|
 |
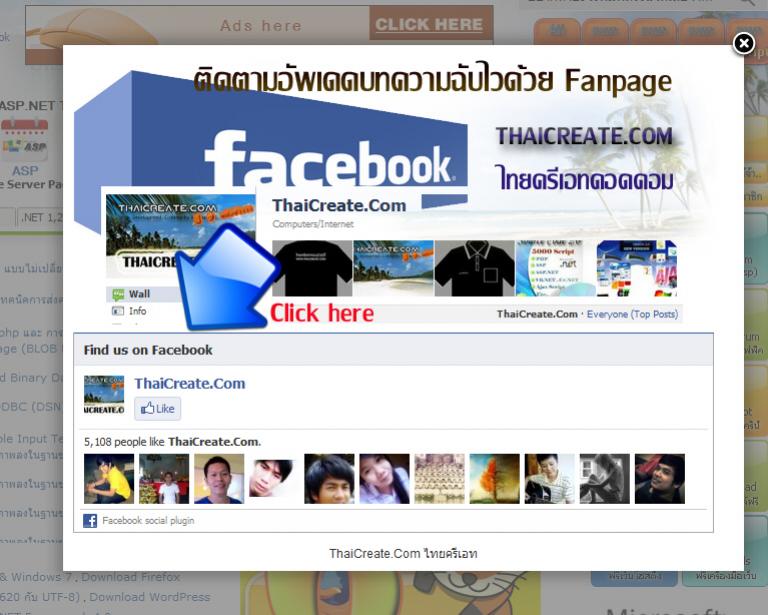
อยากทราบว่า จะทำหน้ายินดีต้อนรับเข้าสู่เว็บไซต์อย่างไงครับ |
| |
 |
|
|
 |
 |
|
ถ้าตัวนี้ผมใช้

ผมใช้ Popup Fancybox ครับ
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function() {
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
}).trigger('click');
});
</script>
|
 |
 |
 |
 |
| Date :
2012-12-05 07:25:27 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้ index.html ครับ
|
 |
 |
 |
 |
| Date :
2012-12-14 17:41:30 |
By :
creativegu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้แบบของพี่วินก็ดีครับ ดูสวยงามด้วยผมก็ใช้อยู่ แต่ของผมใช้สคริปนี้เรียกมันน่ะครับ พยายามใช้ของพี่วินแต่ผมทำไม่เป็นน่ะครับ
javascript:void(0);Code (PHP)
<script>
$(document).ready(function () {
jQuery.fancybox({
'width': 690,//ขนาดความกว้าง popup
'height': 470,//ขนาดความสูง
'titlePosition' : 'inside',
'autoScale': false,
'transitionIn': 'fade',
'transitionOut': 'fade',
// 'autoDimensions': false,
'type': 'iframe',
'href': 'add/test.html'// link ที่อยากให้แสดง
});
});
</script>
|
 |
 |
 |
 |
| Date :
2012-12-15 07:17:04 |
By :
creativegu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำแบบของพี่วิน ต้องมีโค้ดอะไรอีกรึปล่าวครับ คือผมทำไม่เป็น
|
 |
 |
 |
 |
| Date :
2013-02-05 15:58:14 |
By :
hoyahoya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|