 |
มีใครใช้ tinyeditor บ้างครับอยากจะสอบถามหน่อยว่าทำไมผม POST ค่าไม่ได้ |
| |
 |
|
|
 |
 |
|
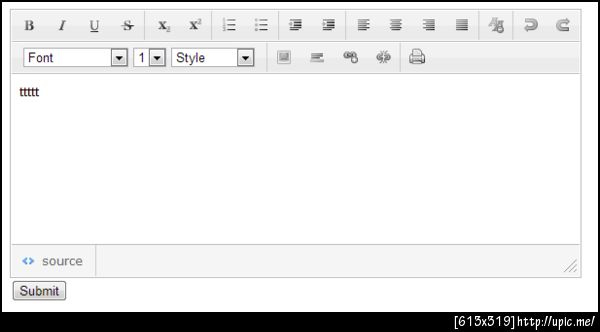
พอดีผมได้ไปโหลด text editor ตัวนี้มาใช้ครับ
http://www.scriptiny.com/2010/02/javascript-wysiwyg-editor/
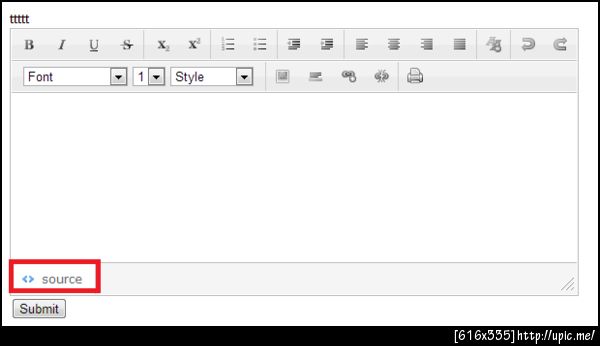
เมื่อผมลอง $_POST ค่า มันไม่สามารถ POST ได้ครับจะต้องกด มุมขวาล่างจึงจะ POST ติดเลยอยากรู้สาเหตุครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" href="tinyeditor.css">
<script src="tiny.editor.packed.js"></script>
</head>
<?
if($_GET['action']=='save')
{
print $_POST['tinyeditor'];
}
?>
<body>
<form id="form1" name="form1" method="post" action="test.php?action=save">
<textarea name="tinyeditor" id="tinyeditor" cols="45" rows="5"></textarea>
<script>
var editor = new TINY.editor.edit('editor', {
id: 'tinyeditor',
width: 584,
height: 175,
cssclass: 'tinyeditor',
controlclass: 'tinyeditor-control',
rowclass: 'tinyeditor-header',
dividerclass: 'tinyeditor-divider',
controls: ['bold', 'italic', 'underline', 'strikethrough', '|', 'subscript', 'superscript', '|',
'orderedlist', 'unorderedlist', '|', 'outdent', 'indent', '|', 'leftalign',
'centeralign', 'rightalign', 'blockjustify', '|', 'unformat', '|', 'undo', 'redo', 'n',
'font', 'size', 'style', '|', 'image', 'hr', 'link', 'unlink', '|', 'print'],
footer: true,
fonts: ['Verdana','Arial','Georgia','Trebuchet MS'],
xhtml: true,
cssfile: 'custom.css',
bodyid: 'editor',
footerclass: 'tinyeditor-footer',
toggle: {text: 'source', activetext: 'wysiwyg', cssclass: 'toggle'},
resize: {cssclass: 'resize'}
});
</script>
<label>
<input type="submit" name="button" id="button" value="Submit" />
</label>
</form>
</body>
</html>
1.รูปแรกไม่ได้กดปุ่ม source กด Submit POST ค่าไม่ติด

2.รูปสอง กดปุ่ม source กด Submit แล้ว POST ค่าได้

Tag : PHP, jQuery
|
ประวัติการแก้ไข
2012-10-16 22:28:43
2012-10-16 22:31:29
|
 |
 |
 |
 |
| Date :
2012-10-16 22:17:44 |
By :
zinlucifer |
View :
1391 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเช็คค่าก่อนจะส่งไป save อ่ะครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" href="tinyeditor.css">
<!-- jQuery latest version -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button").click(function(){
var tinyeditor = $("#tinyeditor").val();
alert(tinyeditor);
});
});
</script>
<script src="tiny.editor.packed.js"></script>
</head>
<?
if($_GET['action']=='save')
{
print $_POST['tinyeditor'];
}
?>
<body>
<form id="form1" name="form1" method="post" action="test.php?action=save">
<textarea name="tinyeditor" id="tinyeditor" cols="45" rows="5"></textarea>
<script>
var editor = new TINY.editor.edit('editor', {
id: 'tinyeditor',
width: 584,
height: 175,
cssclass: 'tinyeditor',
controlclass: 'tinyeditor-control',
rowclass: 'tinyeditor-header',
dividerclass: 'tinyeditor-divider',
controls: ['bold', 'italic', 'underline', 'strikethrough', '|', 'subscript', 'superscript', '|',
'orderedlist', 'unorderedlist', '|', 'outdent', 'indent', '|', 'leftalign',
'centeralign', 'rightalign', 'blockjustify', '|', 'unformat', '|', 'undo', 'redo', 'n',
'font', 'size', 'style', '|', 'image', 'hr', 'link', 'unlink', '|', 'print'],
footer: true,
fonts: ['Verdana','Arial','Georgia','Trebuchet MS'],
xhtml: true,
cssfile: 'custom.css',
bodyid: 'editor',
footerclass: 'tinyeditor-footer',
toggle: {text: 'source', activetext: 'wysiwyg', cssclass: 'toggle'},
resize: {cssclass: 'resize'}
});
</script>
<label>
<input type="submit" name="button" id="button" value="Submit" />
</label>
</form>
</body>
</html>
ผมไม่เคยใช้ tinyeditor ครับ
แต่อยากแนะนำ http://ckeditor.com/ ครับ ^^ ลองพิจารณาเป็นทางเลือกนะครับ
|
 |
 |
 |
 |
| Date :
2012-10-17 01:10:07 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่งแก้ใก้หลายรอบเลย
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" href="tinyeditor.css">
<!-- jQuery latest version -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button").click(function(){
editor.post();
});
});
</script>
<script src="tiny.editor.packed.js"></script>
</head>
<body>
<form method="post" action="result.php?action=save" >
<textarea name="tinyeditor" id="tinyeditor" cols="45" rows="5"></textarea>
<script>
var editor = new TINY.editor.edit('editor', {
id: 'tinyeditor',
width: 584,
height: 175,
cssclass: 'tinyeditor',
controlclass: 'tinyeditor-control',
rowclass: 'tinyeditor-header',
dividerclass: 'tinyeditor-divider',
controls: ['bold', 'italic', 'underline', 'strikethrough', '|', 'subscript', 'superscript', '|',
'orderedlist', 'unorderedlist', '|', 'outdent', 'indent', '|', 'leftalign',
'centeralign', 'rightalign', 'blockjustify', '|', 'unformat', '|', 'undo', 'redo', 'n',
'font', 'size', 'style', '|', 'image', 'hr', 'link', 'unlink', '|', 'print'],
footer: true,
fonts: ['Verdana','Arial','Georgia','Trebuchet MS'],
xhtml: true,
cssfile: 'custom.css',
bodyid: 'editor',
footerclass: 'tinyeditor-footer',
toggle: {text: 'source', activetext: 'wysiwyg', cssclass: 'toggle'},
resize: {cssclass: 'resize'}
});
</script>
<label>
<button id="button" >Submit</button>
</label>
</form>
</body>
</html>
|
ประวัติการแก้ไข
2012-10-17 02:41:20
2012-10-17 02:54:13
2012-10-17 02:54:22
2012-10-17 03:19:53
 |
 |
 |
 |
| Date :
2012-10-17 02:40:36 |
By :
dekkuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาคือข้อมูลมันยังไม่โยนใส่ textarea ที่ชื่อ tinyeditor ครับ
คุณต้องใช้ editor.post(); ก่อนถึงส่งข้อมูลได้ครับ
|
 |
 |
 |
 |
| Date :
2012-10-17 03:47:36 |
By :
dekkuza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านมากครับ 
|
 |
 |
 |
 |
| Date :
2012-10-17 08:23:01 |
By :
zinlucifer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|