 |
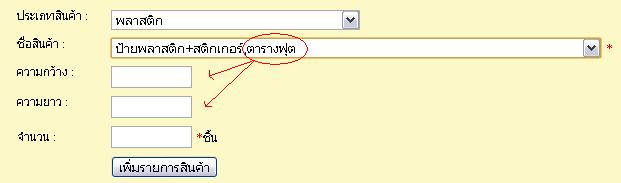
ต้องการให้เมื่อเลือกใน datalist แล้วแสดงข้อมูลเป็นข้อความให้เห็น |
| |
 |
|
|
 |
 |
|
ต้องการให้เมื่อเลือกใน datalist แล้วแสดงข้อมูลเป็นข้อความให้เห็นเหมือนในภาพค่ะ

Code (PHP)
<? include('session_admin.php'); ?>
<? include('config.php'); ?>
<html>
<head>
<link href="menu_assets/styles.css" rel="stylesheet" type="text/css">
<STYLE>
A:link { color: ; text-decoration:none}
A:visited {color: ; text-decoration: none}
A:hover {color: }
</STYLE>
<title>เพิ่มรายการสั่งซื้อ</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM product ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["id_category"];?>;
strValue = "<?=$objResult["id_product"];?>";
strItem = "<?=$objResult["pname"];?>,<?=$objResult["unit"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
</script>
</head>
<body>
<?
$strSQL = ("SELECT * from orders ORDER BY id_order DESC LIMIT 1");
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<span class="style42"><span class="style41">
<? $a=$objResult["id_order"]; $b=$a+1;?>
<? } ?>
<table width="720" border="0" align="center">
<tr>
<td align="left" valign="top"><span class="style89">ประเภทสินค้า :</span></td>
<td align="left" valign="middle"><select id="select5" name="ddlGeo" onChange = "ListProvince(this.value)">
<option value=""></option>
<?
$strSQL = "SELECT * FROM category ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["id_category"];?>" selected> <?=$objResult["name"];?></option>
<?
}
?>
</select></td>
</tr>
<tr>
<td align="left" valign="top"><span class="style89">ชื่อสินค้า : <span class="style87"><span class="style86"><span class="style88"><span class="style90"> </span></span></span></span><span class="style87"><span class="style86"><span class="style88"><span class="style90"> </span></span></span></span></span></td>
<td align="left" valign="middle"><select id="select4" name="ddlProvince" >
</select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">*
<span class="style46 style8"> </span> </span></span></span></span></span></td>
</tr>
<tr>
<td align="left" valign="top"><span class="style74">ความกว้าง :</span></td>
<td align="left" valign="middle"><span class="style75"><span class="style9"><span class="style44"><span class="style73">
<input name="wide" type="text" id="wide" size="8" />
<span class="style76"> </span> <span class="style76"> </span></span></span></span></span></td>
</tr>
<tr>
<td width="88" align="left" valign="top"><span class="style42">ความยาว : </span></td>
<td width="467" align="left" valign="middle"><span class="style42"><span class="style9"> <span class="style44"><span class="style73">
<input name="long" type="text" id="quantity" size="8" />
</span></span></span></span></td>
</tr>
<tr>
<td align="left" valign="middle"><span class="style42">จำนวน : </span></td>
<td align="left" valign="middle"><span class="style42">
<input name="quantity" type="text" id="quantity2" size="8" />
<span class="style44">*</span>ชิ้น </span></td>
</tr>
<tr>
<td align="left" valign="middle"> </td>
<td align="left" valign="middle"><span class="style9"><span class="style12">
<input name="submit" type="submit" id="submit3" value="เพิ่มรายการสินค้า" />
</span></span></td>
</tr>
</table>
</body>
</html>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2012-11-02 17:03:14
2012-11-02 17:04:43
|
 |
 |
 |
 |
| Date :
2012-11-02 17:01:07 |
By :
sumonrat |
View :
1431 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาไปปรับใช้ดูนะ
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<title>ต้องการให้เมื่อเลือกใน datalist แล้วแสดงข้อมูลเป็นข้อความให้เห็น</title>
<script>
$(document).ready(function(e) {
$('#select4').change(function(){
var str = $(this).val();
var sp = str.split(",");
var $unit = sp[1];
$('#L,#W').html($unit);
})
});
</script>
</head>
<body>
<table>
<tr>
<td align="left" valign="top">ชื่อสินค้า : </td>
<td align="left" valign="middle">
<select id="select4" name="ddlProvince">
<option selected>เลือกสินค้า</option>
<option value="ป้ายพลาสติก+สติกเกอร์,ตารางฟุต">ป้ายพลาสติก+สติกเกอร์,ตารางฟุต</option>
<option value="โฟม+ไม้อัด,ตารางเมตร">โฟม+ไม้อัด,ตารางเมตร</option>
</select>
</td>
</tr>
<tr>
<td align="left" valign="top">ความกว้าง :</td>
<td align="left" valign="middle">
<input name="wide" type="text" id="wide" size="8" /><span id="W"></span>
</td>
</tr>
<tr>
<td width="88" align="left" valign="top">ความยาว : </td>
<td width="467" align="left" valign="middle">
<input name="long" type="text" id="quantity" size="8" /><span id="L"></span>
</td>
</tr>
<tr>
<td align="left" valign="middle">จำนวน : </td>
<td align="left" valign="middle">
<input name="quantity" type="text" id="quantity2" size="8" />
</td>
</tr>
<tr>
<td align="left" valign="middle"> </td>
<td align="left" valign="middle">
<input name="submit" type="submit" id="submit3" value="เพิ่มรายการสินค้า" />
</td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-11-03 00:59:05 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เราจะมีวิธีการส่งค่ายังไง โดยให้มันเก็บ id_product ด้วย แต่ตอนแสดงใน textbox ให้แสดงแค่ unit คือตอนนี้ที่ทำได้คือ มันเก็บ id_product แล้ว และตอนแสดงใน textbox มันแสดงทั้ง id_product,unit
Code (PHP)
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM product ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["id_category"];?>;
strValue = "<?=$objResult["id_product"];?>,<?=$objResult["unit"];?>"; //น่าจะเป็นตรงนี้ แต่แก้ไม่ถูกค่ะ//
strItem = "<?=$objResult["pname"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
Code (PHP)
<select id="select4" name="ddlProvince" onChange="frmMain.txtVol.value=this.value" ></select>
Code (PHP)
<input name="txtVol" type="text" size="10">
|
ประวัติการแก้ไข
2012-11-05 13:43:47
2012-11-05 13:44:27
2012-11-05 13:45:29
2012-11-05 13:46:32
2012-11-05 13:47:33
2012-11-05 13:48:17
 |
 |
 |
 |
| Date :
2012-11-05 13:32:06 |
By :
sumonrat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|