 |
DropDownList ที่2 ไม่ทำงานค่ะ ไม่ทราบว่าผิดตรงไหน และอยากให้ textbox แสดง $pname ของ DropDownList ที่2 ค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<script src="http://code.jquery.com/jquery-latest.js"></script>
<form action="page.php" method="post" name="frmMain">
<p>Menu
1
<select name="lmName1" OnChange="frmMain.select2.value=this.value">
<option value=""><-- Please Select Item --></option>
<?
$strSQL = "SELECT * FROM category ORDER BY id_category ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["id_category"];?>" >
<?=$objResult["name"];?>
</option>
<?
}
?>
</select>
</p>
<p>Menu
2
<select name="select2" >
<option value=""><-- Please Select Item --></option>
<?
$strSQL2 = "SELECT * FROM product where id_category =$id_category";
$objQuery2 = mysql_query($strSQL2);
while($objResult2= mysql_fetch_array($objQuery2))
{
?>
<option value="<?=$objResult2["id_product"];?>">
<?=$objResult2["pname"];?>
</option>
<?
}
?>
</select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">
<input name="txtVol" type="text" id="txtVol23" value="" size="8" />
</span></span></span></span></span></p>
</form>
<script>
$("select[name='select2']").change(function(){
var textVal = $(this).text();
$("#txtVol23").val(textVal);
});
</script>
|
 |
 |
 |
 |
| Date :
2012-11-20 11:31:52 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแก้ไขตามนี้ดูก่อนน่ะครับ แล้วค่อย error ที่แสดงออกมาดูกันอีกที
27.$strSQL2 = "SELECT * FROM product where id_category ='$id_category' ";
28.$objQuery2 = mysql_query($strSQL2) or die(mysql_error()."<br />$strSQL2");
|
 |
 |
 |
 |
| Date :
2012-11-20 11:50:52 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นคลิกขวาแล้ว view source ครับ
แล้วมองหาบรรทัด ที่ต่อจากโค้ดชุดนี้น่ะครับ
<p>Menu
23.2
24.<select name="select2" >
25.<option value=""><-- Please Select Item --></option>
|
 |
 |
 |
 |
| Date :
2012-11-20 11:57:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไขดูหน่อยครับ ว่าออกมาอย่างไรบ้าง
เพิ่มบรรทัดสีแดงลงในโค้ดครับ
<? echo "SELECT * FROM product where id_category =$id_category";?>
<p>Menu
2
<select name="select2" >
<option value=""><-- Please Select Item --></option>
|
 |
 |
 |
 |
| Date :
2012-11-20 12:11:41 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือว่าตัวแปร $id_category เอามาจากไหนครับ มันไม่มีค่าอะไรในตัวแปรเลย
|
 |
 |
 |
 |
| Date :
2012-11-20 12:13:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อกี้ผิดอันค่ะ เป็นอันนี้ค่ะ
 ตอบความคิดเห็นที่ : 5 เขียนโดย : sakuraei เมื่อวันที่ 2012-11-20 11:57:15 ตอบความคิดเห็นที่ : 5 เขียนโดย : sakuraei เมื่อวันที่ 2012-11-20 11:57:15
รายละเอียดของการตอบ ::
<p>Menu
2
<select name="select2" >
<option value=""><-- Please Select Item --></option>
SELECT * FROM product where id_category ='' </select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">
<input name="txtVol" type="text" id="txtVol" value="" size="8" />
</span></span></span></span></span></p>
</form>
<script>
$("select[name='select2']").change(function(){
var textVal = $(this).text();
$("#txtVol").val(textVal);
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-11-20 12:19:16 |
By :
sumonrat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วเราจะมีวิธีการเก็บค่า $id_category ยังไงบ้างค่ะ เพื่อให้ menu2 SELECT ออกมาได้ตามเงื่อนไข
|
 |
 |
 |
 |
| Date :
2012-11-20 12:22:45 |
By :
sumonrat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<p>Menu
2
<select name="select2" >
<option value=""><-- Please Select Item --></option>
SELECT * FROM product where id_category ='' </select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">
<input name="txtVol" type="text" id="txtVol" value="" size="8" />
</span></span></span></span></span></p>
</form>
<script>
$("select[name='select2']").change(function(){
var textVal = $(this).text();
$("#txtVol").val(textVal);
});
</script>
</body>
</html>
สังเกตบรรทัดที่เป็นสีแดงน่ะครับ ตรง where id_category ='' ไม่มีอะไรใน ' ' ซึ่งก็คือ $id_category
|
 |
 |
 |
 |
| Date :
2012-11-20 12:26:34 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำลังจะพยายามจะบอกว่า เมนู สอง ขึ้นอยู่กับเมนูที่หนึ่งใช่หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2012-11-20 12:29:21 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือ อยากให้ menu2 แสดง ข้อมูลตามหัวข้อใหญ่ ก็คือ menu1 ซึ่งมี id_category ที่ตรงกัน ต้องทำไงค่ะ ช่วยชี้แนะด้วย
|
 |
 |
 |
 |
| Date :
2012-11-20 12:33:50 |
By :
sumonrat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาแล้วครับเขียนแบบสั้นๆ เข้าใจง่ายครับ
Code (PHP)
<? include('config.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Dependent List by Unidentifier-thaicreate.com</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<form action="page.php" method="post" name="frmMain">
<p>Menu
1
<select name="list1" id="list1">
<option value=""><-- Please Select Item --></option>
<?
$strSQL = "SELECT * FROM category ORDER BY id_category ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["id_category"];?>" >
<?=$objResult["name"];?>
</option>
<?
}
?>
</select>
</p>
<p>Menu
2
<select name="list2" id="list2">
</select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">
<input name="txtVol" type="text" id="txtVol23" value="" size="8" />
</span></span></span></span></span></p>
</form>
<script>
$("select#list1").change(function(){
var optionsVal = $(this,"option:selected").val();
$.post("dependentlist-options.php" , {id_category:optionsVal} , function(backingOptionsData){
$("select#list2").empty().append(backingOptionsData);
});
});
$("select#list2").change(function(){
var textVal = $("option:selected" ,this).text();
$("#txtVol23").empty().val(textVal);
});
</script>
</body>
</html>
ไฟล์ dependentlist-options.php
<?php
if(isset($_POST)){
include("config.php");
foreach($_POST as $key => $value){
$sql = "SELECT * FROM product where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["id_product"]}\">{$data["pname"]}</option>\n";
}
}
}
?>
 Quote: Quote:create table category (
id_category int(2) unsigned not null auto_increment primary key,
name varchar(100) not null default ''
)engine=myisam default character set utf8 collate utf8_general_ci;
insert into category values(NULL , 'เครื่องดื่ม'),(NULL,'ขนมอบร้อน'),(NULL,'อาหาร');
create table product(
id_product int(4) unsigned zerofill not null auto_increment primary key,
pname varchar(150) not null default '',
id_category int(2) null default null,
index(id_category)
)engine=myisam default character set utf8 collate utf8_general_ci;
insert into product values(NULL , 'ลาเต้' , '1'),(NULL , 'เอสเปรสโซ่' , '1'),(NULL , 'อเมริกาโน่' , '1'),(NULL , 'แซนวิชแฮมชีส' , '2'),(NULL , 'แซนวิชไก่งวงอบ' , '2'),(NULL , 'เอแคลร์' , '2'),(NULL , 'คาโบนาล่าสปาเกตตี้' , '3'),(NULL , 'เสต็กอกเป็ดซอลส้ม' , '3'),(NULL , 'โกยซีหมี่' , '3'),(NULL , 'ข้าวผัดปู' , '3')
|
ประวัติการแก้ไข
2012-11-20 13:52:06
 |
 |
 |
 |
| Date :
2012-11-20 13:48:58 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
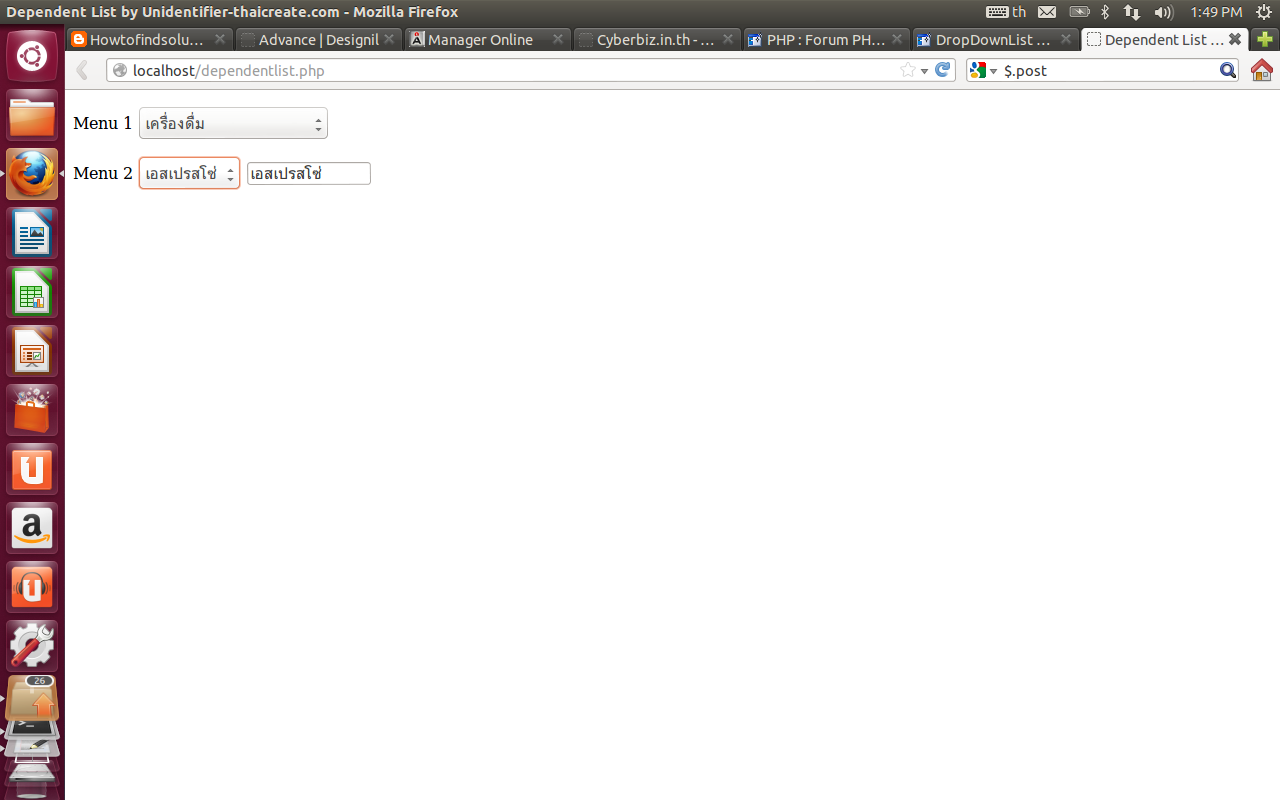
ผลลัพธ์ครับ

|
 |
 |
 |
 |
| Date :
2012-11-20 13:50:53 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่ม - {$data["price"]} ใน option ครับ
ไฟล์ dependentlist-options.php
<?php
if(isset($_POST)){
include("config.php");
foreach($_POST as $key => $value){
$sql = "SELECT * FROM product where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["id_product"]}\">{$data["pname"]} - {$data["price"]}</option>\n";
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2012-11-20 14:12:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<? include('config.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Dependent List by Unidentifier-thaicreate.com</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<form action="page.php" method="post" name="frmMain">
<p>Menu
1
<select name="list1" id="list1">
<option value=""><-- Please Select Item --></option>
<?
$strSQL = "SELECT * FROM category ORDER BY id_category ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["id_category"];?>" >
<?=$objResult["name"];?>
</option>
<?
}
?>
</select>
</p>
<p>Menu
2
<select name="list2" id="list2">
</select>
<span class="style75"><span class="style9"><span class="style44"><span class="style73"><span class="style76">
<input name="txtVol" type="text" id="txtVol23" value="" size="8" />
</span></span></span></span></span></p>
</form>
<script>
$("select#list1").change(function(){
var optionsVal = $(this,"option:selected").val();
$.post("dependentlist-options.php" , {id_category:optionsVal} , function(backingOptionsData){
$("select#list2").empty().append(backingOptionsData);
});
});
$("select#list2").change(function(){
var textVal = $("option:selected" ,this).attr('price');
$("#txtVol23").empty().val(textVal);
});
</script>
</body>
</html>
ไฟล์ dependentlist-options.php
<?php
if(isset($_POST)){
include("config.php");
foreach($_POST as $key => $value){
$sql = "SELECT * FROM product where $key = '$value' ";
$res = mysql_query($sql) or die(mysql_error()."<br />$sql");
while($data = mysql_fetch_assoc($res))
{
echo "<option value=\"{$data["id_product"]}\" price=\"{$data["price"]}\">{$data["pname"]}</option>\n";
}
}
}
?>
|
 |
 |
 |
 |
| Date :
2012-11-20 14:31:23 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เป็นไรครับ ขอแค่กลับมาแบ่งปันและช่วยเหลือคนอื่นๆ ต่อไป 
|
 |
 |
 |
 |
| Date :
2012-11-20 14:47:10 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษนะครับขอ file page.php ที่ action ไป มีไหมครับ ผมรบกวนขอไฟล์ทั้งหมดได้ไหมครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-09-13 17:41:17 |
By :
eton |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|