 |
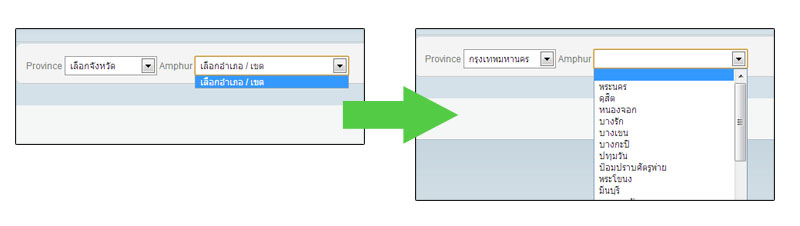
สอบถามปัญหาเกี่ยวกับ form การเลือก จังหวัด -> อำเภอ ค่ะ (ยังแก้ปัญหาไม่ได้เลยค่ะ) |
| |
 |
|
|
 |
 |
|
สอบถามการเลือกเรื่องจังหวัด -> อำเภอค่ะ
code ที่ใช้ตอนนี้นะคะ
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","123") or die("Error Connect to Database");
$objDB = mysql_select_db("floodthaicodi");
@mysql_query("SET NAMES UTF8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
=
//**** List Ampher (Start) ***อำเภอ//
function ListAmpher(SelectValue)
{
frmMain.ddlAmpher.length = 0
frmMain.ddldistrict.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmpher.options[frmMain.ddlAmpher.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM ampher ORDER BY ampher_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["province_id"];?>;
strValue = "<?=$objResult["ampher_id"];?>";
strItem = "<?=$objResult["ampher_name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlAmpher.options[frmMain.ddlAmpher.length]= myOption
}
<?
}
?>
}
//**** List Ampher (End) ***อำเภอ//
</script>
</head>
<form name="frmMain" action="" method="post">
Province
<select id="ddlProvince" name="ddlProvince" style="width:120px" onChange = "ListAmpher(this.value)"></select>
<option value="default">เลือกจังหวัด</option>
<?
$strSQL = "SELECT * FROM province ORDER BY province_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["province_id"];?>"><?=$objResult["province_name"];?></option>
<?
}
?>
</select>
Ampher
<select id="ddlAmpher" name="ddlAmpher" style="width:200px">
<option value="default">เลือกอำเภอ / เขต</option>
</select>
</form>
</body>
</html>
<?
mysql_close($objConnect);
?>
ปัญหาที่พบอยู่ยังหาทางแก้ไขไม่ได้มีดังนี้ค่ะ
1.default เวลาจะเลือก "อำเภอ" แต่ละครั้งเมื่อเลือก "จังหวัด" แล้วให้ขึ้นเหมือนกันหมดเป็น "เลือกอำเภอ / เขต" ซึ่งตอนนี้เวลาเลือกแต่ละ "จังหวัด" ตรงส่วนของ "อำเภอ" ข้างบนสุดจะเป็นแทบว่างๆ แบบนี้ค่ะ

2.เมื่อสร้าง form แล้วจะให้แสดงข้อมูลก่อนที่จะเก็บบันทึกลงใน database นะคะ ซึ่งหน้านี้ถ้า user ต้องการกลับไปแก้ไขก่อนจะบันทึกลง database จะใช้วิธี window.history.back(); ค่ะ แต่มีปัญหาตรงส่วนของ "อำเภอ" จะไม่เลือกที่อันเดิมที่เลือกไว้ก่อนหน้าค่ะ เป็นแบบนี้ค่ะ

3.เมื่อสร้าง form แล้วเวลาจะเข้ามาแก้ไขตรงส่วนของ "อำเภอ" ไม่สามารถชี้ไป "อำเภอ" ที่ user เลือกไว้ได้ค่ะ โดยข้อมูลนี้จะดึงมาแสดงจากใน database นะคะ เป็นแบบนี้ค่ะ

พยายามหาวิธีเพื่อแก้ปัญหาเหล่านี้แล้วค่ะ แต่ก็ยังทำไม่ได้เลยค่ะ วานผู้รู้ช่วยหน่อยนะคะ :)
อ้างอิงจาก
Go to : List Menu PHP จังหวัด --> จังหวัด--> อำเภอ --> ตำบล ขอบคุณมากค่ะ
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2013-01-25 10:10:25
2013-01-25 10:10:48
2013-01-25 11:57:34
2013-01-27 15:54:11
|
 |
 |
 |
 |
| Date :
2013-01-25 10:07:58 |
By :
cherrynaja |
View :
1583 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าแก้ code ใน javascript ที่ใช้อยู่จะทำไม่ได้เลยหรอคะ?
พอดีว่าลองดูแล้วแต่ก็ไม่เข้าใจเรื่อง json กับ ajax เท่าไหร่เลยค่ะ
แล้วอีกอย่างคือตอนนี้ใช้ Framework CI เขียนด้วยค่ะ มันเลยมึนๆ ตอนจะเรียกฐานข้อมูลด้วยค่ะ
|
ประวัติการแก้ไข
2013-01-27 15:58:00
2013-01-27 16:09:29
 |
 |
 |
 |
| Date :
2013-01-27 15:57:20 |
By :
cherrynaja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
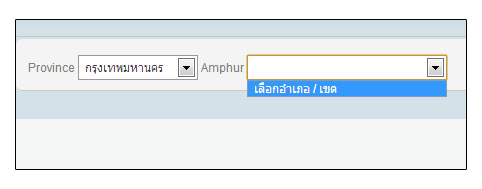
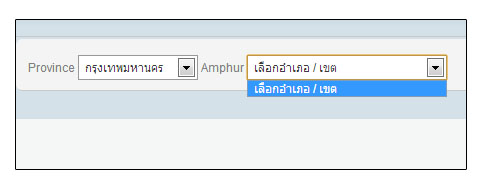
ตอนนี้แก้ปัญหาข้อที่ 1 ได้แล้วนะคะ ^^
เหลือว่าทำยังไงให้เวลากด submit แล้ว back กลับมาให้ select อยู่ที่อำเภอที่เลือกไว้เองค่ะ
code ที่เพิ่มไว้แก้ปัญหาข้อ 1 เขียนไว้ข้างล่างนี้แล้วนะคะ
Code (PHP)
List Ampher (Start) ***อำเภอ//
function ListAmpher(SelectValue)
{
frmMain.ddlAmpher.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmpher.options[frmMain.ddlAmpher.length]= myOption
// เริ่มเพิ่มตรงนี้ค่ะ
mySubList = new Array();
strValue = "0";
strItem = "เลือกอำเภอ / เขต";
mySubList[0,0] = strItem;
mySubList[0,2] = strValue;
var myOption = new Option(mySubList[0,0], mySubList[0,2])
frmMain.ddlAmpher.options[frmMain.ddlAmpher.selectedIndex]= myOption
// code ที่เพิ่มจบถึงตรงนี้ค่ะ
<?
$intRows = 0;
$strSQL = "SELECT * FROM ampher ORDER BY ampher_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["province_id"];?>;
strValue = "<?=$objResult["ampher_id"];?>";
strItem = "<?=$objResult["ampher_name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlAmpher.options[frmMain.ddlAmpher.length]= myOption
}
<?
}
?>
}
List Ampher (End) ***อำเภอ//
|
ประวัติการแก้ไข
2013-01-27 17:52:03
2013-01-27 17:52:20
2013-01-27 17:53:48
2013-01-27 17:54:33
2013-01-27 17:57:10
 |
 |
 |
 |
| Date :
2013-01-27 17:51:00 |
By :
cherrynaja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้วิธีเก็บค่าใส่ตัวแปร session ดูครับ 
|
 |
 |
 |
 |
| Date :
2013-01-28 13:27:14 |
By :
namebom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|