 |
|
|
 |
 |
|

ตัวอย่าง ไปประยุกต์เองน่ะครับ(PHP)
<script>
function getDay(strdate)
{
var date = new Date(strdate);
var days= ["อาทิตย์","จันทร์","อังคาร","พุธ","พฤหัสบดี","ศุกร์","เสาร์"];
document.getElementById('days').value = days[date.getDay()];
}
</script>
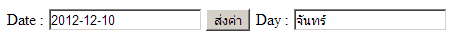
Date : <input type="text" id="inputdate"><input type="button" id="send" value="ส่งค่า" onclick="getDay(document.getElementById('inputdate').value)">
Day : <input type="text" id="days">
|
 |
 |
 |
 |
| Date :
2012-12-10 15:22:40 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

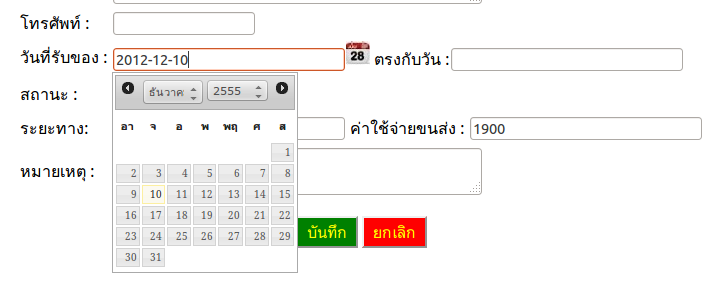
ค่าของ ตรงกับวัน จะได้เมื่อทำการเลือกวันที่ ตามภาพ ผมต้องเปลี่ยน code เป็นอย่างไง
|
 |
 |
 |
 |
| Date :
2012-12-10 16:36:10 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
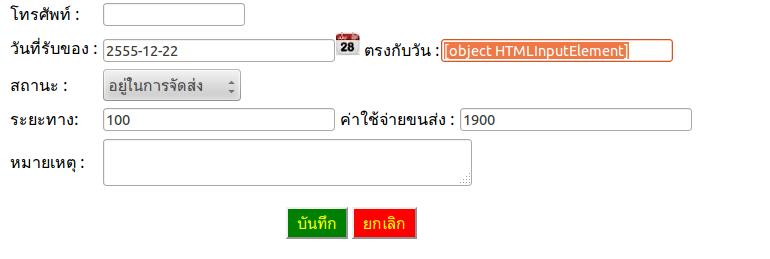
ผมลองแล้ว มันขึ้น error ตามนี้ ภาพเลยครับ

|
 |
 |
 |
 |
| Date :
2012-12-10 17:23:45 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
var d = new Date();
var toDay = d.getDate() + '/' + (d.getMonth() + 1) + '/' + (d.getFullYear() + 543);
$( "#datepicker" ).datepicker({
dateFormat: 'dd/mm/yy',
defaultDate: toDay,
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
onSelect: function(dateText, inst) {
var date = $(this).datepicker('getDate');
var dayname = $.datepicker.formatDate('DD', date);
if(dayname=='Sunday'){
dayname = 'อาทิตย์';
}
if(dayname=='Monday'){
dayname = 'จันทร์';
}
if(dayname=='Tuesday'){
dayname = 'อังคาร';
}
if(dayname=='Wednesday'){
dayname = 'พุธ';
}
if(dayname=='Thursday'){
dayname = 'พฤหัสบดี';
}
if(dayname=='Friday'){
dayname = 'ศุกร์';
}
if(dayname=='Saturday'){
dayname = 'เสาร์';
}
$('#day').val(dayname);
}
});
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /> Day: <input type="text" id="day" /></p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-12-10 18:53:16 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเอามา ยัด เข้าในโปรแกรม แล้วมันไม่ได้น่ะครับ รบกวนผู้รู้จริงๆ บอกหน่อยสิครับ
(ช่วยแก้ไขให้หน่อย น่ะครับ)
<!--
To change this template, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>แก้ไขข้อมูล</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="js/thaidatepicker.js"></script>
<script>
thaidatepicker('#datepicker');
</script>
<script type="text/javascript" src="js/jquery.validationEngine.js"></script>
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" />
<script type="text/javascript">
// ฟังก์ชั่น สำหรับกำหนดอัตราการขนส่งไปยัง ภูมิภาค
function sdata(id1,id2,id3,id4){
var p1=document.getElementById(id1).value;
if (id3=="Bangkok") {
//กรณีเป็น 1 ประตู
if (id4==1) { if (p1<=20) {$trans=1200;}
if (p1>20) { if (p1<=40) {$trans=1200+140;}}
if (p1>40) { if (p1<=70) {$trans=1200+350;}}
if (p1>70) { if (p1<=120) {$trans=1200+700;}}
if (p1>120) {$trans=1900+((p1-120)*10);}
}
//กรณีเป็น 2 ประตู
if (id4==2) { if (p1<=20) {$trans=2050;}
if (p1>20) { if (p1<=40) {$trans=2050+140;}}
if (p1>40) { if (p1<=70) {$trans=2050+350;}}
if (p1>70) { if (p1<=120) {$trans=2050+700;}}
if (p1>120) {$trans=2750+((p1-120)*10);}
}
}
if (id3=="Central") {
//กรณีเป็น 1 ประตู
if (id4==1) { if (p1<=20) {$trans=1350;}
if (p1>20) { if (p1<=40) {$trans=1350+140;}}
if (p1>40) { if (p1<=70) {$trans=1350+350;}}
if (p1>70) { if (p1<=120) {$trans=1350+700;}}
if (p1>120) {$trans=2050+((p1-120)*10);}
}
//กรณีเป็น 2 ประตู
if (id4==2) { if (p1<=20) {$trans=2300;}
if (p1>20) { if (p1<=40) {$trans=2300+140;}}
if (p1>40) { if (p1<=70) {$trans=2300+350;}}
if (p1>70) { if (p1<=120) {$trans=2300+700;}}}
}
if (id3=="North") {
//กรณีเป็น 1 ประตู
if (id4==1) { if (p1<=20) {$trans=1550;}
if (p1>20) { if (p1<=40) {$trans=1550+140;}}
if (p1>40) { if (p1<=70) {$trans=1550+350;}}
if (p1>70) { if (p1<=120) {$trans=1550+700;}}
if (p1>120) {$trans=2250+((p1-120)*10);}
}
//กรณีเป็น 2 ประตู
if (id4==2) { if (p1<=20) {$trans=2650;}
if (p1>20) { if (p1<=40) {$trans=2650+140;}}
if (p1>40) { if (p1<=70) {$trans=2650+350;}}
if (p1>70) { if (p1<=120) {$trans=2650+700;}}
if (p1>120) {$trans=3350+((p1-120)*10);}
}
}
if (id3=="North East") {
//กรณีเป็น 1 ประตู
if (id4==1) { if (p1<=20) {$trans=1550;}
if (p1>20) { if (p1<=40) {$trans=1550+140;}}
if (p1>40) { if (p1<=70) {$trans=1550+350;}}
if (p1>70) { if (p1<=120) {$trans=1550+700;}}
if (p1>120) {$trans=2250+((p1-120)*10);}
}
//กรณีเป็น 2 ประตู
if (id4==2) { if (p1<=20) {$trans=2650;}
if (p1>20) { if (p1<=40) {$trans=2650+140;}}
if (p1>40) { if (p1<=70) {$trans=2650+350;}}
if (p1>70) { if (p1<=120) {$trans=2650+700;}}
if (p1>120) {$trans=3350+((p1-120)*10);}
}
}
if (id3=="South") {
//กรณีเป็น 1 ประตู
if (id4==1) { if (p1<=20) {$trans=1800;}
if (p1>20) { if (p1<=40) {$trans=1800+140;}}
if (p1>40) { if (p1<=70) {$trans=1800+350;}}
if (p1>70) { if (p1<=120) {$trans=1800+700;}}
if (p1>120) {$trans=2500+((p1-120)*10);}
}
//กรณีเป็น 2 ประตู
if (id4==2) { if (p1<=20) {$trans=3150;}
if (p1>20) { if (p1<=40) {$trans=3150+140;}}
if (p1>40) { if (p1<=70) {$trans=3150+350;}}
if (p1>70) { if (p1<=120) {$trans=3150+700;}}
if (p1>120) {$trans=3850+((p1-120)*10);}
}
}
return document.getElementById(id2).value=$trans;
}
</script>
</head>
<body>
<?php
include("class/phpconnectmysql.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "db_project_pepsi";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
//**** Call to class function select record ****//
$clsMyDB->strTable = "tb_pepsi";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " asset_no= "."'".$_GET["asset_no"]."'";
$objSelect = $clsMyDB->fncSelectRecord();
if(!$objSelect)
{
?>
<!--สร้าง ตารางหลอก เพื่อให้พิมพ์ตรงกลางหน้าจอ-->
<table align="center">
<tr>
<td align="center"> <?php echo "Record not found<br>"; ?>
</td>
</tr>
<?php
}
else
{
?>
<?php include "header.php"; ?>
<?php
// set ค่าไว้ก่อนที่จะถูกทับโดยการเรียกใช้ table อื่น
$distance = $objSelect["distance"];
$sendcost = $objSelect["send_cost"];
$date_received = $objSelect["date_received"];
$remark = $objSelect["remark"];
?>
<form action="Update_tb_project_PEPSI.php" method="POST" >
<table align="center">
<tr>
<td align="left">โมเดล:</td>
<td align="left"><input name="model" id="model_id" readonly value="<?php echo $objSelect["model"] ?>" type="text" size="25" maxlength="50"></td>
</tr>
<tr>
<td align="left">Serial No: </td>
<td align="left"><input name="serial_no" readonly value="<?php echo $objSelect["serial_no"] ?>" type="text" size="32" maxlength="30"></td>
</tr>
<tr>
<td align="left">Asset No :</td>
<td align="left"><input name="asset_no" readonly value="<?php echo $objSelect["asset_no"] ?>" type="text" size="15" maxlength="15"></td>
</tr>
<tr>
<?php //**** Call to class function select record ****//
$clsMyDB->strTable = "tb_branch";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " name<>'null'";
$clsMyDB->strColumn="name"; ?>
<td align="left"> สาขา : </td>
<td align="left">
<select name="branch" id="branch_id" readonly >
<option value="<?php echo $objSelect["branch"] ?> "><?php echo $objSelect["branch"] ?></option>
<option value=" "></option>
<?php foreach($clsMyDB->fncSelectRecord_array() as $rows)
{ ?>
<option value="<?php echo $rows["name"]; ?>"><?php echo $rows["name"]; ?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<td align="left">EMO No :</td>
<td align="left"><input name="emo_no" class="validate[required]" value="<?php echo $objSelect["emo_no"] ?>" type="text" size="10" maxlength="10"></td>
</tr>
<tr>
<td align="left">DO No :</td>
<td align="left"><input name="do_no" class="validate[required]" value="<?php echo $objSelect["do_no"] ?>" type="text" size="10" maxlength="10"></td>
</tr>
<tr>
<td align="left">ลูกค้า :</td>
<td align="left"><input name="customer" value="<?php echo $objSelect["customer"] ?>" type="text" size="32" maxlength="30"></td>
</tr>
<tr>
<td align="left">ที่อยู่ :</td>
<td align="left"><textarea name="address" cols=50 row=6><?php echo $objSelect["address"] ?></textarea></td>
</tr>
<tr>
<td align="left">โทรศัพท์ :</td>
<td align="left"><input name="tel_no" calss="validate[required]" value="<?php echo $objSelect["tel_no"] ?>" type="text" size="10" maxlength="10"></td>
</tr>
<tr>
<td align="left">วันที่รับของ :</td>
<td align="left"><input name="date_received" value="<?php echo $date_received ?>" type="text" id="datepicker"
onkeydown ="document.getElementById('date_vacation').value=date_received" >
ตรงกับวัน :<input name="date_vacation" type="text" id="date_vacation"
onkeypress ="<? echo $_GET[date_received] ?>;"></td>
</tr>
<tr>
<?php //**** Call to class function select record ****//
$clsMyDB->strTable = "tb_status";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " cstatus<>'null'";
$clsMyDB->strColumn="cstatus"; ?>
<td align="left">สถานะ :</td>
<td align="left">
<select name="status">
<option value="<?php echo $objSelect["status"] ?>"><?php echo $objSelect["status"] ?></option>
<option value=" "></option>
<?php foreach($clsMyDB->fncSelectRecord_array() as $rows)
{ ?>
<option value="<?php echo $rows["cstatus"]; ?>"><?php echo $rows["cstatus"]; ?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<?php //**** Call to class function select record ****//
$model_value = $objSelect["model"];
$clsMyDB->strTable = "tb_branch";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " name= '".$objSelect["branch"]."'";
$objSelect = $clsMyDB->fncSelectRecord();
$clsMyDB->strTable = "tb_model";
//พิมพ์ เพื่อแจ้งค่าที่รับมาจากหน้าเวปก่อนหน้านี้
// echo "test".$_GET["asset_no"];
$clsMyDB->strCondition = " model= '".$model_value."'";
$objSelect_model = $clsMyDB->fncSelectRecord();
?>
<!--สร้างตัวแปร เพื่อส่งให้ function sdata ต่อไป-->
<?php $section_value=$objSelect["section"];
$type_cab=$objSelect_model["type"];
?>
<td align="left"> ระยะทาง: </td>
<td align="left"><input name="distance" id="distance_value" value="<?php echo $distance ?>" type="text"
onkeyup="sdata('distance_value','send_cost_value','<?php echo $section_value ?>','<?php echo $type_cab?>');">
ค่าใช้จ่ายขนส่ง :
<input name="send_cost" id="send_cost_value" value="<?php echo $sendcost ?>" type="integer" </td>
</tr>
<tr>
<td align="left">หมายเหตุ :</td>
<td align="left"><textarea name="remark" cols=50 row=6><?php echo $remark ?></textarea></td>
</tr>
</table>
<p align="center"><input name="btnSubmit" type="submit" style="background-color:green; color:yellow;" value="บันทึก">
<input name="btnReset" type="reset" style="background-color:red; color:yellow;"value="ยกเลิก"></p>
<?php
}
?>
</body>
</html>
ตรงช่วงตัวอักษรสีแดงน่ะครับ ช่วยแก้ให้หน่อยครับ เพื่อให้ วัน ขึ้นอัตโนมัติ หลังจากเลือกวันที่แล้วน่ะครับ
|
 |
 |
 |
 |
| Date :
2012-12-12 10:03:45 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|