|
 |
| |
ใส่โค้ดphp และ loop php ที่คิวรี่มาจากดาต้าเบส ในjavascript ของกราฟยังไงคะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php include("sessConntect.php"); ?>
<?
mysql_select_db($database_sdts);
mysql_query("SET NAMES UTF8");
$userID=$_GET['userID'];
$showyear = "select a.year,a.term,b.userID from grade a
left join user_log b on a.studentID=b.studentID
where b.userID=$userID group by a.year,a.term";
$rec_year = mysql_query($showyear);
$year = mysql_fetch_assoc($rec_year);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="css/showgrade.css" rel="stylesheet" type="text/css" />
</head>
<body>
<? if($year!="") {?>
<? do{ ?>
<div id="wrapShow">
<div id="head">ภาคเรียนที่ <?=$year['term'] ?> ปีการศึกษา <?=$year['year'] ?> </div>
<table width="750" border="0" cellspacing="1" cellpadding="0" style="float:left; background-color:#f7f7f7;">
<tr id="bgHead">
<td width="110" height="25" class="top">วิชา</td>
<td width="110" class="top">ครูประจำวิชา</td>
<td width="90" class="top">คะแนนเต็ม</td>
<td width="110" class="top">คะแนนที่ได้</td>
<td width="160" class="top">เกรด</td>
</tr>
<? $colourCount = 1; ?>
<?
$yearGrade=$year['year'];
$termGrade=$year['term'];
$showgrade = "select d.userID,a.gradeID,d.name as stuname,a.fullScore,d.surname as stusur,a.score,a.grade,a.year,a.term,a.studentID,a.comment,b.subjectName,c.name as teacher from grade a
left join subject b on a.subjectID=b.subjectID
left join user_log c on b.userID=c.userID
left join user_log d on a.studentID=d.studentID where d.userID=$userID and a.year=$yearGrade and a.term=$termGrade";
$rec_grade = mysql_query($showgrade);
$grade = mysql_fetch_assoc($rec_grade);
do{ ?>
<tr style="text-align:center; color:#666;" <? if($colourCount%2 == 0){ print "class = 'tabgrade'"; } ?>>
<td><?=$grade['subjectName'] ?></td>
<td><?=$grade['teacher'] ?></td>
<td><?=$grade['fullScore'] ?></td>
<td><?=$grade['score'] ?></td>
<?
$score= (float)$grade['score'] ;
$grade1="";
if($score >=80 && $score<=100) { $grade1= "4" ; }
else if (($score>=70)&&($score<=79)) { $grade1= "3" ; }
else if (($score>=60)&&($score<=69)) { $grade1= "2" ; }
else if (($score>=50)&&($score<=59)) { $grade1= "1" ; }
else if(($score>=0)&&($score<=49)) { $grade1= "0" ; }
else { $grade1= "error";}
?>
<?
$total += (float)$grade['score'] ;
$totalFull += (float)$grade['fullScore'] ;
?>
<td><?=$grade1?></td>
<? $colourCount++; ?>
<? } while($grade = mysql_fetch_assoc($rec_grade)) ?>
</tr>
<tr id="bgHead" class="bottom">
<td width="110" height="25"><a href="#">ข้อเสนอแนะ</a></td>
<td width="110"> </td>
<td width="90">รวม <?= $totalFull?> คะแนน</td>
<td width="110">ได้ <?= $total ?> คะแนน</td>
<td width="160">ลำดับที่ ของห้อง</td>
</tr>
</table>
</div>
<? } while($year = mysql_fetch_assoc($rec_year)) ?>
<? } ?>
</body>
</html>
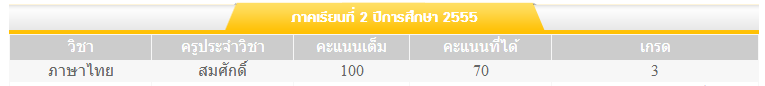
การแสดงผลออกมาจะได้เป็น

แต่อยากให้ใส่ข้อมูลที่เคยคิวรีมาไปในกราฟ googlechart จะเปลี่ยนข้อมูลพวก ['Year', 'Austria', 'Bulgaria', 'Denmark', 'Greece'], ให้เป็นข้อมูลที่คิวรี่ออกมายังไงหรอคะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
Google Visualization API Sample
</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Create and populate the data table.
var data = google.visualization.arrayToDataTable([
['Year', 'Austria', 'Bulgaria', 'Denmark', 'Greece'],
['2003', 1336060, 400361, 1001582, 997974],
['2004', 1538156, 366849, 1119450, 941795],
['2005', 1576579, 440514, 993360, 930593],
['2006', 1600652, 434552, 1004163, 897127],
['2007', 1968113, 393032, 979198, 1080887],
['2008', 1901067, 517206, 916965, 1056036]
]);
// Create and draw the visualization.
new google.visualization.BarChart(document.getElementById('visualization')).
draw(data,
{title:"Yearly Coffee Consumption by Country",
width:600, height:400,
vAxis: {title: "Year"},
hAxis: {title: "Cups"}}
);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="visualization" style="width: 600px; height: 400px;"></div>
</body>
</html>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2012-12-12 15:45:47 |
By :
nunumm |
View :
1148 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงไหนทที่มันเป็นส่วนของการ Loop เพื่อแสดงค่า หรือกำหนดค่า ก็ Loop มันตรงนั้นแหละครับ ลอง View Source ดูด้วยครับ ว่ามัน Loop ค่าถูกหรือไม่
|
 |
 |
 |
 |
| Date :
2012-12-13 08:56:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไม่ได้อ่ะค่ะ ใช้ while วน แต่เอาไปเข้าใจ javascript ไม่ได้
|
 |
 |
 |
 |
| Date :
2012-12-14 19:52:47 |
By :
nunumm |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

