 |
วิธีสร้าง กราฟเส้นจาก ฐานข้อมูล ทำยังไง งงมากๆๆ ขอบคุณนะครับ |
| |
 |
|
|
 |
 |
|
test.php
Code (PHP)
<?php
//Set content-type header
header("Content-type: image/png");
//Include phpMyGraph5.0.php
include_once('phpMyGraph5.0.php');
//Set config directives
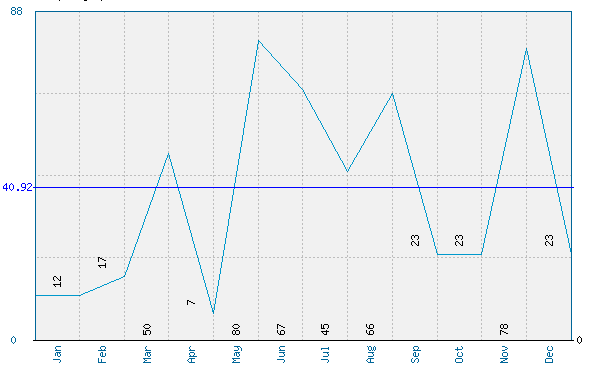
$cfg['title'] = 'Example graph';
$cfg['width'] = 600;
$cfg['height'] = 400;
//Set data]
$data = array(
'Jan' =>12,
'Feb' => 17,
'Mar' => 50,
'Apr' => 7,
'May' => 80,
'Jun' => 67,
'Jul' => 45,
'Aug' => 66,
'Sep' => 23,
'Oct' => 23,
'Nov' => 78,
'Dec' => 23,
);
//Create phpMyGraph instance
$graph = new phpMyGraph();
//Parse
$graph->parseVerticalLineGraph($data, $cfg);
?>
phpMyGraph5.0.php
อยากดึงข้อมูลมาในรูปแบบ Array();
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2012-11-19 09:33:14
2012-11-19 09:36:13
|
 |
 |
 |
 |
| Date :
2012-11-19 09:32:25 |
By :
praphat_thekop |
View :
7006 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ select ข้อมูลมาตามปกติอ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-11-19 11:09:41 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 11:09:41 ตอบความคิดเห็นที่ : 1 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 11:09:41
รายละเอียดของการตอบ ::
จะให้มันอยู่ในรูปแบบ ของ array ในตัวแปร
$data = array(
'Jan' =>12,
'Feb' => 17,
'Mar' => 50,
'Apr' => 7,
'May' => 80,
'Jun' => 67,
'Jul' => 45,
'Aug' => 66,
'Sep' => 23,
'Oct' => 23,
'Nov' => 78,
'Dec' => 23,
จะได้แบบนี้อ่ะครับ

|
 |
 |
 |
 |
| Date :
2012-11-19 11:20:40 |
By :
praphat_thekop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาฐานข้อมูลมาดูครับ
|
 |
 |
 |
 |
| Date :
2012-11-19 12:50:15 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 12:50:15 ตอบความคิดเห็นที่ : 3 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 12:50:15
รายละเอียดของการตอบ ::
-- phpMyAdmin SQL Dump
-- version 2.10.3
-- http://www.phpmyadmin.net
--
-- โฮสต์: localhost
-- เวลาในการสร้าง:
-- รุ่นของเซิร์ฟเวอร์: 5.0.51
-- รุ่นของ PHP: 5.2.6
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
--
-- ฐานข้อมูล: `test2`
--
-- --------------------------------------------------------
--
-- โครงสร้างตาราง `test2`
--
CREATE TABLE `test2` (
`id` int(11) NOT NULL auto_increment,
`mo` varchar(25) NOT NULL,
`to` varchar(25) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ;
--
-- dump ตาราง `test2`
--
INSERT INTO `test2` VALUES (1, 'Jan', '12');
INSERT INTO `test2` VALUES (2, 'Feb', '25');
|
 |
 |
 |
 |
| Date :
2012-11-19 13:06:36 |
By :
praphat_thekop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (SQL)
/*
Navicat MySQL Data Transfer
Source Server : localhost
Source Server Version : 50045
Source Host : localhost:3306
Source Database : db_108trip_2012v2
Target Server Type : MYSQL
Target Server Version : 50045
File Encoding : 65001
Date: 2012-11-19 13:30:53
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `test`
-- ----------------------------
DROP TABLE IF EXISTS `test`;
CREATE TABLE `test` (
`id` int(11) NOT NULL auto_increment,
`month` varchar(3) default NULL,
`val` int(5) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=13 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of test
-- ----------------------------
INSERT INTO `test` VALUES ('1', 'Jan', '49');
INSERT INTO `test` VALUES ('2', 'Feb', '53');
INSERT INTO `test` VALUES ('3', 'Mar', '67');
INSERT INTO `test` VALUES ('4', 'Apr', '78');
INSERT INTO `test` VALUES ('5', 'May', '23');
INSERT INTO `test` VALUES ('6', 'Jun', '25');
INSERT INTO `test` VALUES ('7', 'Jul', '55');
INSERT INTO `test` VALUES ('8', 'Aug', '67');
INSERT INTO `test` VALUES ('9', 'Sep', '78');
INSERT INTO `test` VALUES ('10', 'Oct', '45');
INSERT INTO `test` VALUES ('11', 'Nov', '53');
INSERT INTO `test` VALUES ('12', 'Dec', '41');
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<?php
include('includes/inc_config_db.php'); //เปลี่ยน connection db ของคุณเองนะครับ
$objDB = mysql_select_db($database,$conn); //เปลี่ยน connection db ของคุณเองนะครับ
$strSql="SELECT * FROM test";
$query = mysql_query($strSql)or die(mysql_error());
$num = mysql_num_rows($query);
$i=1;
while($objResult = mysql_fetch_array($query)){
$month[$i]=$objResult['month'];
$val[$i]=$objResult['val'];
$i++;
}
?>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Month', 'Sales'],
<?
for($m=1;$m<=12;$m++)
{
$nValue = $val[$m];
$nMonth = $month[$m];
if($m<=12){ $comma = ",\n";}else{ $comma = "";}
?>
['<?=$nMonth?>', <?=$nValue?>]<?=$comma?>
<? } ?>
]);
var options = {
title: 'Company Performance'
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
ผมหาวิธีทำ array อย่างคุณอยากได้มาให้แล้วกับคำตอบก่อนหน้า ลองเข้าไปดูนะครับมีประโยชน์
ส่วนอันนี้ผมเองก็ลองทำตามความคิดตัวเองลองเอาไปรันดูนะครับ ติดขัดอะไรก็ลองแจ้งมาละครับ เผื่อมจะช่วยได้
  
ref : Visualization: Line Chart
|
ประวัติการแก้ไข
2012-11-19 13:35:28
 |
 |
 |
 |
| Date :
2012-11-19 13:34:02 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 13:30:15 ตอบความคิดเห็นที่ : 6 เขียนโดย : pokultra เมื่อวันที่ 2012-11-19 13:30:15
รายละเอียดของการตอบ ::
<?
$strSql="select * from table ";
$query = mysql_query($strSql);
$num = mysql_num_rows($query);
$resultArray = array();
for ($i = 0;$i<$num;$i++) {
$result = mysql_fetch_array($query);
array_push($resultArray,$result);
}
?>
ช่วยอธิบาย โค้ดนี่หน่อย
ผมลองแล้ว
มันใช่ร่วมกันยังไง งง
Code (PHP)
<?php
//Set content-type header
header("Content-type: image/png");
//Include phpMyGraph5.0.php
include_once('phpMyGraph5.0.php');
//Set config directives
$cfg['title'] = 'Example graph';
$cfg['width'] = 600;
$cfg['height'] = 400;
//Set data]
$data = array(
'Jan' =>12,
'Feb' => 17,
'Mar' => 50,
'Apr' => 7,
'May' => 80,
'Jun' => 67,
'Jul' => 45,
'Aug' => 66,
'Sep' => 23,
'Oct' => 23,
'Nov' => 78,
'Dec' => 23,
);
//Create phpMyGraph instance
$graph = new phpMyGraph();
//Parse
$graph->parseVerticalLineGraph($data, $cfg);
?>
ขอบคุณมากๆๆ
|
 |
 |
 |
 |
| Date :
2012-11-19 13:35:05 |
By :
praphat_thekop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วใช้ tools สำหรับเขียนกราฟตัวไหนอยู่ครับ
|
 |
 |
 |
 |
| Date :
2012-11-19 13:40:18 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
phpMyGraph5.0.php
|
 |
 |
 |
 |
| Date :
2012-11-19 13:57:18 |
By :
praphat_thekop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$strSql="SELECT * FROM test";
$query = mysql_query($strSql)or die(mysql_error());
$num = mysql_num_rows($query);
$i=1;
while($objResult = mysql_fetch_array($query)){
$month[$i]=$objResult['month'];
$val[$objResult['month']]=$objResult['val'];
$i++;
}
print_r($val);
|
 |
 |
 |
 |
| Date :
2012-11-19 14:21:10 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://jsfiddle.net/quBgf/ อันนี้กราฟแท่งครับ
|
 |
 |
 |
 |
| Date :
2012-11-19 14:23:18 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|