|
 |
| |
ขอคำแนะนำเรื่อง script jQuery อยากจะ slide image แบบ auto |
| |
 |
|
|
 |
 |
|
พอดีอยากจะให้ image slide อิสระออกจากกัน แบบอัตโนมัติ เรื่อย ๆ โดยไม่ต้องหยุด
ตอนนี้คือ image slide auto แค่ครั้งเดียว ใครรู้ช่วยแนะแนวทางด้วยค่ะ
Code (JavaScript)
<script type="text/javascript">
$(function() {
var animations = ['right','left','top','bottom','rightFade','leftFade','topFade','bottomFade'];
var total_anim = animations.length;
var easeType = 'swing';
var animSpeed = 1200;
var $hs_container = $('#hs_container');
var $hs_areas = $hs_container.find('.hs_area');
$hs_images = $hs_container.find('img');
var total_images = $hs_images.length;
var cnt = 0;
$hs_images.each(function(){
var $this = $(this);
$('<img/>').load(function(){
++cnt;
if(cnt == total_images){
$hs_areas.each(function(){
var $area = $(this);
$area.data('over',true).ready(function(){
if($area.data('over')){
$area.data('over',true);
var total = $area.children().length;
var $current = $area.find('img:visible');
var idx_current = $current.index();
var $next = (idx_current == total-1) ? $area.children(':first') : $current.next();
$next.show();
var anim = animations[Math.floor(Math.random()*total_anim)];
switch(anim){
case 'right':$current.animate({'left':$current.width()+'px'},
animSpeed,
function(){
$current.hide().css({'z-index':'1','left': '0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'left':$current.animate({'left':-$current.width()+'px'},
animSpeed,
function(){
$current.hide().css({'z-index':'1','left':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'top':$current.animate({'top':-$current.height()+'px'},
animSpeed,
function(){$current.hide().css({'z-index':'1','top':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'bottom':$current.animate({'top':$current.height()+'px'},
animSpeed,
function(){$current.hide().css({'z-index':'1','top':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'rightFade':$current.animate({'left':$current.width()+'px','opacity':'0'},
animSpeed,
function(){$current.hide().css({'z-index':'1','left':'0px','opacity': '1'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'leftFade':$current.animate({'left':-$current.width()+'px','opacity':'0'},
animSpeed,
function(){$current.hide().css({'z-index':'1','left':'0px','opacity':'1'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'topFade':$current.animate({'top':-$current.height()+'px','opacity':'0'},
animSpeed,
function(){$current.hide().css({'z-index' : '1','top' : '0px','opacity' : '1'});
$next.css('z-index','9999');
$area.data('over',true);
});
case 'bottomFade':$current.animate({'top':$current.height()+'px','opacity':'0'},
animSpeed,
function(){$current.hide().css({'z-index':'1','top' : '0px','opacity' : '1'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
default:$current.animate({'left':-$current.width()+'px'},
animSpeed,
function(){
$current.hide().css({'z-index' : '1','left' : '0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
}
}
});
});
}
}).attr('src',$this.attr('src'));
});
});
</script>
Tag : HTML/CSS, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2012-12-12 16:28:01 |
By :
bogazzo |
View :
2316 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่ะ ขอบคุณมากค่ะตัวที่แนะนำมามันเป็น script ที่ slide ที่ละรูป
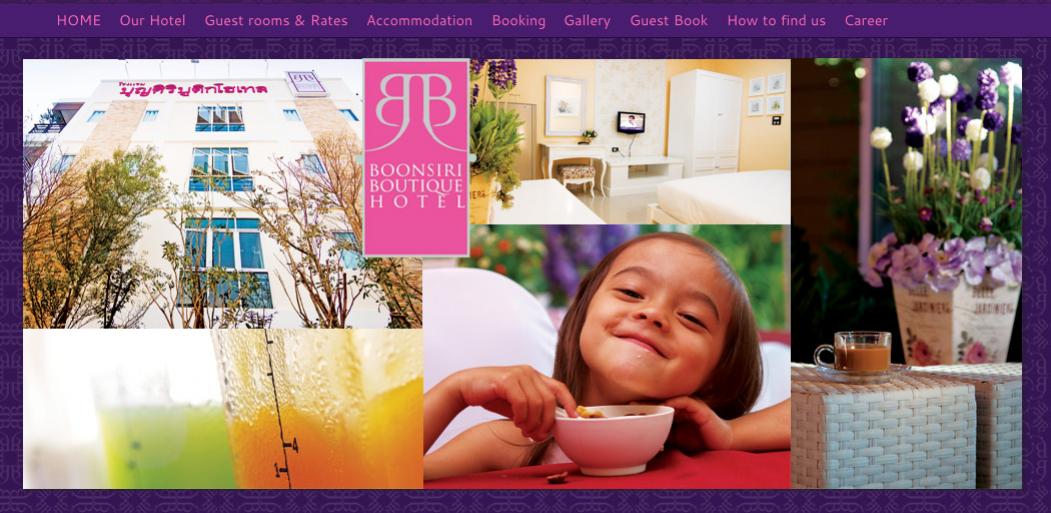
แต่พอดี script jQuery ตัวนี้มันจะเป็น สไลด์ ภาพ พร้อมกันแบบ5 area แบบรูปข้างล่างนี้ค่ะ

ตอนแรกบรรทัดที่ 19 จะเป็นevent .bind (evet เม้าส์ขึ้น hover รูปถึงสไลด์)
$area.data('over',true).bind('mouseenter', function()
แล้วแก้จาก .bind เป็น .ready
$area.data('over',true).ready(function()
***พอแก้เป็น .ready รูปสไลด์อัตโนมัติแค่ครั้งเดียวค่ะตอนเปิดเข้า web
คืออยากให้มันslide ต่อไปเรื่อย ๆ แบบauto ค่ะ (ทั้ง 5 รูป slide พร้อมกัน)
|
ประวัติการแก้ไข
2012-12-13 10:36:09
2012-12-13 10:37:42
 |
 |
 |
 |
| Date :
2012-12-13 10:35:28 |
By :
bogazzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

