 |
|

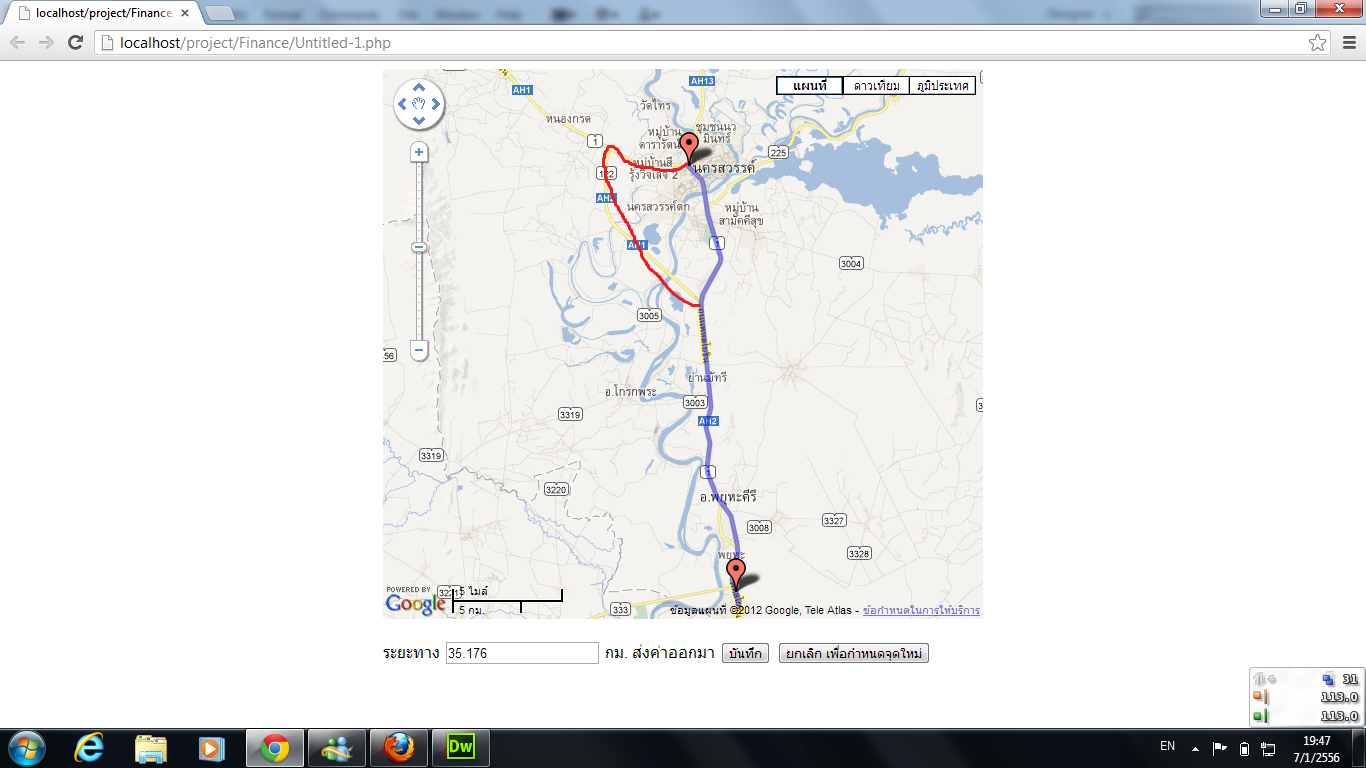
สอบถามครับว่า พอจะมีทางที่เราสามารถเลือกเส้นทางเองหรือไม่ เพราะถ้าโดยปกติแล้ว Googleจะเลือกเส้นทางที่สั้นที่สุด แต่ผมต้องการที่จะให้สามารถเลือกเส้นทางไปเองได้ในกรณีที่น้ำท่วมถนนเส้นนี้ ขอความกรุณา ช่วยหน่อยครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html{
padding:0px;
margin:0px;
}
div#map_canvas{
margin:auto;
width:600px;
height:550px;
overflow:hidden;
}
div#route{
width: 250px;
height:380px;
border:1px solid black;
position:relative;
float:left;
font-size:12px;
background-color:#F4F4F4;
overflow:auto;
display:none;
}
</style>
</head>
<body>
<div id="map_canvas">
</div>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAcNvUk-nhOGHxtqYjlYDTRRQIRG6yKtEoODg8BfMKCyHqWgeYjhTbSKxVXskDpcNKx0i7Msr1-E1jhg&hl=th" type="text/javascript"></script>
<script type="text/javascript">
var directions; // สร้างตัวแปรสำหรับกำหนดเส้นทาง
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
var center = new GLatLng(15.4248223,100.14460729999996); // การกำหนดจุดเริ่มต้น
map.setCenter(center, 13); // เลข 13 คือค่า zoom สามารถปรับตามต้องการ
map.setUIToDefault();
var marker = new GMarker(center, {draggable: false}); // สร้างตัว mark เริ่มต้น
map.addOverlay(marker);
var markerGoTo = new GMarker(center, {draggable: true}); // สร้างตัว mark อีกอัน
map.addOverlay(markerGoTo);
//var marker2 = new GMarker(center, {draggable: true}); // สร้างตัว mark เริ่มต้น
// map.addOverlay(marker2);
directions = new GDirections(map);
var directOpt= { "preserveViewport": true, "getSteps": true ,"getPolyline":true}; // กำหนดรูปแบบของส้นทาง
GEvent.addListener(markerGoTo, "dragend", function() {
var point = markerGoTo.getPoint(); // หาตำแหน่างเมื่อหยุดการลากตัว mark
directions.load("from: "+point+" to:15.4248223,100.14460729999996 ",directOpt); // สร้างเส้นทาง
}
);
GEvent.addListener(directions, "load", function() {
var drivingDistanceKilometers = directions.getDistance().meters / 1000; // หาระยะทางเป็น กิโลเมตร
$("#distanceDrive").val(drivingDistanceKilometers); // นำค่าที่ได้ไปใส่ใน textbox
});
}
}
</script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
initialize();
$(document.body).unload(function(){
GUnload();
});
$("#Reset").click(function(){
directions.clear(); // ลบเส้นทางจากแผนที่
});
});
</script>
<div id="showDD" style="margin:auto;padding-top:5px;width:600px;">
<form id="form_get_detailMap" name="form_get_detailMap" method="post" action="">
<p>ระยะทาง
<input name="distanceDrive" type="text" id="distanceDrive" value="0" />
กม.
<?php
echo ส่งค่าออกมา."$distanceDrive";
?> <input type="submit" name="button" id="button" value="บันทึก" />
<input type="button" name="Reset" id="Reset" value="ยกเลิก เพื่อกำหนดจุดใหม่" />
</p>
</form>
</div>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-01-07 19:55:26 |
By :
somsakat |
View :
1017 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |