 |
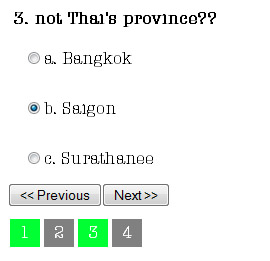
อยากให้ background เลขข้อเป็นสีเขียวเมื่อมีการเลือก radio button ของกลุ่มนั้นๆ (check radio button) |
| |
 |
|
|
 |
 |
|
ใช้ jQuery addClass เอาครับ
|
 |
 |
 |
 |
| Date :
2012-10-26 09:30:49 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title>https://www.thaicreate.com/php/forum/085901.html</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="Unidentifier">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
div#trackbar > span {
display:inline-block;
border:2px solid white;
padding:5px;
padding-left:10px;
padding-right:10px;
background-color:gray;
color:white;
}
</style>
</head>
<body>
<?php
$question[] = "1. not Toyota??";
$question[] = "2. not Thai Foods??";
$question[] = "3. not Thai's province??";
$question[] = "4. not Thai's Star??";
$choice[0][] = "a. Prius";
$choice[0][] = "b. Veron";
$choice[0][] = "c. Innova";
$choice[1][] = "a. Tomyum";
$choice[1][] = "b. Papaya pokpok";
$choice[1][] = "c. Sushi";
$choice[2][] = "a. Bangkok";
$choice[2][] = "b. Saigon";
$choice[2][] = "c. Surathanee";
$choice[3][] = "a. Nadej";
$choice[3][] = "b. Yaya";
$choice[3][] = "c. Lady Gaga";
$maxpage=count($question);
foreach($question as $key => $qdata){
$key++;
echo "<div for=\"question\" id=\"q$key\" style=\"padding-bottom:10px;\">";
echo "<div style=\"padding:5px;font-weight:bold;\">$qdata</div>";
$key--;
foreach($choice[$key] as $choicing){
echo "<div style=\"padding:15px;\"><input type=\"radio\" name=\"choice[$key]\" value=\"$choicing\" for=\"$key\">$choicing</div>";
}
echo "<div class=\"navbar\">";
echo "<button class=\"prev\" for=\"".( ($key<1)?1:$key )."\"><< Previous</button>";
echo "<button class=\"next\" for=\"".( (($key+2)>$maxpage)?$maxpage:($key+2))."\">Next >></button>";
echo "</div>";
echo "</div>";
}
echo "<div id=\"trackbar\">";
for($i=1; $i<=count($question); $i++){
echo "<span for=\"$i\">$i</span>";
}
echo "</div>";
?>
<script>
$("div[for=question]").hide();
$("div#q1").show();
$("input[type=radio]").change(function(){
var highlighter = parseInt($(this).attr("for")) + parseInt(1);
$("div#trackbar > span[for="+highlighter+"]").css("background-color","#00ff33");
});
$("button").click(function(){
var clicking = $(this).attr("for");
$("div[for=question]").hide();
$("div#q"+clicking).show();
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-10-26 14:16:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 จึก จึก
|
 |
 |
 |
 |
| Date :
2012-10-26 14:56:07 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สนุกครับ ลองหัดพวก jquery ชีวิตจะมีความสุขมากกว่าเดิมแน่นอน
คุณวิน เค้าล้อเล่นน่ะครับ 
|
ประวัติการแก้ไข
2012-10-26 15:43:17
 |
 |
 |
 |
| Date :
2012-10-26 15:09:07 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมแก้ไขให้แล้วครับ
<?php set_include_path($_SERVER['DOCUMENT_ROOT']); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery UI Tabs with Next/Previous</title>
<link rel="stylesheet" href="tabs.css" type="text/css" media="screen, projection"/>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.custom.min.js"></script>
<script type="text/javascript">
$(function() {
var $tabs = $('#tabs').tabs();
$(".ui-tabs-panel").each(function(i){
var totalSize = $(".ui-tabs-panel").size() - 1;
if (i != totalSize) {
next = i + 2;
$(this).append("<a href='#' class='next-tab mover' rel='" + next + "'>ถัดไป »</a>");
}
if (i != 0) {
prev = i;
$(this).append("<a href='#' class='prev-tab mover' rel='" + prev + "'>« ย้อนกลับ</a>");
}
});
$('.next-tab, .prev-tab').click(function() {
$tabs.tabs('select', $(this).attr("rel"));
return false;
});
$("input:radio").change(function(){
var checked = $(this).attr("choice");
$("ul#trackbar > li#"+checked).css("background-color", "#33ccff");
});
});
</script>
</head>
<body>
<div id="page-wrap">
<div id="tabs">
<?php
for($x=1;$x<41;$x++){
/*if($x==1){
echo "<div id=\"fragment-1\" class=\"ui-tabs-panel\">
<p>ข้อที่ 1 .........................</p><br/>
<p><input type='radio' name='cho[$x]'>ข้อ ก<br>
<input type='radio' name='cho[$x]'>ข้อ ข<br>
<input type='radio' name='cho[$x]'>ข้อ ค<br>
<input type='radio' name='cho[$x]'>ข้อ ง<br></p>
</div>";
}else{*/
echo "<div id=\"fragment-$x\" class=\"ui-tabs-panel ui-tabs-hide\">
<p>ข้อที่ $x .........................</p><br/>
<p><input type='radio' name='cho[$x]' choice='$x'>ข้อ ก<br>
<input type='radio' name='cho[$x]' choice='$x'>ข้อ ข<br>
<input type='radio' name='cho[$x]' choice='$x'>ข้อ ค<br>
<input type='radio' name='cho[$x]' choice='$x'>ข้อ ง<br></p>
</div>";
//}
}
?>
<ul id="trackbar">
<?php
for($i=1;$i<41;$i++){
echo "<li id=\"$i\"><a href=\"#fragment-$i\">$i</a></li>";
}
?>
</ul>
</div>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-10-26 21:00:35 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
   ไม่เป็งราาย ครับ ช่วยได้ผมก็ดีใจด้วย ไม่เป็งราาย ครับ ช่วยได้ผมก็ดีใจด้วย
|
 |
 |
 |
 |
| Date :
2012-10-26 22:11:44 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|