |
|
|
 |
 |
|
โค้ดตัวอย่าง แต่ต้องการให้แก้ไขเสร็จแล้วบันทึกลงฐานข้อมูลแทนการแสดงค่า ต้องเขียนเพิ่มเติมส่วนไหนบ้างครับ
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<title id='Description'>In order to enter in edit mode, select a grid cell and start typing, "Click" or press the "Enter" or "F2" keys. You
can also navigate through the cells with the "Tab" and "Shift + Tab" key combinations. To cancel the cell editing, press the "Esc" key. To save
the changes press the "Enter" key or select another Grid cell. Pressing the 'Space' key when a checkbox cell is selected will toggle the check state.</title>
<link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="../../scripts/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxnumberinput.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript" src="../../jqwidgets/globalization/jquery.global.js"></script>
<script type="text/javascript" src="../../scripts/gettheme.js"></script>
<script type="text/javascript" src="generatedata.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var theme = getTheme();
// prepare the data
var data = generatedata(200);
var source =
{
localdata: data,
datatype: "array",
updaterow: function (rowid, rowdata) {
// synchronize with the server - send update command
}
};
var dataAdapter = new $.jqx.dataAdapter(source);
// initialize jqxGrid
$("#jqxgrid").jqxGrid(
{
width: 670,
source: dataAdapter,
editable: true,
theme: theme,
selectionmode: 'singlecell',
columns: [
{ text: 'First Name',columntype: 'textbox', datafield:'firstname', width: 90 },
{ text: 'Last Name',columntype: 'textbox', datafield:'lastname', width: 90 },
{ text: 'Product', columntype: 'dropdownlist', datafield:'productname', width: 177 },
{ text: 'Available', columntype: 'checkbox', datafield: 'available', width: 67 },
{ text: 'Ship Date', columntype: 'datetimeinput',datafield: 'date', width: 90, cellsalign: 'right', cellsformat: 'd',
validation: function (cell, value) {
var year = value.getFullYear();
if (year >= 2013) {
return { result: false, message: "Ship Date should be before 1/1/2013" };
}
return true;
}
},
{ text: 'Quantity', datafield: 'quantity', width: 70, cellsalign: 'right', columntype: 'numberinput',
validation: function (cell, value) {
if (value < 0 || value > 150) {
return { result: false, message: "Quantity should be in the 0-150 interval" };
}
return true;
},
initeditor: function (row, cellvalue, editor) {
editor.jqxNumberInput({ decimalDigits: 0, digits: 3 });
}
},
{ text: 'Price', datafield: 'price', width: 65, cellsalign: 'right', cellsformat: 'c2', columntype: 'numberinput',
validation: function (cell, value) {
if (value < 0 || value > 15) {
return { result: false, message: "Price should be in the 0-15 interval" };
}
return true;
},
initeditor: function (row, cellvalue, editor) {
editor.jqxNumberInput({ digits: 3 });
}
}
]
});
// events
$("#jqxgrid").bind('cellbeginedit', function (event) {
var args = event.args;
$("#cellbegineditevent").html("Event Type: cellbeginedit, Column: " + args.datafield + ", Row: " + (1 + args.rowindex) + ", Value: " + args.value);
});
$("#jqxgrid").bind('cellendedit', function (event) {
var args = event.args;
$("#cellendeditevent").html("Event Type: cellendedit, Column: " + args.datafield + ", Row: " + (1 + args.rowindex) + ", Value: " + args.value);
});
});
</script>
</head>
<body class='default'>
<div id='jqxWidget'>
<div id="jqxgrid"></div>
<div style="margin-top: 30px;">
<div id="cellbegineditevent"></div>
<div style="margin-top: 10px;" id="cellendeditevent"></div>
</div>
</div>
</body>
</html>
ขอบคุณครับ
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-10-16 15:38:13 |
By :
burning |
View :
1935 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงไหนที่เป็นการส่งค่าไป Update หรือว่าใช้ Ajax ครับ 
|
 |
 |
 |
 |
| Date :
2012-10-17 09:11:15 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

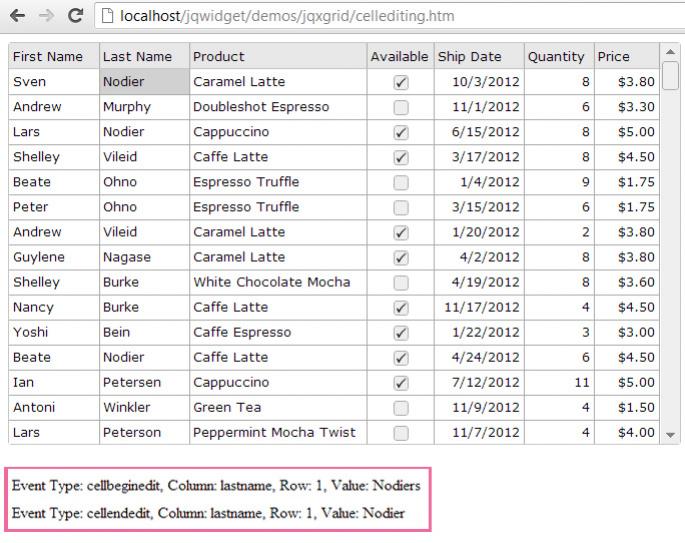
ผมก็ไม่แน่ใจเหมือนกันครับว่าตรงไหนเป็นตัวส่งค่า แต่รู้แค่ส่วนที่แสดงผล คือ ส่วนที่อยู่ในกรอบสีชมพูในภาพที่ผมแนบมาครับ
// events
Code (JavaScript)
$("#jqxgrid").bind('cellbeginedit', function (event) {
var args = event.args;
$("#cellbegineditevent").html("Event Type: cellbeginedit, Column: " + args.datafield + ", Row: " + (1 + args.rowindex) + ", Value: " + args.value);
});
$("#jqxgrid").bind('cellendedit', function (event) {
var args = event.args;
$("#cellendeditevent").html("Event Type: cellendedit, Column: " + args.datafield + ", Row: " + (1 + args.rowindex) + ", Value: " + args.value);
});
|
 |
 |
 |
 |
| Date :
2012-10-18 09:25:37 |
By :
burning |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยัดลง Ajax ครับ เข้าไปอ่าน Ajax + jQuery ได้เลยครับ
|
 |
 |
 |
 |
| Date :
2012-10-18 09:35:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|